Хитрости поиска в интернете
Содержание:
- Искать только ссылки
- efTwo (F2) для Chrome
- Типы структурированных данных
- Как научиться быстрей работать за компьютером
- Обратимся к готовым формам
- Создать меню поиска
- Файлы .doc и .pdf
- Механические способы удаления одуванчиков с участка
- Пошук на сайтах з OpenSearch
- Общие
- Поиск по тексту в Ворде
- Ввод запроса и настройка поиска на ПК
- Исходный код страницы в Mozilla Firefox
- Поиск по странице
- Поиск на смартфоне
Искать только ссылки
Если вы хотите найти фразы, которые содержатся в ссылках на просматриваемой странице:
- Наберите » (символ одиночной кавычки), чтобы открыть панель быстрого поиска (только ссылки).
- Введите фразу для поиска в поле «Быстрый поиск (только ссылки)». Будет выбрана первая ссылка, которая содержит набранную фразу.
- Нажмите Ctrl command +G , чтобы подсветить следующую ссылку, которая содержит вашу поисковую фразу.
Чтобы закрыть панель быстрого поиска, подождите несколько секунд, затем нажмите клавишу Esc на клавиатуре, или щёлкните в любом месте Firefox, которое не принадлежит панели быстрого поиска.
efTwo (F2) для Chrome
И напоследок хочу предложить вашему вниманию весьма оригинальный по исполнению плагин для Google Chrome под названием efTwo (F2). Главной особенностью данного решения является использование “горячих” клавиш, причем на выбор пользователя предлагается четыре варианта клавиатурных сокращений – F2, CTRL +ALT + F, CTRL + SHIFT + F или быстрый двойной удар по кнопке F.


Плагин efTwo (F2) умеет запоминать введенные ключевые слова для каждой страницы, отображать количество найденных слов, поддерживает быстрое удаление слов из поискового поля, имеет гибкие настройки управления функционалом.
Присутствует функция перехода “вперед-назад”. Реализована она довольно интересно – результаты поиска помечаются небольшими цветными маркерами, рядом с правой кромкой браузерного окна. Для перехода к нужной позиции можно использовать как мышь, так и “горячие” клавиши.
Скачать efTwo (F2) для Chrome: www.chrome.google.com
Типы структурированных данных
Чтобы ваш контент мог демонстрироваться в расширенных результатах, необходимо задать все обязательные свойства.
Измененный тип
Google Поиск использует измененный тип структурированных данных для окон поиска сайтов и приложений. Подробное описание структурированных данных типа приведено на сайте schema.org, однако в случае с Google Поиском оно немного отличается от стандартного.
Более подробные сведения представлены ниже.
| Обязательные свойства | |||||
|---|---|---|---|---|---|
|
Массив из одного или двух объектов SearchAction. Объект описывает URI, к которому нужно направить запрос, и синтаксис этого запроса. Вы должны добавить страницу или обработчик намерений, который может получить запрос и выполнить корректный поиск по отправленной строке. Если у пользователя нет определенного приложения Android (или оно есть, но отсутствует намерение для Android), из поискового окна будет отправлена по указанному адресу версия запроса для сайта. Если пользователь выполняет поиск на устройстве Android, а схема целевого URI соответствует намерению для Android, будет отправлено это намерение. Чтобы включить поддержку поиска в браузере на компьютере, необходимо создать объект для сайта. Если вам также нужна поддержка поиска по приложению, вы можете добавить объект для приложения. В каждом объекте должны быть указаны следующие вложенные свойства: Пример для сайта В приведенном ниже примере запрос GET отправлен по адресу .
"potentialAction": [{
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://query.example.com/search?q={search_term_string}"
}
"query-input": "required name=search_term_string"
}]
Пример для приложения В приведенном ниже примере намерение Android отправлено по адресу .
"potentialAction": [{
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "android-app://com.example/https/query.example.com/search/?q={search_term_string}"
}
"query-input": "required name=search_term_string"
}]
|
|||||
|
Используйте строку или любой плейсхолдер, который применяли для свойства . Убедитесь, что эти два плейсхолдера совпадают. Например, в обоих плейсхолдерах из свойств и используется строка :
"potentialAction": [{
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://query.example.com/search?q={search-term}"
}
"query-input": "required name=search-term"
}]
|
|||||
|
Объект со свойством . Значением свойства должна быть строка такого формата: . Пример:
|
|||||
|
URL того сайта, который является целью поиска. Ведет на каноническую главную страницу сайта. Пример: |
Как научиться быстрей работать за компьютером
Сразу оговоримся: для того, чтобы соблюдать дедлайны, рекомендуем правильно рассчитывать время и планировать свой день. Но раз уж так получилось и на работе аврал, а текст новости, статьи нужно сдать «на вчера», эти чудесные рецепты помогут справиться с заданием в кратчайшие сроки.
Что нас замедляет и как с этим справиться
Основные причины низкой производительности за компьютером не только игры и соцсети, но и неумение пользоваться горячими клавишами. Их полезные комбинации, значительно ускоряют работу над документом. Когда тебя поджимает время, чтобы переключаться между вкладками приходиться постоянно делать лишние движения: устанавливать стрелку курсора, водить мышкой по столу, кликать.
От этого устают глаза, кисть, растет напряжение в шее, спине и это утомляет, раздражает, снижает производительность. Для начала разберем, что замедляет нашу работу и как ускориться.
Проблема скорости №1. Много открытых вкладок в браузере. В целом, чтобы компьютер не терял скорость из-за перегрузки процессора, рекомендуют работать лишь в одном браузере и с небольшим количеством открытых страниц.
Лайфхак первый: закрывайте лишнюю вкладку
Ctrl + W, Ctrl + F4
Но, случаются ситуации в семье или на работе, когда домашние или коллега просят не закрывать любимый сайт. Из этого можно выйти оригинальным способом.
Лайфхак второй: как быстро переключаться между вкладками браузера
Используйте комбинации:
- Ctrl + Tab — для перелистывания ВПРАВО;
- Ctrl + Shift + Tab — для перелистывания ВЛЕВО;
- Ctrl + 1 (2 – 8) – переворачивает страницы ВПРАВО по очередности их открытия;
- Ctrl + 9 – перекидывает на конечную вкладку.
Правило: Комбинации клавиш для всех популярных браузеров универсальны. Особенности работы в операционной системе MacOS такие же, как и в Windows, только вместо клавиши Ctrl нужно нажимать Command — Сmd.
Лайфхак третий: что делать, если вы случайно закрыли вкладку
Можете вернуть двумя способами:
• Создайте новую вкладку — Ctrl + T, переведите курсор в строку адреса – Alt + D, наберите адрес. Достаточно ввести первые три буквы, а дальше браузер вспомнит.
Или проще, на выбор:
- Открывайте последние закрытые вкладки – Ctrl + Shift + T;
- Откройте ссылку в новой вкладке так — Ctrl + нажмите на ссылку;
- Откройте ссылку в новой вкладке и сразу переключитесь на неё — Ctrl + Shift + нажмите на ссылку.
Проблема скорости №2. Много открытых окон. Например, вы работаете над новостью или статьёй, для которой необходимо использовать поиск в интернете, онлайн переводчик, мессенджер и несколько открытых файлов для выбора информации.
Лайфхак четвёртый: как быстро переключаться между окнами
Провернуть этот фокус так же легко, как и со вкладками.
- Перебирайте необходимые программы, перепрыгивайте по открытым окнам ловко, словно пальцы пианиста по клавишам:
Alt + Tab — для перелистывания СЛЕВА – НАПРАВО; - Alt + Shift + Tab — для перелистывания СПРАВА – НАЛЕВО.
Проблема скорости № 3. Множество операций между вкладками в браузере и в документах.
Допустим, вам необходимо перенести данные из файла Excel в Word или из Word в PowerPoint, копировать из браузера, страницы или вырезать часть текста и перенести в новое место. Придется открывать много файлов одновременно.
Лайфхак пятый: быстро редактируем текстовой документ
Редактировать в MS Office легко, если запомнить порядок. А вот секреты, которые помогут реже пользоваться «мышкой» и её надоевшей правой клавишей.
Чтобы произвести манипуляции с текстом и картинками в нём:
- находите любой символ в тексте — Ctrl + F;
- прыгайте между словами вперёд — Ctrl + →;
- прыгайте между словами назад — Ctrl + ←;
- выделяйте всё — Ctrl + A;
• копируйте — Ctrl + C;
• вырезайте — Ctrl + X;
• вставляйте — Ctrl + V;
• отменяйте — Ctrl + Z; - сохраняйте файл или изменения в тексте — Ctrl + S.
Заключение: Когда вы освоите новые навыки, обязательно получите удовольствие от работы за компьютером, повысите продуктивность и произведёте впечатление своей скоростью на окружающих.
Обратимся к готовым формам
Как сделать поиск по сайту быстро и без особых усилий? Этот вопрос часто задают себе владельцы сайтов, не знающие язык html настолько глубоко, чтобы написать скрипт поиска самостоятельно. Специально для них известные поисковые системы предусмотрели простую установку стандартизированных поисковых форм. Имеются в виду функции внутреннего поиска от Яндекс и Гугл. Давайте рассмотрим, как их установить.
Для инсталлирования поиска от Яндекс необходимо зайти на «Яндекс-сайт» и кликнуть на ссылку «Установить поиск» в шапке страницы.

Зарегистрировавшись (если еще нет аккаунта в Яндексе) или введя логин и пароль, пользователь попадает на страницу пошаговой установки поиска по сайту.

В поле «Название поиска» нужно будет объяснить предназначение установки формы. Особой роли это не играет, и на процесс поиска не повлияет, но система сделала заполнение этого поля обязательной процедурой. Кликнув на ссылку «Добавить сайты», следует внести адрес своего ресурса. Кроме того, система попросит пользователя ввести электронный адрес. На него будут приходить сервисные сообщения от Яндекс, статистика и прочая информация. Если в этом поле указать почтовый ящик, созданный не в Yandex, на него придет ссылка для подтверждения работоспособности.
Второй этап — определение внешнего вида поискового модуля.

Ничего сложного в этом нет — нужно определиться с размером и цветом формы, чтобы она нормально вписалась в интерьер сайта. Примеры поисковых форм согласно внесенных пользователем настроек будут демонстрироваться в нижней части диалогового окна. Таким образом, можно будет подобрать оптимальный вариант.
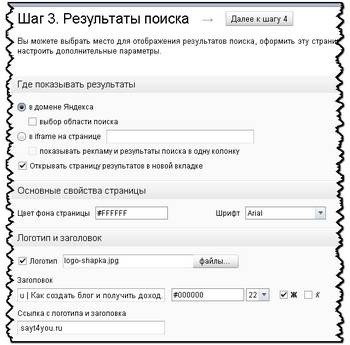
На третьем этапе пользователю необходимо настроить отображение результатов поиска.

После внесения необходимых настроек пользователю будет предложено проверить работу поиска.

Для этого нужно ввести в поисковую строку любой запрос и нажать «Найти». После этого загрузится страница с результатами поиска. Если появились вопросы — пользователь сможет вернуться назад и изменить настройки. Если все удовлетворило — можно переходить на последний этап установки.

Система предложит пользователю скопировать код собственного поискового модуля и вставить его исходный код сайта. На этом установка заканчивается.
Установить поисковую форму от Google еще проще. Но для этого обязательно необходимо зарегистрировать собственный аккаунт в этой системе.
После регистрации пользователю откроется вход в систему пользовательского поиска. Все, что нужно для начала — нажать кнопку «Создать» в правой части страницы.

Открывшееся первое диалоговое окно предложит внести настройки имени и описания поиска, определить сайт для организации внутреннего поиска. Кроме того, пользователю будет предложено выбрать поисковую версию — бесплатную стандартную, либо же платную.

Те, кто заходят получать дополнительный доход, должны учесть, что пользователи их сайтов при выводе результатов поискового запроса сначала увидят рекламные ссылки от Google и лишь ниже — результаты поиска по сайту.
На следующем этапе установки нужно выбрать дизайн поисковой формы на основе стиля сайта пользователя. В нижней части диалогового окна доступен предпросмотр настроенного модуля.

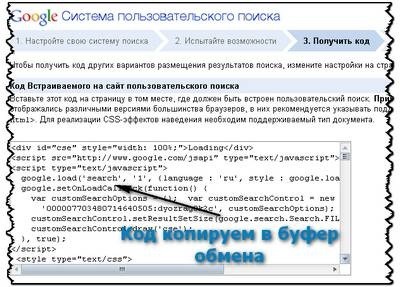
Вот, собственно, и все — на финальном этапе нужно скопировать готовый код и установить его в исходники сайта.

Если дизайн сайта изменится, всегда можно изменить внешний вид поискового модуля — все внесенные настройки хранятся на личной странице пользователя.
Создать меню поиска
Шаг 1) Добавить HTML:
Пример
<input type=»text» id=»mySearch» onkeyup=»myFunction()» placeholder=»Search..»
title=»Type in a category»><ul id=»myMenu»> <li><a href=»#»>HTML</a></li>
<li><a href=»#»>CSS</a></li> <li><a href=»#»>JavaScript</a></li>
<li><a href=»#»>PHP</a></li> <li><a href=»#»>Python</a></li>
<li><a href=»#»>jQuery</a></li> <li><a href=»#»>SQL</a></li>
<li><a href=»#»>Bootstrap</a></li> <li><a href=»#»>Node.js</a></li>
</ul>
Примечание: Мы используем href=»#» в этой демонстрации, поскольку у нас нет страницы для ссылки на неё. В реальной жизни это должен быть реальный URL для конкретной страницы.
Шаг 2) Добавить CSS:
Стиль окна поиска и меню навигации:
Пример
/* Стиль окна поиска */#mySearch { width: 100%;
font-size: 18px; padding: 11px; border: 1px solid #ddd;
}/* Стиль меню навигации */#myMenu { list-style-type: none;
padding: 0; margin: 0;}/* Стиль навигационных ссылок */
#myMenu li a { padding: 12px;
text-decoration: none; color: black;
display: block}#myMenu li a:hover {
background-color: #eee;}
Шаг 3) Добавить JavaScript:
Пример
<script>function myFunction() { // Объявить переменные var input, filter,
ul, li, a, i; input = document.getElementById(«mySearch»);
filter = input.value.toUpperCase(); ul =
document.getElementById(«myMenu»); li =
ul.getElementsByTagName(«li»); // Перебирайте все элементы списка и скрывайте те, которые не соответствуют поисковому запросу for (i = 0; i <
li.length; i++) { a = li.getElementsByTagName(«a»);
if (a.innerHTML.toUpperCase().indexOf(filter) > -1) {
li.style.display = «»; }
else {
li.style.display = «none»;
} }}
</script>
Совет: Удалите toUpperCase() если вы хотите выполнить поиск с учетом регистра.
Совет: Также посетите Как фильтровать таблицы.
Совет: Также посетите Как фильтровать списки.
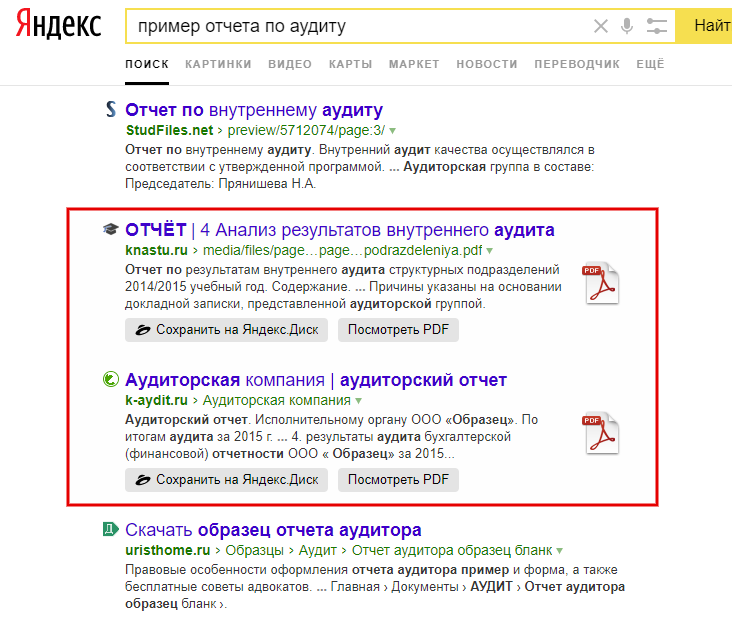
Файлы .doc и .pdf
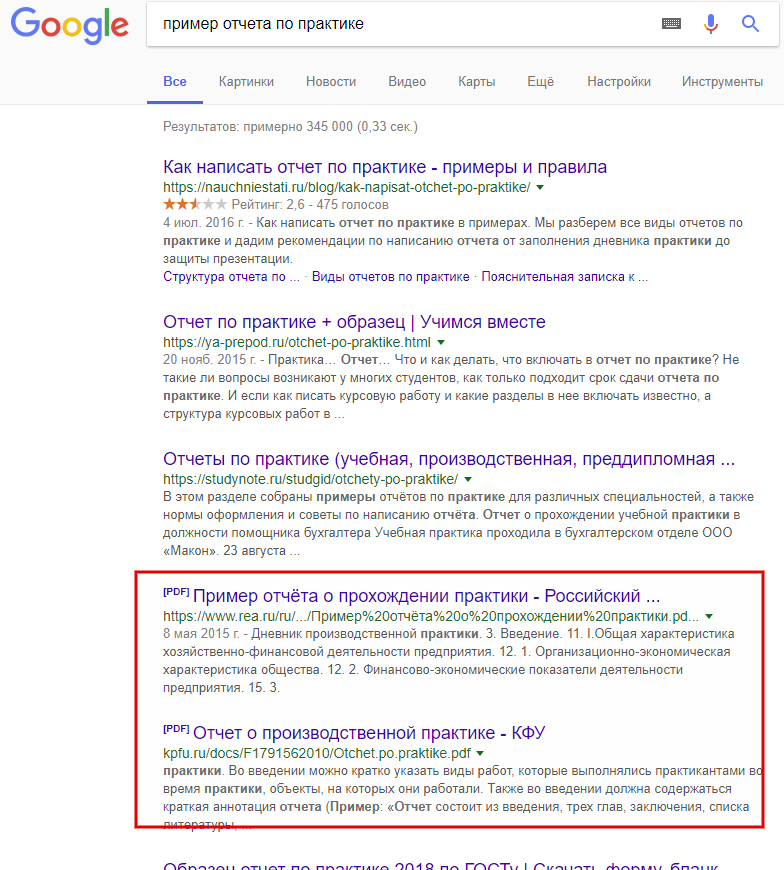
По некоторым запросам поисковые системы показывают документы, открытые для скачивания. У таких файлов есть пометка, указывающая на формат документа. Например:


Чтобы такие документы попадали в результаты выдачи, нужно их оптимизировать.
Ставьте на сайте прямые ссылки на документ. Для роботов это будет сигналом, что файл можно проиндексировать.
Внутри документа ставьте ссылку на свой сайт — так пользователи смогут перейти на источник
Конечно же, уделите внимание заголовкам и названию документа — используйте ключевые слова
Это восемь простых способов помогут попасть, а в некоторых случаях — и заполнить первую страницу поисковой выдачи
Не забывайте уделять внимание внутренней и внешней оптимизации сайта, юзабилити и текстам. Тогда ваш ресурс понравится не только поисковым роботам, но и пользователям.
Механические способы удаления одуванчиков с участка
В основном пользуются тяпкой или лопатой, но есть еще множество инструментов для быстрого и эффективного избавления от вредителя:
| Инструменты | Применение | Эффективность |
| Тяпка | Плоскую загнутую часть вкалывают в землю на 10-15 см и отводят на себя клубок земли. Если в почве появляются корни сорняков, убирают в отдельную емкость для последующего сжигания. | Недостаточно действенная. Корни зачастую обрубаются на половину, а верхушка корешков остается глубоко в земле. |
| Культиватор | Состоит из длинной ручки, соединенной с металлическим наконечником в виде штопора. Прокручивая рукоять конец внедряется на глубину в 20-30 см, взрыхляя землю и вытаскивая корни наружу. | Удаляет все части растения. Очень эффективен для садового применения. |
| Вилы | Деревянный черенок прикреплен к части из металла в виде вил. Углубляют инструмент в землю, опираясь на верхние крайние части, и накалывают землю. Клуб почвы разрыхляют и достают корешки. | Эффективны на легких почвах (песчаная, супесчаная). На глинистых и суглинистых части могут разрушаться под действием тяжести земли. |
| Газонокосилка | Проста в применении. Ручной прибор имеет ручку и основной режущий механизм. Срезается только верхний слой травы, корни при этом остаются неповрежденными. | Малоэффективен. Удаляются только бутоны с семенами и цветки растения. Корешки газонокосилка не задевает. |
| Корнеудалитель | Используют для извлечения растений из земли или подготовки лунок для посадки саженцев. Внедряют в почву рядом с сорняком так, чтобы боковые усы прибора охватывали культуру. Давят на поршень и усы уходят в землю. Корень цепляется за часть инструмента и извлекается. | Высокая. Инструмент легкий по весу. Не нужна большая сила, чтобы пользоваться приспособлением. Сорняк полностью выкорчевывается из грунта, без обламывания органов растения. |
Пошук на сайтах з OpenSearch
У Розумному рядку можна задавати запити для пошуку на сайті з підтримкою OpenSearch (наприклад, ua.wikipedia.org):
- Введіть у Розумний рядок назву або адресу сайту. Якщо сайт підтримує OpenSearch, у правій частині рядка з’явиться підказка Натисніть Tab для пошуку в .
- Натисніть клавішу Tab (у лівій частині Розумного рядка з’явиться значок із назвою сайту).
- Введіть пошуковий запит.
- Натисніть клавішу Enter.
Щоб вийти з OpenSearch, у Розумному рядку праворуч натисніть .
Як скопіювати URL під час пошуку на сайтах з OpenSearch
Під час пошуку на сайті з підтримкою OpenSearch у Розумному рядку відображається не адреса відкритої сторінки, а текст запиту. Щоб побачити адресу сторінки, натисніть Розумний рядок, а потім кнопку Копіювати адресу, що з’явиться.
Общие
Это первый блок settings. Который дает возможность настроить поиск, ленту и синхронизацию.
Первый блок
- Синхронизация, как можно понять из названия. Будет синхронизировать браузер с сервизами Яндекса. Это позволяет без лишних заморочек сохранить Ваши закладки, пароли и дополнения. Это нужно если вы пользуетесь этим браузером на нескольких устройствах, например, на ПК и андроид. Ну или вам нужно переустановить сам веб-браузер.
- Дзен. Если у вас есть желание читать ленту рекомендованных новостей из Дзен в новой вкладке. То оставляем галочку на этом пункте. Новостная лента из Дзен будет расходовать ваш трафик. Если у кого-то трафик ограничен рекомендуется её отключить.
- Поиск. Тут выбираем под себя меню поиска. Здесь все оставляем по умолчанию, хотя вы можете по экспериментировать. Например, выбрать другую поисковую систему. Например DuckDuckGo
Поиск по тексту в Ворде
Бывают такие ситуации, когда в огромной статье нужно найти определённый символ или слово. Перечитывать весь текст – не вариант, необходимо воспользоваться быстрым способом – открыть поиск в Ворде. Существует несколько способов, с помощью которых можно легко совершать поиск по документу.
Поиск по словам и фразам через панель «Навигация»
Чтобы найти какую-либо фразу или слово в документе Ворд, надо открыть окно «Навигация». Найти данное окно можно с помощью шагов ниже:
Откройте в основном меню вкладку «Главная»;
Нажмите на кнопку «Найти» в области «Редактирования»; Внимание. Вызвать быстрый поиск можно посредством комбинации клавиш «Ctrl+F».
Теперь в левой части от основной рабочей области появится окно под названием «Навигация» с областью для поиска;
Кликните по окну поиска и напечатайте искомую фразу или слово;
Программа автоматически подсветит слово в тексте оранжевым цветом;
На панели «Навигация» ниже области поиска, появятся фрагменты текста с искомым словом, которое будет выделено жирным
Благодаря данной функции можно с легкостью передвигаться от одной части текста к другой, которые содержат поисковое слово.
Примечание. Поиск будет выдавать как точный вариант запроса фразы, так и производный. Наглядно можно увидеть на примере ниже.

Внимание. Если выделить определённое слово в тексте и нажать «Ctrl+F», то сработает поиск по данному слову
Причем в области поиска искомое слово уже будет написано.
Если случайно закрыли окно поиска, то нажмите сочетание клавиш «Ctrl+Alt+Y». Ворд повторно начнет искать последнюю искомую фразу.
Расширенный поиск в Ворде
Если понадобилось разыскать какой-то символ в определенном отрывке статьи, к примеру, знак неразрывного пробела или сноску, то в помощь расширенный поиск.
Метод 1: Вкладка «Главная»
Найти расширенный поиск можно нажав по стрелке на кнопке «Найти» во вкладке «Главная».
В новом окне в разделе «Найти» нужно кликнуть по кнопке «Больше». Тогда раскроется полный функционал данного поиска.

В поле «Найти» напишите искомую фразу или перейдите к кнопке «Специальный» и укажите нужный вариант для поиска.

Далее поставьте соответствующий вид документа, нажав по кнопке «Найти в», если нужно совершить поиск по всему документу то «Основной документ».

Когда надо совершить поиск по какому-то фрагменту в статье, изначально нужно его выделить и указать «Текущий фрагмент».

В окне «Найти и заменить» всплывет уведомление сколько элементов найдено Вордом.

Метод 2: Через окно «Навигация»
Открыть расширенный поиск можно через панель «Навигация».

Рядом со значком «Лупа» есть маленький треугольник, нужно нажать по нему и выбрать «Расширенный поиск».
Ввод запроса и настройка поиска на ПК
На панели набрать слово или фразу, которое нужно срочно найти.

В результате браузер подсветит желтым все найденные слова. С помощью стрелок вверх и вниз на панели поиска можно переключаться между этими словами (выбранный результат будет немного темнее остальных). Также для этой цели можно использовать комбинации клавиш: Ctrl+G (вперед) и Ctrl+Shift+G (назад).

Чтобы настроить поиск в браузере Яндекс, нужно:
- Щелкнуть по трем линиям в правом верхнем углу. Выбрать «Настройки».
- Открыть раздел «Инструменты» в перечне слева.
- Прокрутить страницу до блока «Поиск по странице». Поставить или убрать отметку рядом с пунктом «Если ничего не нашлось, искать запрос в другой раскладке».
Исходный код страницы в Mozilla Firefox
Чтобы просмотреть исходный код страницы в настольной версии Firefox, вы можете нажать CTRL + U (COMMAND + U на macOS) на клавиатуре, чтобы открыть новую вкладку, содержащую HTML и другой код для активной веб-страницы.
При вводе следующего текста в адресную строку Firefox, непосредственно слева от URL-адреса страницы, на текущей вкладке будет отображён исходный код: view-source: (например, view-source:https://webznam.ru).
Ещё один способ получить доступ к исходному коду страницы – воспользоваться инструментами разработчика Firefox, доступными с помощью следующих шагов.
- Выберите кнопку главного меню, расположенную в верхнем правом углу окна браузера и представленную тремя горизонтальными линиями.
- Когда появится выпадающее меню, нажмите на Веб-разработка.
- Контекстное меню веб-разработчика теперь должно быть видно. Выберите параметр «Исходный код страницы».
Firefox также позволяет вам просматривать исходный код для определенной части страницы, что позволяет легко выявлять проблемы. Для этого сначала выделите интересующую область мышью. Затем щелкните правой кнопкой мыши и выберите Исходный код выделенного фрагмента из контекстного меню браузера.
Mozilla Firefox на iOS
Рекомендуемый метод просмотра исходного кода веб-страницы на вашем iPad, iPhone или iPod touch – через приложение View Source, доступное в App Store за $0,99. Хотя оно не интегрировано напрямую с Firefox, вы можете легко скопировать и вставить URL-адрес из браузера в приложение, чтобы раскрыть HTML-код и другой код, связанный с рассматриваемой страницей.
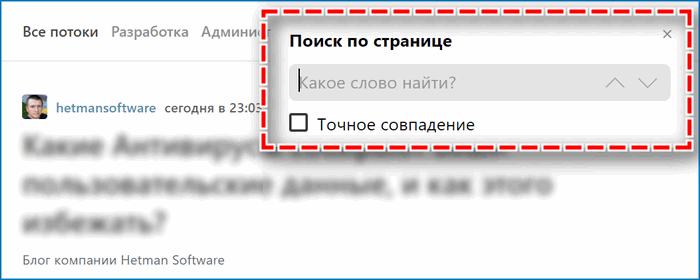
Поиск по странице
Поиск по странице в Яндекс Браузере реализован лучше, чем, например, в Mozilla Firefox, Google Chrome или Internet Explorer. Если обычный браузер ищет точное совпадение с заданным словом, то Яндекс Браузер в этом смысле более интеллектуален: он помечает все грамматические формы. При вводе слова «столица» Яндекс Браузер выдаст варианты «столицы», «столице», «столицей» «столицу» и «столицами».

Для начала поиска по странице нажать сочетание клавиш Ctrl + F. В правом верхнем углу появится форма «Поиск по странице». Ввести фразу, слово или часть слова. В поисковой строке появится количество найденных результатов. Найденные фрагменты текста будут выделены желтым цветом. Для циклического просмотра найденных слов используется клавиша F3.
Поиск на смартфоне
Мобильная версия браузера позволяет использовать практически все опции десктопной на мобильном устройстве. Поисковый механизм в ней работает по схожему алгоритму.
Android
Если у вас мобильное устройство на операционной системе Android, браузер Хром установлен на нем в качестве основного. Исключение могут составлять устройства с наличием фирменных оболочек Андроида, например, Xiaomi или Samsung.
Чтобы отыскать что-либо на странице в мобильной версии Хрома, повторите следующее:
- Запустите приложение Chrome с телефона или планшета.
- Запустите веб-страницу.
- Нажмите на иконку “Ещё”, в списке опций выберите Найти на странице.
- Адресная строка браузера изменится на поисковую. Впишите в нее запрос и нажмите на значок лупы справа от неё.
- Все совпадения будут подсвечены одинаковым цветом, также цветом будут отмечены области на странице и их расположение на полосе прокрутки будут отмечены одним цветом.
Чтобы отыскать несколько слов или картинку в сети, выделите фрагмент, зажав слово или картинку пальцем, нажмите на область, которая появится в нижней части экрана. Браузер перенаправит вас на страницу с результатами.
Если вы хотите отключить опцию быстрого поиска, откройте приложение, нажмите кнопку меню, затем перейдите в настройки. Здесь выберите раздел Синхронизация сервисов Google. Разверните пункт Быстрый поиск и отключите опцию, передвинув ползунок в неактивное состояние.
iPhone
На устройствах Apple Chrome не является браузером по умолчанию, его нужно устанавливать отдельно. Функционал системы также предполагает сразу несколько вариантов для поиска. Для этого:
Если у Вас остались вопросы или есть жалобы — сообщите нам
- Запустите приложение и нажмите кнопку меню.
- Тапните на строку “Найти на странице”.
- Впишите запрос в левом верхнем углу экрана. Все точные совпадения будут выделены желтым и оранжевым оттенками.
- После окончания процесса нажмите кнопку Готово.