Какой стилус выбрать для iphone и чем они отличаются
Содержание:
- Синтаксис Stylus
- Резистивная технология
- Comments
- Ручка для планшета
- Библиотека if-ie.styl
- Инфракрасная технология
- General Principles
- Naming
- External File Functions
- Несколько примеров эффективного применения стилуса.
- DEXP Stylus X2
- Как сделать стилус для телефона из металла или фольги
- Мини-стилус для iPhone
- Color Functions
- Стилус с ручкой для iPhone
- Стилус какой фирмы лучше выбрать
- What to look for
- Imports and Charset
- Операторы Stylus
- Виды сенсорных экранов
- Лучшие стилусы для смартфонов
- Аналог Apple Pencil для iPhone
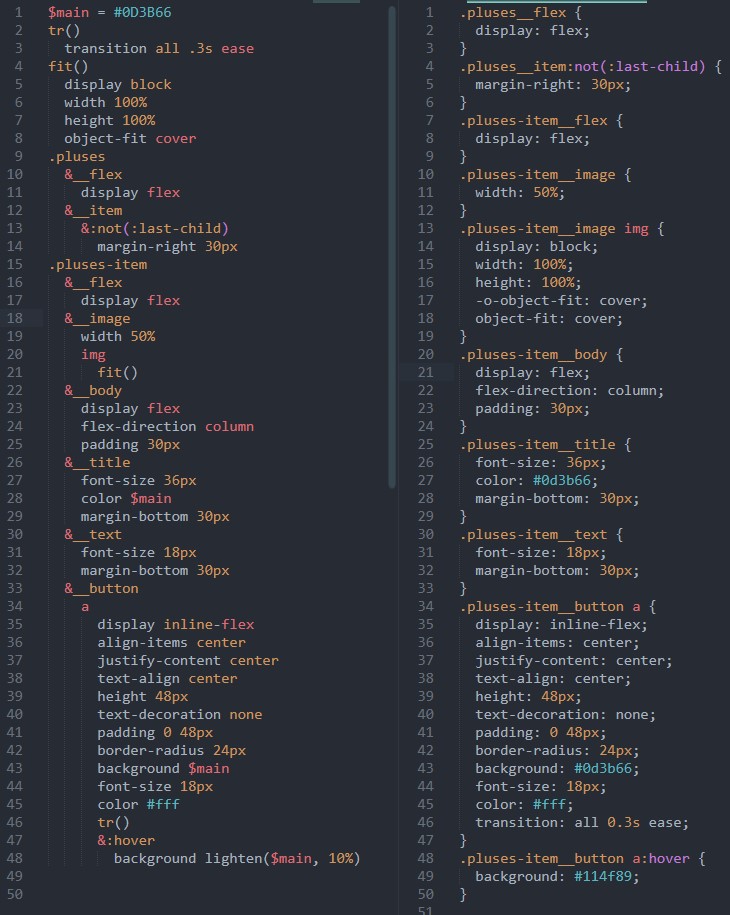
Синтаксис Stylus
Сравним CSS и Stylus — слева синтаксис Stylus, справа синтаксис CSS

Пример на Codepen
Визуальные отличия от синтаксиса CSS
- Не нужны фигурные скобки
- Не нужны точки с запятой после каждого свойства
- Не нужны двоеточия после названия свойства
Тем не менее Stylus воспринимает обычный синтаксис CSS, то есть рядом с синтаксисом Stylus можно вставить обычный CSS
Логические отличия от синтаксиса CSS
- Вложенность селекторов осуществляется через отступ Tab
- Возможность зависимости от названия родительского класса
Пример 1: Стилизуем ненумерованный список
На CSS это выглядит следующим образом
CSS
Чтобы не писать цепочку селекторов от родительского до дочернего, в Stylus используем отступы Tab
Stylus
Пример 2: Стилизуем навигацию
CSS
Если в обычном CSS решим переименовать родительский селектор в , то необходимо будет искать все селекторы, которые зависят от него, и каждый переименовывать вручную.
В Stylus существует специальный служебный символ — , который указывает на родительский селектор.
Stylus
Если в Stylus решим переименовать родительский селектор в , то нужно будет переименовать только его, а так как дочерние селекторы зависят от наименования родительского селектора, то будут переименованы автоматически
Резистивная технология
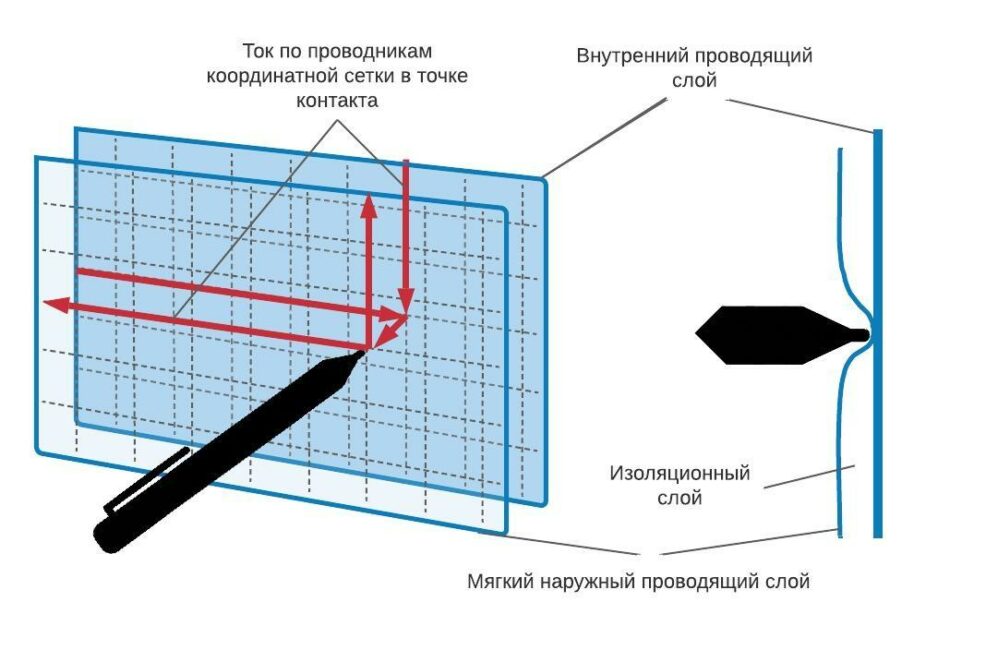
Эта технология применялась на большинстве ранних мобильных устройств с сенсорными экранами в конце 90-х и первой половине 2000-х. Резистивная чувствительная панель — это бутерброд из двух прозрачных слоев, каждый из которых содержит сетку проводников, разделенных слоем изолятора, тоже прозрачного. Чтобы сенсор сработал, следует прижать его поверхность так, чтобы внешний проводящий слой коснулся внутреннего, тогда в точке нажатия происходит электрический контакт и возникает ток. Контроллер панели определяет, через какие элементы сетки он потек, и, таким образом, в каком месте пользователь коснулся экрана.
 Принцип действия резистивного сенсора
Принцип действия резистивного сенсора
Поскольку главным фактором срабатывания резистивного сенсора является именно продавливание его в нужной точке, это удобно делать острым предметом — не пальцем, как сейчас, а ногтем, карандашом, спичкой, или, правильно, стилусом. Технически, такой стилус — это обычная зубочистка, стоит он копейки, может быть каким угодно маленьким. Поэтому стилусы всегда идут в комплекте с аксессуарами и преимущественно прячутся в корпусе.
Использовалась эта технология на всех карманных компьютерах и первых смартфонах с ОС Windows Mobile — HP, Compaq, Dell, Samsung, HTC, «коммуникаторах» Ericsson (позже Sony Ericsson), смартфонах Nokia на Symbian OS — например, популярной Nokia 5800.
Устройства с резистивными сенсорными экранами
1 — 3

Смартфон Acer з ОС Windos Mobile

Nokia 5800 Xpressmusic

Sony Ericsson P900
Распознать резистивный сенсорный экран несложно — он мягкий на ощупь
Важное уточнение: это не касается гибких экранов в устройствах Samsung, Motorola, Huawei или Lenovo, хоть они и мягкие, но сенсор там все же емкостный. Стилус, предназначенный для резистивного экрана, подойдет к любому другому резистивному экрану, но более ни к чему
Также интересно: Стоит ли брать Mac на Apple M1 в 2021 году? Если да, то кому
Comments
Well commented code is extremely important. Take time to describe components, how they work, their limitations, and the way they are constructed. Don’t leave others in the team guessing as to the purpose of uncommon or non-obvious code.
Comment style should be simple and consistent within a single code base.
- Place comments on a new line directly above their subject.
- Comments should have a space directly after the .
- Align comments with the selectors they pertain to.
- Use terse comments that convey ideas.
- Comment major code ideas.
- Comments on every selector is unnecessary.
// bad
// too far away
h1
color: #000
/*
Improper use
of the multiline
*/
section
padding:
// good
// basic comment
h1
color: #000
// Block of comments that
// pertain to the section
// below and other things
// and maintain spacing
section
padding:
Ручка для планшета
Это стилус, который используют для набора текста на планшете или серфинга в интернете. Такие вещицы универсальны, могут стоить как дорого, так и дешево (зависит от функционала). Выглядят стилусы как обычные ручки, поэтому ими удобно пользоваться. Изделия можно купить в любом магазине электроники Москвы, Санкт-Петербурга или другого города РФ либо заказать в интернете с доставкой на дом. Особенно востребованы простые модели, стоимость которых небольшая:
- название модели: Ginzzu GH-990B;
- цена: 290 рублей;
- характеристики: из алюминия, для емкостного экрана, в комплекте есть два стилуса: различаются по размеру, толщине наконечника;
- плюсы: компактный, небольшая стоимость, хорошая восприимчивость, подходит для любой ОС (Андроид, «яблочная»);
- минусы: пользователи жалуются, что малый стилус хуже отзывается.

Дешевые простые ручки удобны, но ненадежны: из-за низкой стоимости страдает качество
Не все пользователи предпочитают рисковать, пусть даже малой суммой, и обращают внимание на бренды с репутацией. Большой выбор стилусов у Samsung, и на них часто бывают акции, распродажи и скидки:
- название модели: S Pen для Samsung Galaxy Note 4 (EJ-PN910BBEGRU);
- цена: 1 430 р.;
- характеристики: ручка для планшета с емкостным экраном, наконечник 0,7 мм;
- плюсы: можно делать заметки на выключенном экране, возможен ручной ввод символов;
- минусы: неизвестна совместимость по другим моделям, кроме Galaxy Note 4.

Библиотека if-ie.styl
согласно БЭМ
if-ie.styl
Дополнительные возможности if-ie.styl
- В обоих файлах нужно подключать библиотеку до всех остальных стилей, и обязательно оба раза. (Может показаться, что хватило бы только первого — ведь таблица стилей для IE уже содержит основную таблицу стилей — но тогда некоторые последующие возможности не будут работать). В этом файле уже определяется , и поэтому в основной таблице стилей не нужно это явно прописывать.
- В таблице стилей для IE пропало условие — это показана работа первой фичи библиотеки: свойство автоматически появится только в таблице стилей для IE. Конечно, и в обычных браузерах можно использовать это свойство, но на практике такая необходимость случается крайне редко, так что можно облегчить основную таблицу стилей хотя бы чуть-чуть.
Инфракрасная технология
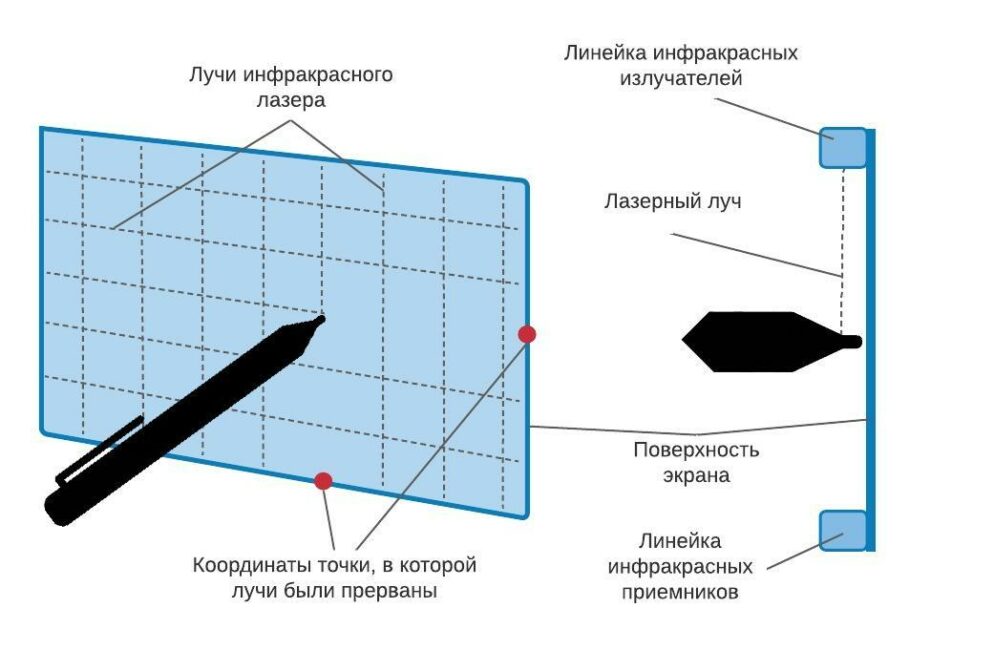
Во времена расцвета резистивных сенсоров была такая компания Neonode, носившаяся с технологией сенсорного экрана, который работал совсем по-другому. По одну сторону дисплея располагалась линейка миниатюрных инфракрасных светодиодов, а с противоположной стороны — матрица таких же маленьких фотодетекторов, и так на длинной и короткой стороне экрана. Если что-то касается экрана, невидимые лучи, продольный и поперечный, в этом месте прерываются, это фиксируют соответствующие фотодетекторы, определяя координаты касания.
 Принцип действия инфракрасного сенсорного экрана
Принцип действия инфракрасного сенсорного экрана
В конце концов у Neonode ничего не получилось, однако технология изредка встречалась в других устройствах, в частности в «профессиональной» электронной книге PocketBook 912 Pro.
Устройства с инфракрасными сенсорными экранами
1 — 2
Neonode N1m

PocketBook 912 Pro
Главное преимущество такого сенсора в том, что на него не надо надавливать, достаточно просто касаться — именно так мы работаем с современными экранами смартфонов. Недостаток — обязательный порожек по краям экрана, под которым скрываются лазеры и фотодетекторы. Стилус для инфракрасного экрана — такая же зубочистка, как для резистивного, фактически ему надо только закрывать свет лазера, поэтому можно использовать и «резистивный» лишь бы не был слишком тонким. Это если вам попадет в руки такая экзотика.
General Principles
Make sure there is plenty of space around all of your selectors and comments to maintain readability. Alignment is also key to keeping a file readable, so ensure that all selectors and properties are properly indented. Any files that you will be including should be prefixed with an underscore so that they are easily found at the top of a folder.
Be consistent. If you’re editing code, take a few minutes to look at the code around you and determine its style. If they use spaces around all their arithmetic operators, you should too. If their comments have little boxes of hash marks around them, make your comments have little boxes of hash marks around them too.
The point of having style guidelines is to have a common vocabulary of coding so people can concentrate on what you’re saying rather than on how you’re saying it. If code you add to a file looks drastically different from the existing code around it, it throws readers out of their rhythm when they go to read it. Avoid this.
Naming
Case
Use only lowercase. This applies to selectors, properties, and property values. Exceptions are for any strings inside css property values, such as .
// bad
UL
color: #EEEEEE
line-height: 1.5
&:FIRST-CHILD
padding-top: 20px
// good
ul
color: #000
line-height: 1.5
&:first-child
padding-top: 20px
IDs and Classes
Use meaningful or generic ID and class names. Instead of presentational or cryptic names, always use ID and class names that reflect the purpose of the element in question, or that are otherwise generic. Names that are specific and reflect the purpose of the element should be preferred as these are most understandable and the least likely to change. Generic names are simply a fallback for elements that have no particular or no meaning different from their siblings. They are typically needed as “helpers”. Using functional or generic names reduces the probability of unnecessary document or template changes.
// bad // meaningless #yee-1901 // presentational .button-green, .clear // good // specific .gallery, .login, .video // generic .aux, .alt
Use ID and class names that are as short as possible but as long as necessary. Try to convey what an ID or class is about while being as brief as possible. Using ID and class names this way contributes to acceptable levels of understandability and code efficiency. Unless necessary, do not use element names in conjunction with IDs.
// bad //too long #navigation // not descriptive enough .atr // good #nav, .author
Delimiters
Separate words in ID and class names by a hyphen. Do not concatenate words and abbreviations in selectors by any characters (including none at all) other than hyphens, in order to improve understanding and scannability.
// bad // not readble #videoid // camel instead of hypen .errorMessage // good #video-id, .error-message
External File Functions
json(path)
Convert the JSON file at into Stylus variables or an object. Nested variable object keys are joined with a dash ().
For example, the following sample file:
May be used in the following ways:
use(path)
You can use any JS-plugin at given with function right inside your files, like this:
And the plugin in this case looks this way:
If you’d like to return any Stylus objects like , , or , you could use the provided Stylus nodes like this:
You can pass any options as an optional second argument, using a hash object:
Undefined Functions
Undefined functions are output as literals. So, for example,
we may call within our css, and it will
output as you would expect. We can use this within helpers as well.
In the example below we simply define the function which
returns the literal call.
Несколько примеров эффективного применения стилуса.
Составление конспектов. Если самый первый Note позволял использовать стилус разве что для рисования в простеньком приложении, то в третьем поколении гаджетов этой серии все кардинально изменилось. Теперь мобильное устройство стало роскошной альтернативой обычному блокноту, в котором можно делать как небольшие записи от руки, так и записывать целые конспекты.
Ведь смартфон всегда у вас под рукой, а в комплекте с электронным пером он полностью заменяет более громоздкий и неудобный бумажный ежедневник. Вот только если раньше в мобильные гаджеты было неудобно вводить текст (к примеру, этот отнимал много времени), то теперь его очень просто записать при помощи S Pen, который стал больше и напоминает обычную шариковую ручку.
Еще одно важное преимущество Galaxy Note (начиная с третьего поколения) перед бумажным блокнотом заключается в огромных возможностях. Вы не просто создаете записи любого объема, но и способны сами выбрать подходящую разметку, вставлять в записываемый текст изображения, а затем тут же поделиться конспектом с друзьями, однокурсниками или коллегами
Пометки, планирование, эскизы. Задумали начать ремонт или собираетесь приобрести новое жилье? Гаджет от Samsung позволит скачать планировку квартиры прямо с сайта застройщика и в любой момент добавлять в нее пометки о том, что бы вы хотели изменить. Точно так же можно взять любой чертеж или график, сохранить его в память устройства в большом разрешении, а затем просто редактировать и дополнять рукописными пометками в любое время.
Согласитесь, что работа с эскизами в Note 3 и более поздних версиях гораздо удобнее, чем попытки сохранить подобные вещи в блокноте или на салфетке. К примеру, вы в любой момент сможете отменить последние действия и аккуратно переделать написанное. А на бумаге придется либо черкать, либо и вовсе перерисовывать все с нуля.
Рукописные заметки и дополнения к скриншотам. Приблизительно так же как в Galaxy Note 3 и других поздних моделях, стилус позволяет работать с любым скриншотом.

Просто сохраняете график или картинку из приложения в память смартфона, тут же добавляете к нему замечания, написанные от руки, а затем либо пересылаете на другое мобильное устройство, либо загружаете на сайт или в соцсеть.
После этого вы получите фрагмент, который затем как угодно можно редактировать и изменять. А выполнив с ним все необходимые операции, пользователю достаточно пары секунд, чтобы отправить получившийся файл любому человеку. Или запостить картинку с изображением экрана и вашими пометками в твиттер.
Редактирование изображений. То время, когда для редактирования и постобработки фотографий, сделанных смартфоном, требовалось сбрасывать их на компьютер, осталось в прошлом. Теперь достаточно установить на мобильное устройство подходящее ПО, к примеру, Photoshop Touch. И стилус станет незаменимым при редактировании, так как с его помощью гораздо проще выполнить любую операцию – выделить или убрать мелкий объект, поставить автограф или подписать фото от руки.
Точно так же можно редактировать и любые другие изображения. Причем, если пальцем мелкие детали править попросту неудобно, то с электронным пером это делается гораздо легче, чем мышкой на компьютере.
Это всего лишь пять способов использования S Pen. А на деле их гораздо больше. Ведь стилус позволяет превратить смартфон в некий аналог обычного блокнота, графического планшета и даже ПК. Так что электронное перо вовсе не обычный маркетинговый ход, а полезный и упрощающий жизнь инструмент. Главное, научиться его применять. А для чего вы используете стилус (S Pen) в своей работе?
DEXP Stylus X2

Станет отличным компаньоном для вашего смартфона или планшета. С его помощью вы сможете комфортно работать с портативной техникой, не пачкая экран отпечатками пальцев. Конструкция аксессуара довольно простая: выглядит как обыкновенная ручка, но изделие оснащено специальным силиконовым наконечником. Им пользователь касается сенсорного экрана техники с целью передачи ее операционной системе команды, рисования или набора текстового сообщения. Модель имеет черную расцветку, благодаря чему придется по вкусу многим пользователям и будет гармонично смотреться с любым портативным устройством независимо от цвета его корпуса.
| Количество в комплекте | 2 шт |
| Цвет | черный |
| Тип | емкостный |
| Поддержка устройств | универсальная |
Цена: от 400 до 600 рублей.
Плюсы
Минусы
Как сделать стилус для телефона из металла или фольги
Итак, чтобы самостоятельно изготовить стилус, нам понадобится:

- металлическая палочка — это может быть сломанная антенна от старого радио, металлический корпус от ручки или даже наконечник отвертки;
- неплотная ткань — например, капроновый носок или кусочек носового платка;
- нитки и ножницы.
Основой стилуса, как вы уже наверняка поняли, будет металлический предмет. Можете проверить его в действии сразу — экран смартфона будет реагировать на прикосновения проводника. Чтобы металл не царапал дисплей и не портил защитную пленку, отрежьте кусочек ткани и оберните его вокруг кончика. Для надежности закрепите ткань нитками, обмотав их вокруг корпуса будущего стилуса.
Мини-стилус для iPhone

Маленький стилус — это хорошо и удобно

Можете выбрать любой вариант
Стилус – далеко не самая удобная штука, чтобы носить её с собой, особенно если вы пользуетесь им в паре со смартфоном. Ведь если смартфон ещё можно убрать в карман брюк, то вот стилусу, который как правило имеет форму и размер обычной ручки, там не место. Поэтому для транспортировки подойдёт вот такое решение. Это супер-компактный стилус для iPhone, который позволит положить его вообще куда угодно: хоть в карман рубашки, хоть в кармашек джинсов для зажигалки (или для чего еще он там используется?).
Стоит эта штукенция сущие копейки – всего 30 рублей. Зато обладает всеми особенностями ёмкостных стилусов. Резиновый наконечник эффективно замыкает цепь и позволяет с удобством взаимодействовать с интерфейсом iOS. Да, рисовать этой штукой, пожалуй, будет ещё менее удобно, чем предыдущим стилусом из этой подборки. Слишком уж здесь толстый наконечник. Но зато он удобен в качестве ультимативного решения для взаимодействия с тачскрином.
Color Functions
rgba(color | r,g,b,a)
Return from the r,g,b,a channels, or provide a to tweak the alpha.
Alternatively, Stylus supports the and notations as well:
Lighten the given by .
This function is unit-sensitive; it supports percentages, for example, as shown here:
Darken the given by .
This function is unit-sensitive; it supports percentages, for example, as shown here:
contrast(top)
Returns the object between and colors, based on underlying “contrast ratio” tool by Lea Verou.
The second argument is optional and is defaulted to .
The main key in the returned object is , it also have and values that are different from the only when the color is transparent. In that case the also contains an error margin.
transparentify(top)
Returns the transparent version of the given color, as if it was blend over the given color (or the closest to it, if it is possible).
The second argument is optional and is defaulted to .
The third argument is optional and overrides the autodetected alpha.
Стилус с ручкой для iPhone

Стилус 2 в 1 — как вам такое?

С одной стороны у него стилус, а с другой шариковая ручка
Для любителей всего универсального у меня есть вот такой стилус. Это решение 2 в 1, которое совмещает в себе и обычную стержневую ручку, которая пишет синей пастой, и ёмкостный стилус. Ручка – с одной стороны, стилус – с другой. При всей странности этого сетапа практическая польза от него выше, чем от классических решений. Ну, подумайте сами: носить с собой обычный стилус – то ещё удовольствие. Даже если он маленький, это ещё одна дополнительная штука.
Ручка со встроенным стилусом – это другое дело. Многие люди постоянно носят с собой ручку: что-то подписать или чисто для солидности. Но необходимость оставить автограф зачастую возникает не только на бумаге, но и на документах, представленных в электронном формате. Я сам периодически расписываюсь на документах на iPhone или iPad и отправляю их по почте. Но делать это пальцем не очень-то удобно. Для этой роли куда комфортнее использовать стилус.
Стилус какой фирмы лучше выбрать
Рынок предлагает различные устройства в зависимости от требований и бюджета клиентов. Но выбор стоит начать с производителя, ведь от него напрямую зависит качество покупки. Поэтому рассмотрим наиболее популярные компании, заслужившие доверие среди покупателей:
- Apple – американская империя, ведущий производитель программного обеспечения, планшетов, плееров, мобильных телефонов. Товары высокого качества. Разработка новых IT-технологий и внедрение их в производственный процесс позволила фирме стать корпорацией, стоимостью свыше 500 миллиардов американских долларов.
- Wacom – японская фирма, ведущий мировой производитель графических планшетов. Основана в 1983 году. Продукция пользуется успехом, сочетая в себе отличные качества, эргономичный дизайн, разнообразные возможности. Фишка компании – технология, которая позволяет отказаться от батареек и других источников питания, а также минимальный вес устройств и их удобство.
- Carcam – один из крупнейших в России производителей электроники. Приоритетное направление деятельности – автомобильные устройства. Компания также выпускает электронику с отличным функционалом, основываясь на инновациях, актуальных трендах, прислушиваясь к мнению пользователей. Это делает продукцию конкурентоспособной и популярной.
- Baseus – корейская фирма выпускает чехлы и аксессуары для ноутбуков и смартфонов с 2009 года. Только современные гаджеты, обладающие новейшими технологиями, модными элементами попадают на рынок. Все они выполнены из экологически чистых материалов. Гаджеты и аксессуары востребованы и популярны благодаря развитию сети более 600 магазинов в 180 странах.
- Adonit – успешный и популярный производитель стилусов для мобильных устройств. Компания разрабатывает индивидуальный подход к их созданию. Особенность товаров – прозрачный диск на конце, обеспечивающий точное позиционирование на экране. Удобство, универсальность, аккуратный дизайн, функциональность отличают продукцию от конкурентов.
What to look for
Stylus nibs — the part that touches the glass — come in a number of materials, including rubber, mesh, or even plastic discs. They can be retractable or covered by a cap, with or without an attached clasp, or not protected at all. Some are powered by batteries or Bluetooth, sometimes offering additional pressure sensitivity and palm rejection features. Apps can be used in conjunction with some styluses if your device does not support all of its features.
A stylus case must feel comfortable in the hand for as long as you need to use it — smooth and grippy but not so slick, stubby, or long that you lose control. Watch out for styluses that quickly cramp your fingers or tire out your hand or arm. The implement should be of medium height so that it is easy to handle and doesn’t wobble, with evenly distributed weight.
You should be able to draw and write easily, without lag, ghosting, or overlap. Look for moderate friction between the nib and the glass so that your stylus moves naturally, like a pencil or pen on paper; it should not drag or move too quickly. You don’t want to press down too much. Below, we’ve rounded up some of the best styluses available.
Imports and Charset
Stylus imports and charset declarations should always be at the top of each Stylus file. Important are used to include variables, mixins, fonts, and other chunks of code that are reusable.
- declaration should always be the first thing. The default charset to be used is UTF-8.
- Variables, fonts, and then mixin declarations should then immediately follow.
- If the file needs a reset or normalize, that should then follow next.
- Comments should also be used to describe any other mixins that are not the standard , , , or
- File extenions should only be used if the extension is not the default
// bad // imports @import"_mixins.styl" @import"_fonts.styl" @import"_variables.styl" @import"_reset.styl" @import"_tips.styl" @charset "UTF-8" // good @charset "UTF-8" @import"_variables" @import"_fonts" @import"_mixins" @import"_reset" // global tooltip styles @import"_tips"
Операторы Stylus
Stylus имеет самые различные операторы для вычислений — сложение, вычитание, деление, умножение, отрицание, сравнение, логические операторы и так далее. Все перечислять не буду, покажу пару примеров, как их можно использовать
Если межстрочный интервал line-height в макете указан в пикселях, а в CSS наиболее корректно указывать его относительное значение в зависимости от размера шрифта, то с помощью оператора деления можно быстро вычислить относительное значение — значение межстрочного интервала делим на значение размера шрифта.
Расчеты желательно производить в круглых скобках
Сгененированный CSS
Операторы удобно использовать в миксинах для динамически вычисляемых значений
Сгененированный CSS
Виды сенсорных экранов
Стилусы отличаются в первую очередь тем, для какой поверхности предназначаются, поэтому перед выполнением работ важно выяснить тип экрана вашего устройства. Они бывают резистивные и ёмкостные
Резистивные экраны
Это стеклянные жидкокристаллические экраны с гибкой мембраной и резистивным составом, нанесённым на соприкасающиеся при нажатии стороны, в пространстве между ними находится изолятор, по краям размещаются электроды. Во время нажатия резистивные слои соприкасаются, сопротивление меняется, вследствие чего изменяется и напряжение, это фиксируется и позволяет вычислить точку нажатия.

На смену четырёхпроводным пришли пятипроводные резистивные экраны, где мембрану сделали токопроводящей, а на резистивном слое основы по углам разместили четыре электрода, напряжение при этом подводится только к мембране. Так, при соприкосновении мембраны и резистивного слоя идёт ток, снимающийся с электродов, что с учётом сопротивления резистивного слоя обеспечивает вычисление точки нажатия.
Для смартфонов экраны, откликающиеся на нажатие любым объектом, сейчас не используются ввиду их недолговечности и неустойчивости к воздействию низких температур, но они нашли применение в электронных книгах, КПК, проекторах. Стилус для такого дисплея может оснащаться наконечником из любого твёрдого материала.
Ёмкостные экраны
В их основе обычно лежит стеклянная панель, покрытая резистивным материалом, а поверх него – тонкое токопроводящее покрытие. Современные смартфоны оснащаются именно такими экранами, поскольку они выигрывают по потребительским качествам (лучше отклик на касания, надёжность, прочность, долговечность).

Управление обеспечивается с помощью токопроводящих элементов – пальца или стилуса, координаты касания вычисляются контроллером. На панель электродами подаётся слабый электрический ток, прикосновения объекта с высоким ёмкостным потенциалом к дисплею регистрируются от силы тока утечки датчиками. Стилус для ёмкостного экрана должен иметь электропроводящий наконечник, неспециализированные предметы для управления не подходят.
Проверить, каким экраном оснащён мобильный девайс легко. Для этого достаточно провести по дисплею, например, карандашом. Если реакции не последовало – экран ёмкостный.
Лучшие стилусы для смартфонов
Смартфоны по размеру меньше планшетов. Стилусы удобны для выбора мелких элементов меню, рисования, написания заметок. Для управления сенсорным экраном стоит использовать перо и не нажимать на него пальцами. Более 20 моделей рассматривалось с точки зрения внешнего вида, удобства, функциональности прежде, чем в список лучших вошли 2 электронных пера.
Baseus Golden Cudgel Capacitive
Удобный и компактный стилус от надежного корейского производителя рассчитан на работу с любыми сенсорными дисплеями планшетов и смартфонов. Это отличный девайс для создания набросков и заметок в телефоне, если у вас нет желания или возможности сделать записи в блокноте ручкой. Перо хорошо в использовании и долговечно, не скользит благодаря корпусу из алюминия. Конструкция аналогична обычной ручке. Для хранения и ношения имеется зажим, стилус можно закрепить на кармане пиджака, рубашки, рюкзака. Модель распознает силу нажатия и регулирует толщину линий, поэтому им могут пользоваться начинающие художники и дизайнеры.

Достоинства
- Силиконовый мягкий наконечник имеет специальное покрытие;
- Угол наклона кончика 180 градусов;
- Емкостный тип экрана;
- Вес в упаковке 0,075 г.
Недостатки
Отсутствует насадка и стержень.
С помощью девайса можно рисовать, делать заметки, пометки в тексте. Удобно помещается в карман, длина всего 13,5 см.
Adonit Mini 4.0
Модель является классикой стилуса Adonit. Его длина всего 110 мм, а вес 15 г. Создает рисунки, надписи и схемы. Долговечен благодаря корпусу из сверхпрочной стали. Он защищает девайс при транспортировке. Моделью можно пользоваться на ходу. Наличие специальной клипсы позволяет закрепить ее на кармане, обложке планшета. Точность при контакте с экраном обеспечивает прецизионный дисковый наконечник. Он же помогает четко обозначить место установки кончика пера на поверхности экрана. Стилус выглядит современно и стильно.

Достоинства
- Доступная цена;
- Разъемный корпус;
- Совместим с устройствами, оснащенными тачскрином;
- Уровень чувствительности к нажатию 8192;
- Несколько вариантов расцветки.
Недостатки
Отсутствует блокировка нажатия ладонью.
Хороший тонкий стилус для смартфона. Подходит для ежедневного использования. Через прозрачный диск удобно следить за наконечником. Использовать девайс можно мужчинам и женщинам.
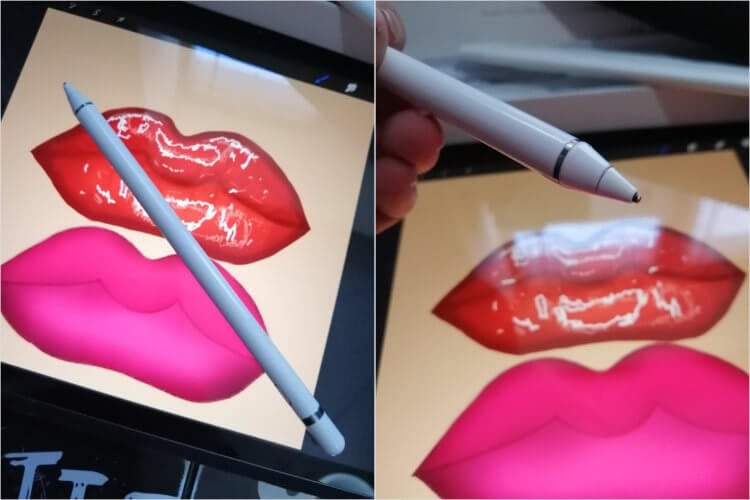
Аналог Apple Pencil для iPhone

Этот стилус хорошо подходит для рисования

Наконечник у этого Стилуса магнитный и не распознаёт силу нажатия
Если вам нужен аналог Apple Pencil для iPhone, то спешу вас разочаровать: со смартфонами он работать не будет из-за технической несовместимости. Но зато у меня на примете есть максимально похожий вариант. Он оснащается съёмным наконечником с плоской контактной частью диаметром 1,5 мм. Это ключевое условие, потому что тачскрин iPhone работает по принципу замыкания цепи, и чтобы прикосновение распозналось, контактная площадка должна быть чуть больше, чем у традиционного Apple Pencil.
Несмотря на относительно толстую как для планшетных стилусов контактную площадку, этот карандаш прекрасно подходит для рисования хоть на iPhone, хоть на iPad. В отличие от обычного Apple Pencil, этот не требует подключения по Bluetooth, поэтому и степени нажатия не распознаёт. Однако, чтобы он работал как надо, его необходимо включить. Достаточно нажать на кнопку активации, и стилус заработает, а через 30 минут бездействия перейдёт в режим сна.