Как сделать визитку на компьютере самому
Содержание:
- Несколько советов касательно текстур и расположения текста
- Как сделать самой визитку на компьютере
- Выбираем платформу для будущего сайта: конструктор или CMS
- Топ-6 популярных конструкторов
- Как сделать визитку в Ворде? Подход 1
- Как сделать визитку в Ворде?
- Сайт-визитка компании VS лендинг и корпоративный сайт – в чем отличия?
- В какой программе сделать визитку?
- Сохранение и печать визиток
- Рабочие инструменты
- Рисуем визитку в онлайн-сервисах
Несколько советов касательно текстур и расположения текста
Главная задача визитки – это донести информацию до клиента, которая должна быть легко читаемой и лаконичной. Именно в этот момент все люди делают ошибку, наполняя крошечный листочек тучей информацией, которая, по сути, вовсе не нужна.
Во время оформления визитки стоит использовать следующие рекомендации:
- Не стоит использовать более 2 шрифтов на одной визитке;
- Шрифт должен совпадать по цвету с фоновым оттенком или логотипом. Допускается отклонение на один тон;
- Размер шрифта – 10-14 (тп). Меньшие буквы не увидят клиенты, большие – сольются с картинкой.
Только грамотно подобрав цвет и шрифт визитки, человек может рассчитывать на то, что её, по крайней мере, прочитают.
Работа со стандартными шаблонами визиток
В любой версии Microsoft Word есть готовые шаблоны визиток. Рассмотрим, как создать визитки с их помощью.
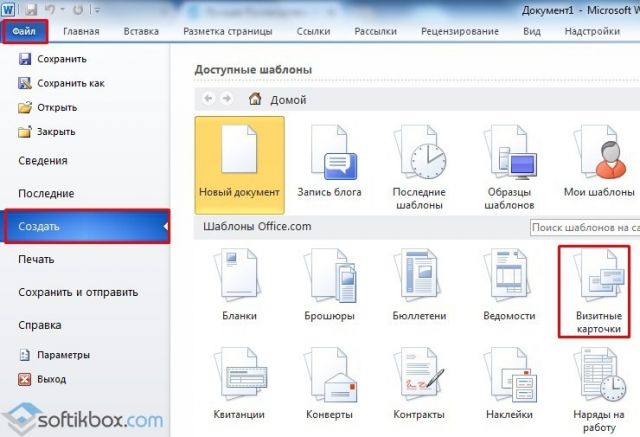
Открываем текстовый документ. Жмём «Файл», «Создать», выбираем «Визитные карточки».

Далее необходимо выбрать категорию «Образцы шаблонов», в которых можно посмотреть пример оформления визиток.

После ознакомления вы можете отредактировать шаблон или приступить к созданию собственной визитки.
Создание визитки с использованием готовых шаблонов
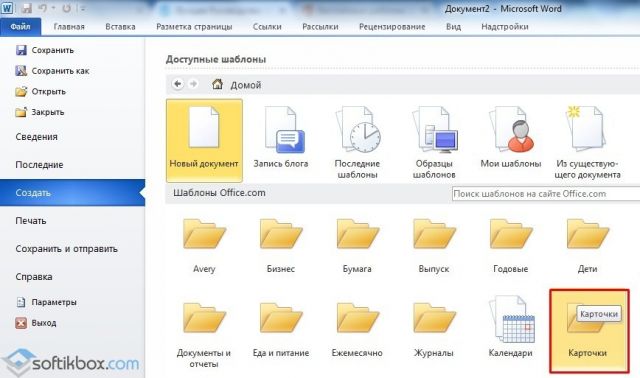
Чтобы создать визитку стоит выполнить первое действие, указанное выше. Далее нужно выбрать категорию. Мы рассмотрим пример с использованием шаблонов из рубрики «Карточки».


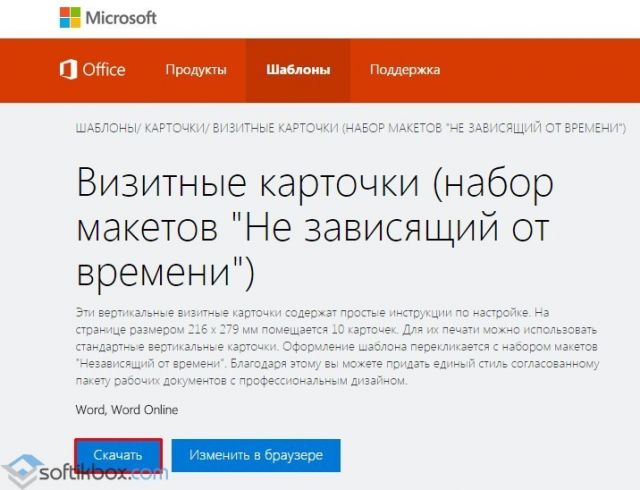
Нажимаем «Скачать» и двойным кликом открываем документ.

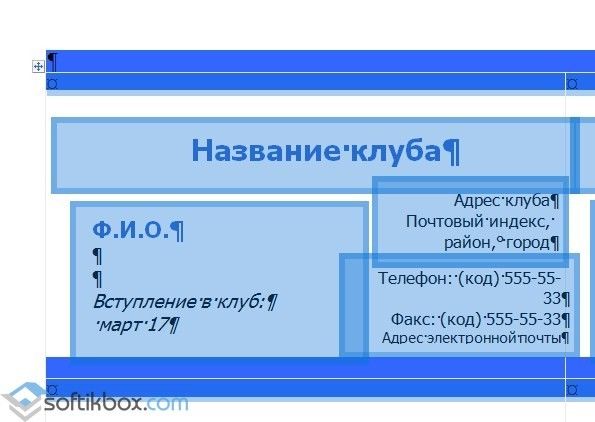
В документе будет набор одинаковых шаблонов, доступных для редактирования. Если нажать на каждый из элементов, то отобразятся границы блоков. Вносим свои данные.

Поскольку каждый из блоков придется дублировать, рекомендуем воспользоваться функциями копирования и вставки.

Готовый лист с визитками можно распечатать и разрезать.
Как создать визитки, используя таблицы?
Чтобы создать визитку собственного дизайна в Microsoft Word можно воспользоваться таблицами. Инструкция по выполнению действий следующая.
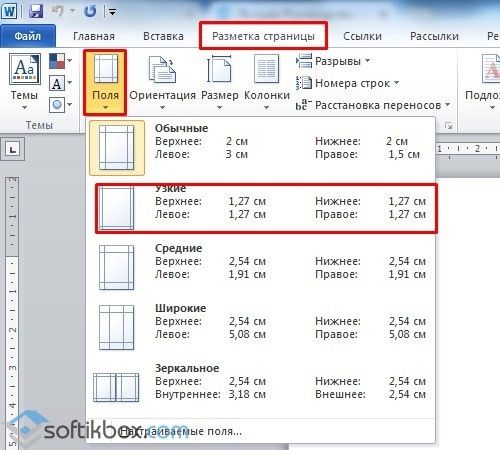
Переходим во вкладку «Разметка страницы» и выбираем «Поля». Выставляем «Узкие», которые наибольше подходят для создания таблиц.

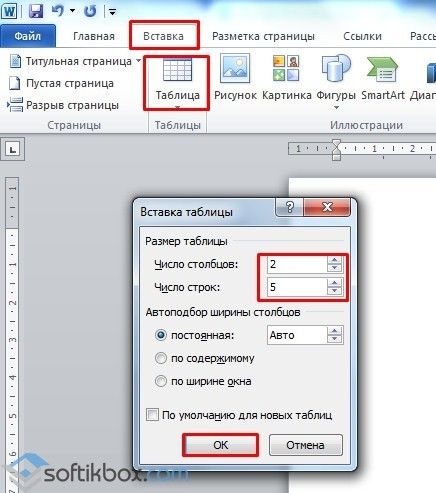
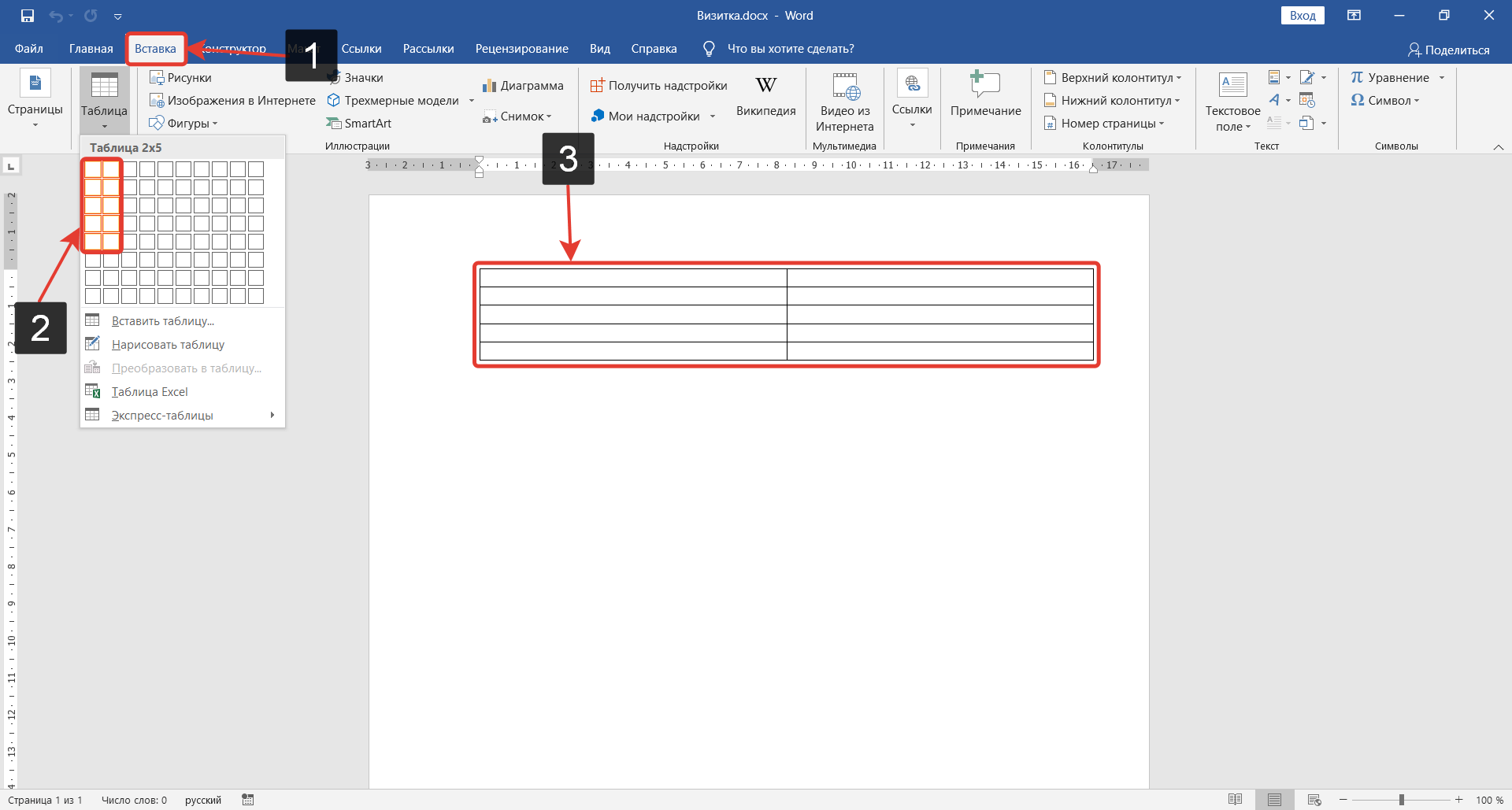
Далее нужно создать ячейки, которые будут служить визитками. Оптимальным будет 10 шт. визиток на одном листе. Поэтому создаем таблицу из 2 столбцов и 5 ячеек. Для этого кликаем «Вставка», «Таблица». Далее либо жмём «Вставить» или рисуем таблицу.

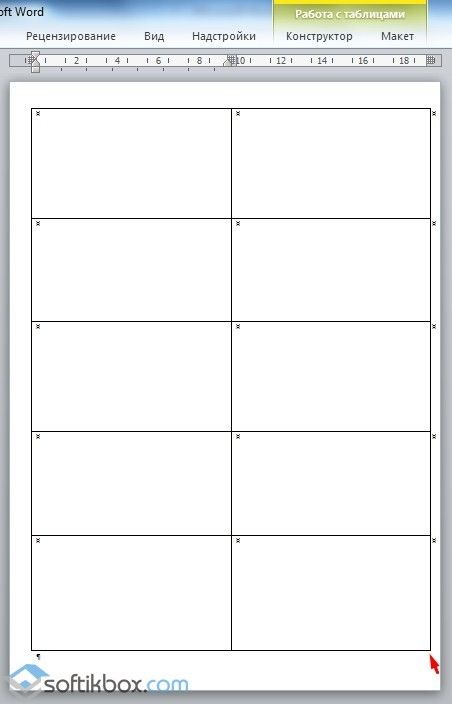
Нажимаем левой кнопкой мыши на отметке внизу страницы и растягиваем таблицу на весь лист, чтобы получилось 10 одинаковых ячеек.

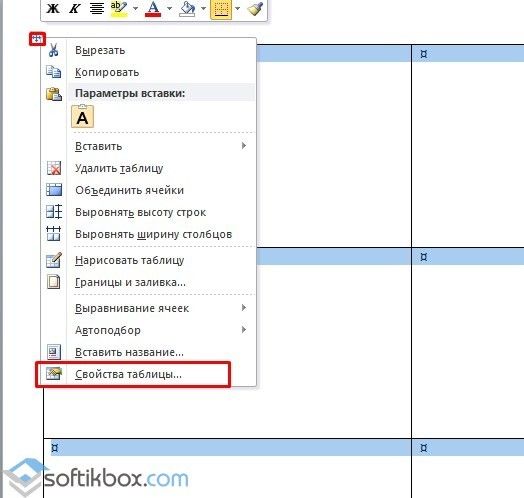
Нажимаем правой кнопкой мыши на уголку документа и выбираем «Свойства таблицы».

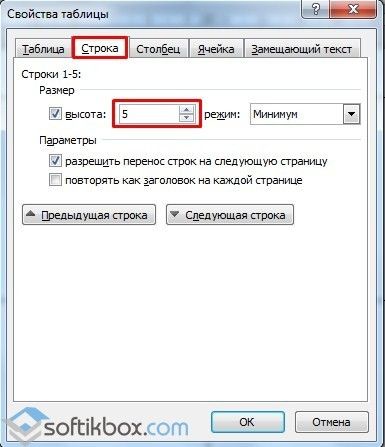
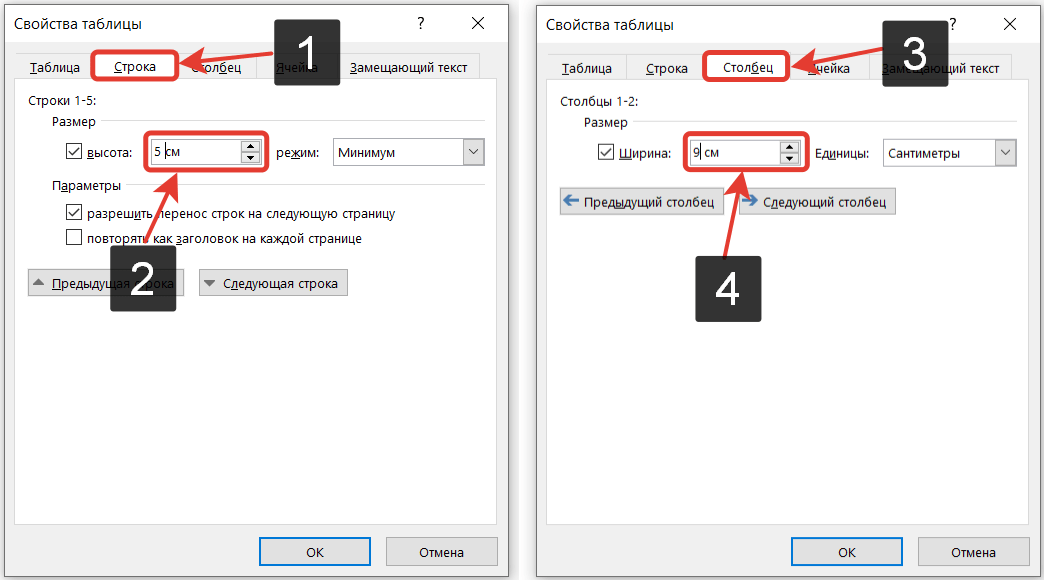
Во вкладке «Строка» выставляем высоту 5 см.

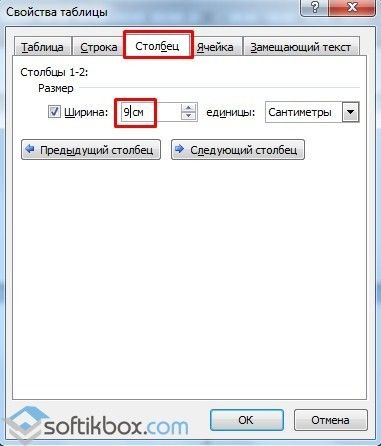
Во вкладке «Столбец» задаём ширину в 9 см.

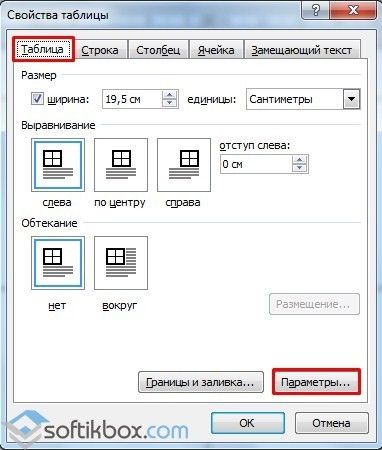
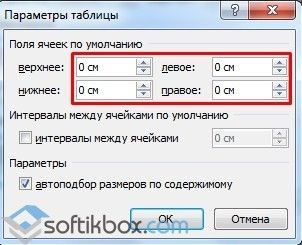
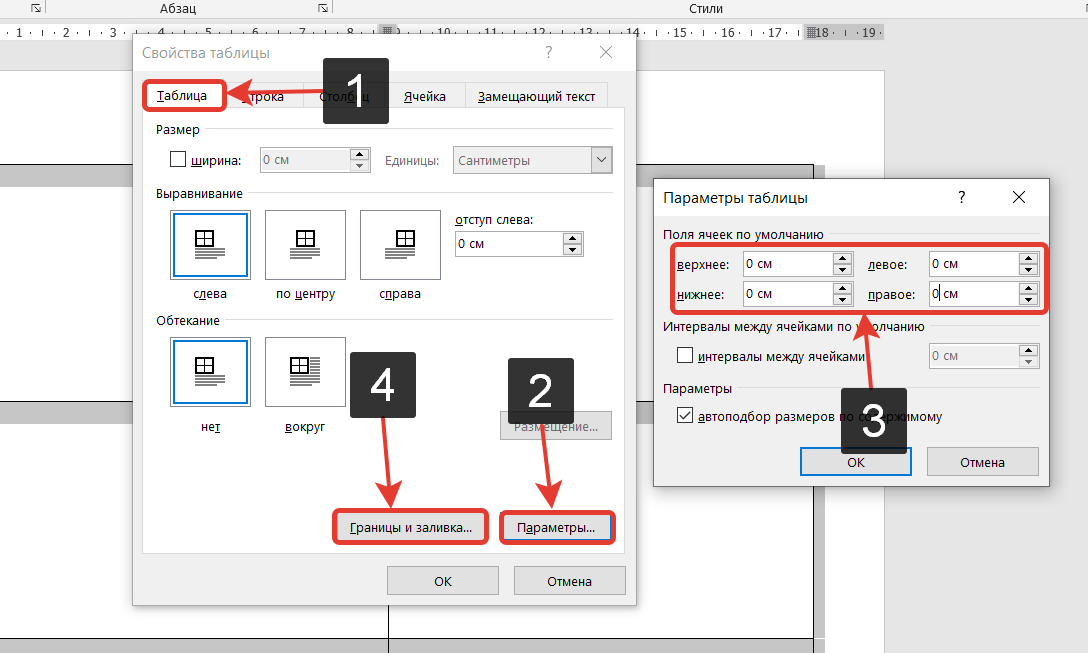
Теперь, чтобы убрать отступы, которые создаются автоматически при создании таблицы, стоит в «Свойствах таблицы» во вкладке «Таблица» нажать на кнопку «Параметры».

В новом окне нужно задать значение «0» для всех полей. Только после выполнения данных действий текст будет располагаться равномерно в каждой ячейке.

Теперь перейдем к созданию самих визиток. Если вы планируете добавить логотип фирмы или какую-то картинку, то стоит её вставить в первую очередь. Желательно, чтобы у картинки не было фона.

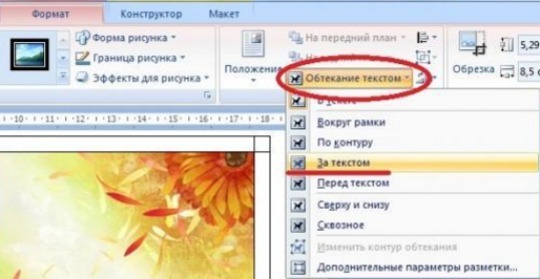
С помощью маркеров располагаем картинку в ячейке визитки. Далее нажимаем правой кнопкой мыши на изображении и выбираем «Обтекание текстом» и кликаем «За текстом». Вводим текст.

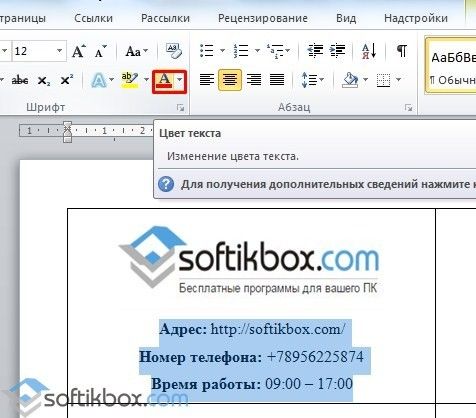
Также цвет шрифта и фон можно изменить. Для изменения цвета шрифта, выделяем текст и нажимаем на кнопку «Изменение цвета текста».

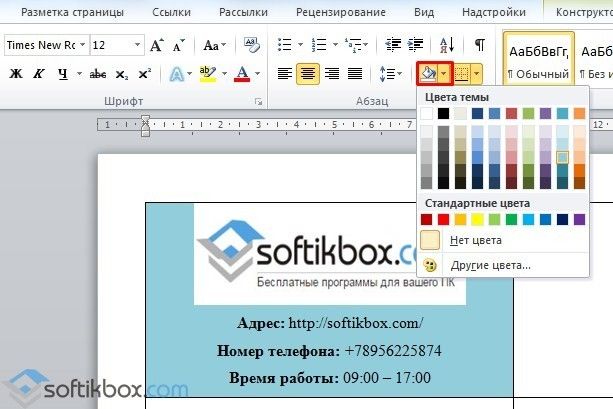
Цвет заливки можно изменить с помощью специальной кнопки.

После заполнения визитки данными можно нажать кнопку «Сохранить» или «Печать».
Визитка готова. Таким способом можно сделать карточки для любых целей, не только визитки, но и приглашения, талоны на скидку.
О том, как ещё создать визитки в Ворде смотрите в видео:
Как сделать самой визитку на компьютере

Изготовить визитку самостоятельно можно разными способами в зависимости от запроса качества. Какой именно выбрать ― личная прерогатива каждого из вас.
Это может быть один из следующих инструментов:
- Microsoft Word. Этот продукт Microsoft потребует от вас немало времени, но в итоге у вас получится хорошая визитная карточка отменного качества, которая сможет соперничать с профессионально сделанной визиткой, только без финансовых вложений.
- Онлайн-сервисы. Этот вариант подойдет лишь в том случае, когда вам нужно поскорее набросать шаблон визитки и получить продукт среднего качества. Вы потратите минимум времени, но на профессиональный вариант рассчитывать не стоит. Кроме того, большинство ресурсов ухудшают презентабельность визитки водяными знаками.
- Adobe Photoshop. Этот ресурс выбирают для создания абсолютно профессиональной визитной карты. Вы сделаете нужный продукт быстро, бесплатно и отменного качества.
- Программа «Мастер визиток». Этот инструмент наполнен хорошим функционалом для создания макета и его редактирования. Он в разы лучше онлайн-сервисов, и помогает сделать неплохую визитку без водяных грифов.
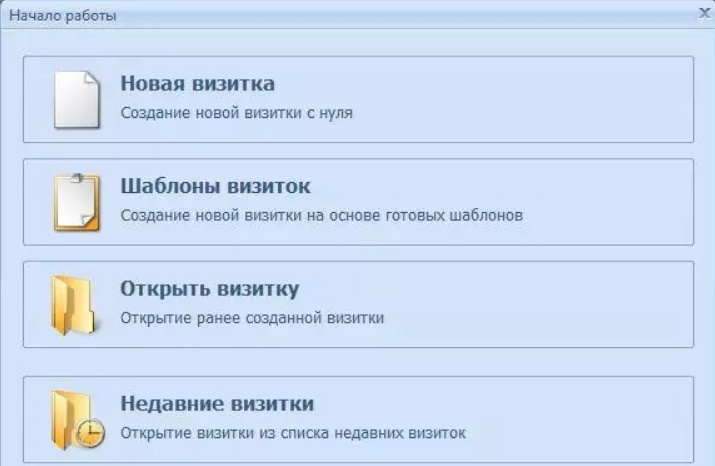
Последний вариант самый простой. Просто скачайте и установите «Мастер визиток».
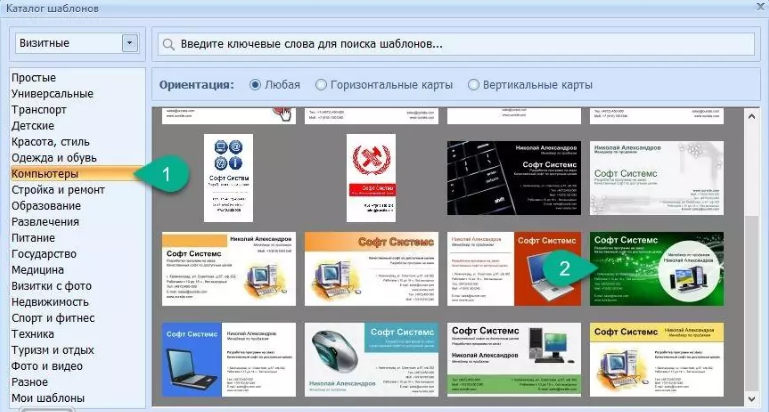
Запустите программку, выберите «Шаблоны визиток».

В левом блоке выбираем подходящую категорию, а затем устанавливаем понравившийся шаблон.

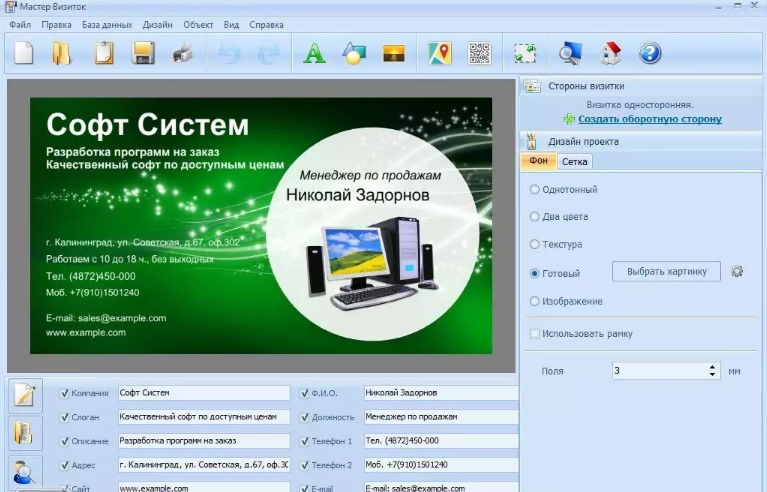
Теперь настраиваем параметры визитки. На этом этапе добавляем текст, QR-код, редактируем размер, цветовую палитру.

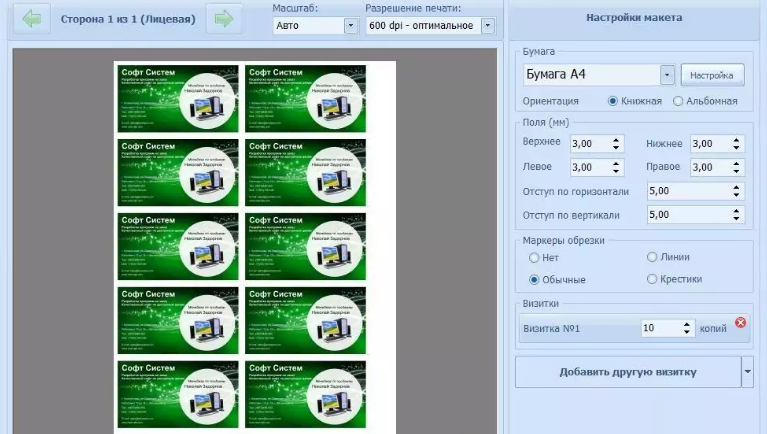
Далее сохраняем визитку или переходим в раздел «Печать» и печатаем необходимое количество карточек.


Обучающее с видео с пошаговым выполнением визитки на ПК:
Выбираем платформу для будущего сайта: конструктор или CMS
Если вы хотите самостоятельно создать сайт-визитку для своего бизнеса, то у вас есть два возможных варианта: хостинг+CMS ИЛИ онлайн конструктор сайтов. Давайте вкратце рассмотрим оба варианта.
Вариант 1. Хостинг и CMS
Что такое хостинг я уже рассказывал в одной из статей. CMS расшифровывается как система управления контентом (например WordPress, Joomla, Битрикс и т.д.). Для тех, кто не знает о чем речь — полезная статья в википедии.
Этот вариант подходит для серьезных и перспективных проектов. Основные преимущества:
- Дизайн. Для начала можно использовать бесплатный шаблон или платную многофункциональную тему. В дальнейшем можно заказать у специалистов брендирование и уникальный дизайн.
- Функциональность. К сайту на CMS можно добавить любой функционал без ограничений. Помимо готовых расширений можно заказать уникальные функции у профессионального программиста.
- Доступ сотрудников. CMS позволяет организовать доступ сотрудников к сайту (дизайнер, контент-менеджер, маркетолог и т.д.)
К сожалению, если вы начинаете с нуля, и у вас нет опыта работы с WordPress вам будет сложновато. Будьте готовы потратить пару недель на изучение интерфейса и подключение необходимых тем и плагинов.
Вот сколько примерно будет стоить простенький сайт, созданный на CMS:
Вариант 2. Конструкторы сайтов
Если вы выбираете конструктор, то вам не нужно самостоятельно выбирать хостинг и осваивать wordpress. Создание сайта-визитки в конструкторе не требует никаких специальных знаний или умений и не сложнее чем создание странички в соц. сетях.
Отлично подходит для:
- запуска простых проектов
- быстрого получения первых клиентов из контекстной рекламы
- тестирования различных бизнес идей и новых ниш
Основные плюсы:
- Просто и удобно. Конструктор берет на себя все технические проблемы, а вам остается только выбрать подходящий шаблон и добавить на сайт описание своего товара или услуги и контактные данные.
- Быстро. На создание сайта уйдет буквально 20-30 минут. Вам останется только настроить контекстную рекламу и вы начнете получать первых клиентов.
- Дешево. У некоторых конструкторов есть бесплатные тарифы, но их функционал значительно урезан. Скорее всего, вам придется со временем перейти на один из платных тарифов, но это не будет стоить больших денег. В среднем цены начинаются от 200 руб. в месяц.
Вариант 3. Заказать создание визитки «под ключ»
Если у вас есть необходимый стартовый капитал и вы не хотите тратить время на самостоятельные эксперименты, то можно заказать разработку сайта «под ключ» в веб-студии или у фрилансера.
Если вы решили выбрать именно этот вариант, будьте готовы к тому, что придется потратить довольно много времени на поиск подходящего исполнителя, просмотр портфолио, отзывов клиентов, согласование сроков и стоимости.
Кроме того, нужно помнить: чтобы получить хороший результат необходимо сформировать очень подробное ТЗ (техническое задание на разработку сайта) и заранее обговорить с исполнителем все нюансы предстоящей работы.
Со своей стороны, могу посоветовать веб-студию Divly. У них много хороших отзывов и вполне демократичные цены.
Что же все-таки выбрать?
Новичкам я советую выбрать конструктор сайтов. На первое время его хватит. Дальше, если ваш бизнес будет развиваться и ваши потребности возрастут, можно будет заказать полноценный сайт на любой другой платформе.
Топ-6 популярных конструкторов
В сети представлены сервисы, позволяющие самому сделать визитку. Это программы, которые устанавливаются на компьютер, онлайн-сервисы, плагины для графических редакторов. Платные и бесплатные, русско- и англоязычные.
Информацию, которая должна быть на визитке, размещают на готовом шаблоне либо самостоятельно выбирают цвет, шрифт, расположение информационных блоков.
Рассмотрим шесть самых простых и популярных сервисов:
- «Визитница». Русскоязычный онлайн-сервис для самостоятельного изготовления визиток. Карточки хранятся в учетной записи пользователя, доступны с любого устройства: ПК, смартфона, планшета.
- Business Card Generator. Англоязычный сервис с возможностью создания карточек на русском языке. Регистрация не нужна. Пользователь выбирает изображение (дает ссылку на логотип), размер и тип шрифта, вводит информацию. Сервис генерирует файл в формате .pdf, предлагает распечатать или сохранить его.
- Editor.printdesign. Один из популярных платных конструкторов визиток. Поддерживает печать в стандартном, вертикальном и евроформате. Уникален тем, что позволяет заказывать изображения и эмблемы. То есть прямо на сайте можно создать эксклюзивный логотип.
- OffNote. Веб-сервис с понятным интерфейсом. Его особенность — возможность сохранять макеты в форматах .png, .doc, .pdf.
- «Мастер визиток». Программа со множеством настраиваемых параметров: 150 шаблонов, возможность выбора фона, графики, шрифта. Готовый файл сохраняется в базе. Удобная обрезка, опция печати непосредственно из меню.
- Easy Card Creator Express. Программа с опцией предварительного просмотра. Совместима с большинством принтеров, представленных на рынке, регулярно обновляется (расширяется список собственных оригинальных эффектов/стилей).
 Макет визитки в Easy Card Creator Express
Макет визитки в Easy Card Creator Express
Как сделать визитку в Ворде? Подход 1
Итак, первый подход состоит в том, что стандартный вордовский лист формата А4 разбивается на две колонки, в которых и будут размещаться визитки. Проще всего это организовать в Ворде с помощью таблицы. Каждая ячейка такой таблицы будет отдельной визиткой.
Вставим таблицу в 2 столбца и 5 строк. Границы таблицы будут линиями реза, по которым мы после распечатки нарежем визитки. То есть в итоге мы получим десять визиток с одного листа формата А4. 
Стандартный размер визитной карточки 5 см на 9 см, хотя можно задать и любой другой размер, но сейчас мы будем придерживаться устоявшихся правил.
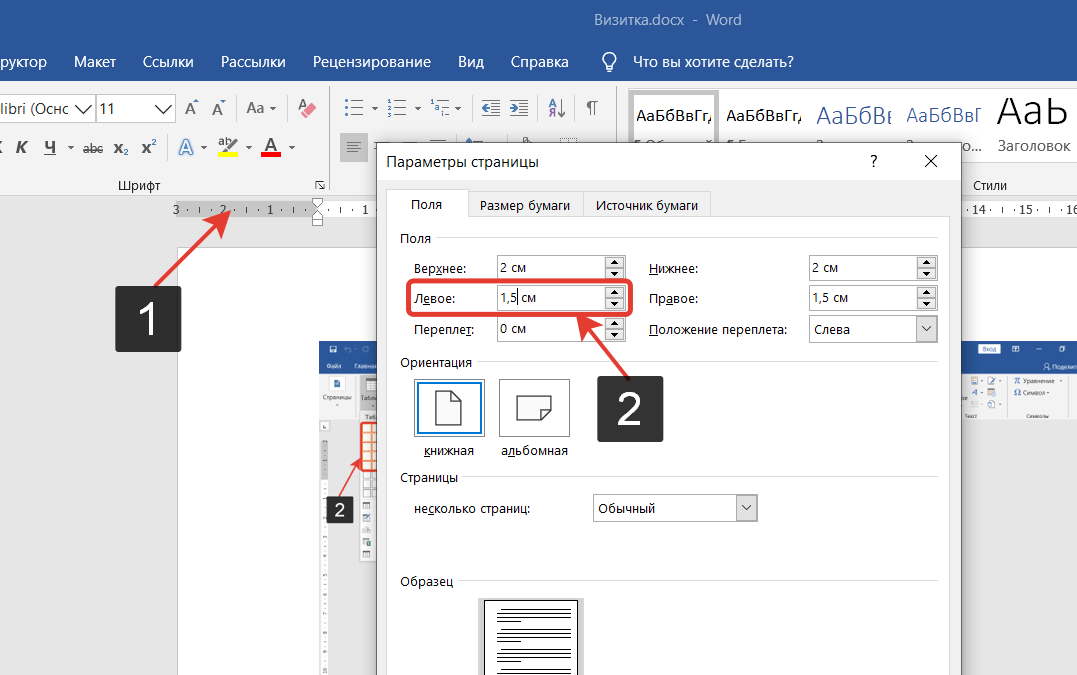
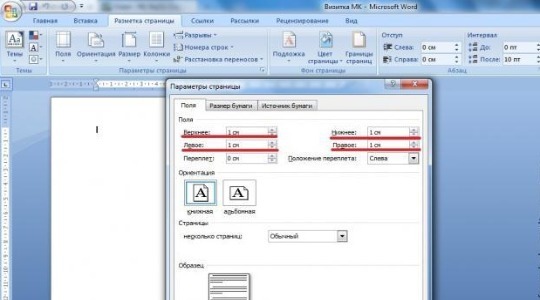
Во-первых, изменим левое поле страницы на 1,5 см. Для этого вызовем окно Параметры страницы двойным щелчком левой кнопки мыши по линейке (1), а затем изменим левое поле (2):
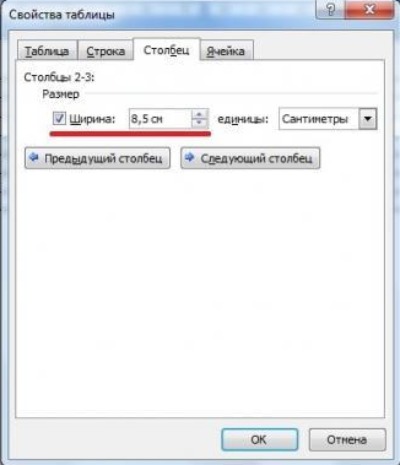
Выделим таблицу и вызовем ее свойства через контекстное меню. В свойствах для строк (1) зададим размер 5 см (2), а для столбцов (3) — 9 см (4).
Чтобы было удобнее позиционировать текст внутри ячейки, можно сразу на вкладке Таблица (1) перейти в Параметры (2) и в появившемся окне убрать отступы внутри ячеек (3).
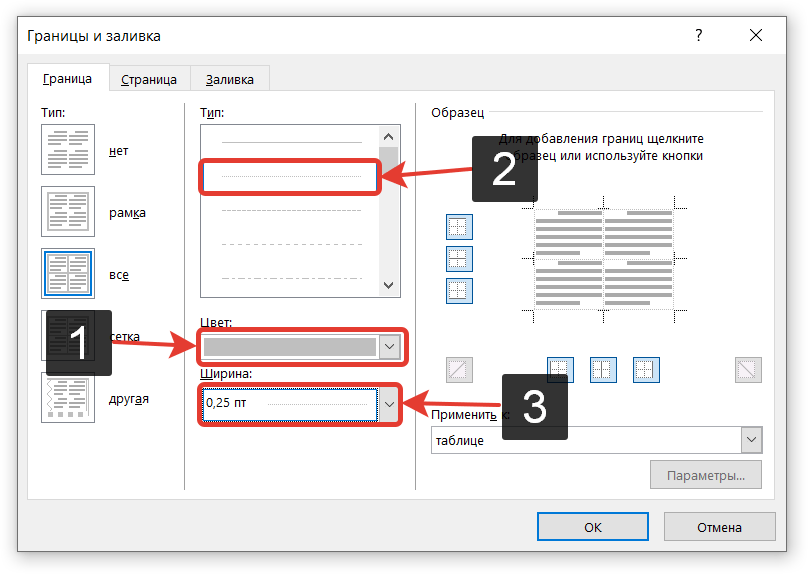
Далее на вкладке Таблица изменим форматирование границ (4). Все же скорее всего мы будем вырезать границы вручную, и черная линия границы может остаться на некоторых карточка, что будет выглядеть не очень красиво.
Можно изменить цвет на серый (1), а саму линию на точки (2). Толщину контура зададим минимальную в 0,25 пт (3):
Основа создана и можно переходить к содержанию.
Не стоит сильно изощряться и пытаться вставить в вордовскую визитку какой-то красивый фон или нагрузить ее графикой. Все же данный подход не предназначен для таких дизайнерских изысков.
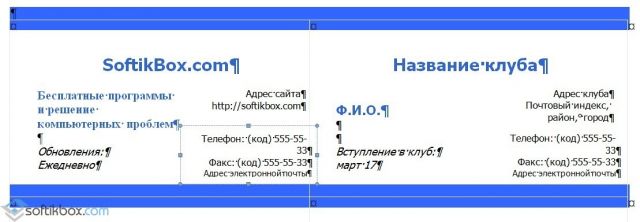
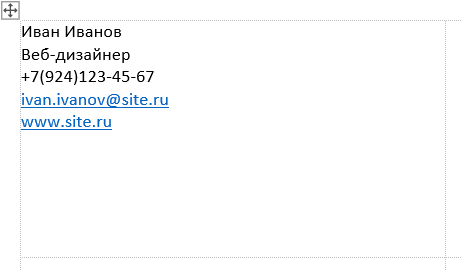
В идеале фон должен быть однотонным и изображения на визитке должны быть простыми и четкими, чтобы было сразу понятно, что на ней изображено. Обычно на визитке изображается логотип компании, хотя можно обойтись и вовсе без изображений. Давайте создадим такую максимально простую визитку. Введем текст:
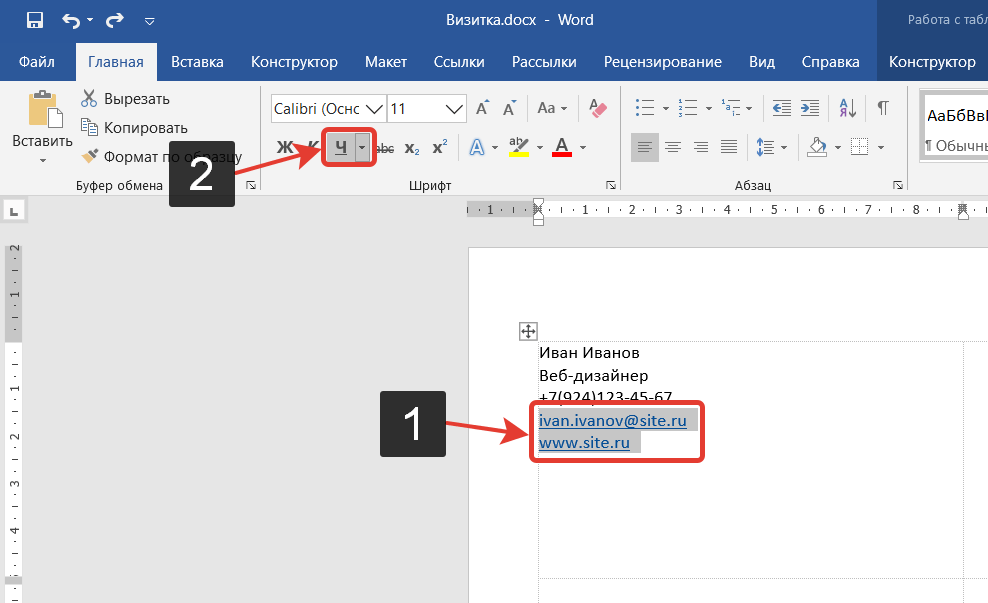
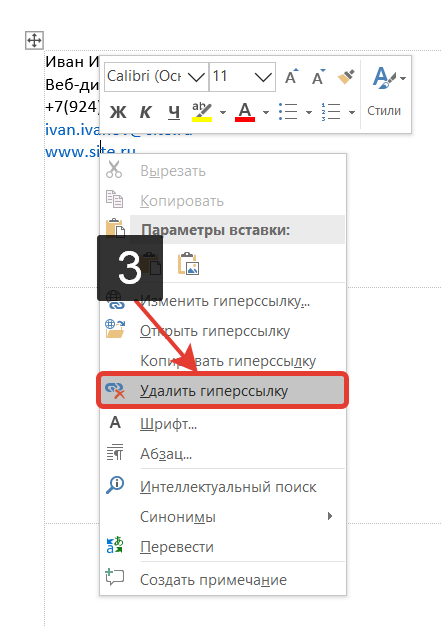
Можно удалить подчеркивания, которые автоматически появляются при вводе сайта или ящика электронной почты. Для этого достаточно выделить текст (1) и на вкладке Главная отключить подчеркивание (2). Также через контекстное меню можно удалить и саму ссылку (3).

Теперь перейдем к форматированию — изменим шрифты и начертания для разных надписей: имя и фамилия — Times New Roman 22 пт, остальной текст — Cambira 12 пт.
Что касается выравнивания, то тут дело вкуса. Можно довольно банально разместить весь текст по центру, а можно проявить креатив, но и перегибать палку не следует.
Очень рекомендую прочитать книгу Робин Вильямс «Дизайн для НЕдизайнеров».
В ней на примерах в очень легкой и доступной форме объясняется, как сделать более визуально приятным текст в разных документах.
У некоторых из нас есть врожденное чувство вкуса и стиля, но, а для тех, кто обделен этим даром, есть простые правила, которые позволяют создать простой и профессионально выглядящий дизайн.
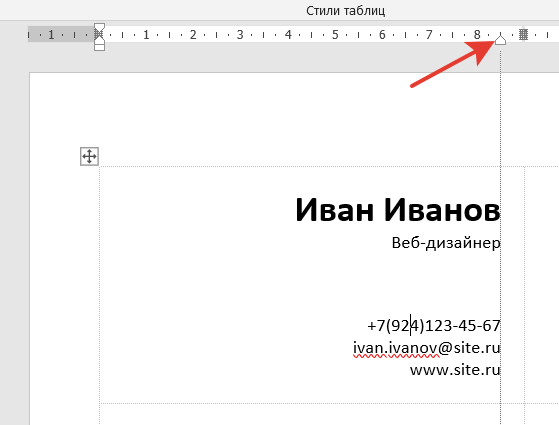
Давайте в этой визитке для всего текста установим выравнивание по правому краю. Фамилию и имя сделаем более жирными и зададим отступ через окно Абзац: для имени — 12 пт перед, а от контактов 36 пт перед, чем сместим их в правый нижний угол.
Откорректируем отступ от края с помощью мыши и линейки:
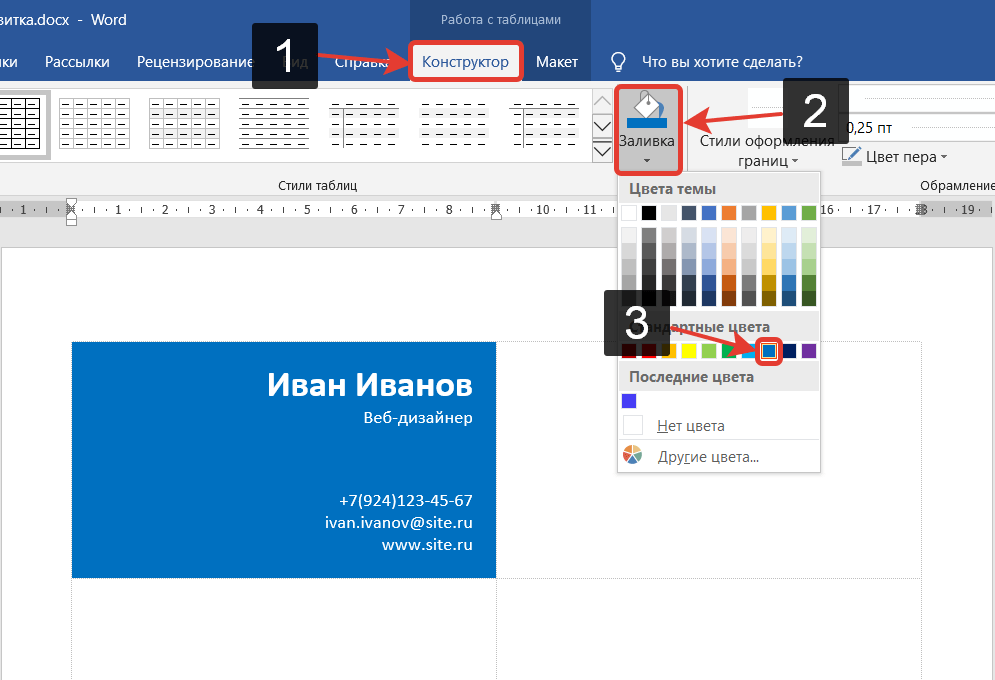
Изменим фон визитки. Для этого перейдём на вкладку Конструктор (1), в разделе Стили таблицы нажмём на кнопку Заливка (2) и выберем подходящий цвет из палитры. Чтобы текст было хорошо видно, изменим цвет текста на белый.
Дополнительно можно добавить какой-нибудь рисунок через вкладку Вставка – Рисунки. Желательно чтобы рисунок был в формате png с прозрачным фоном.
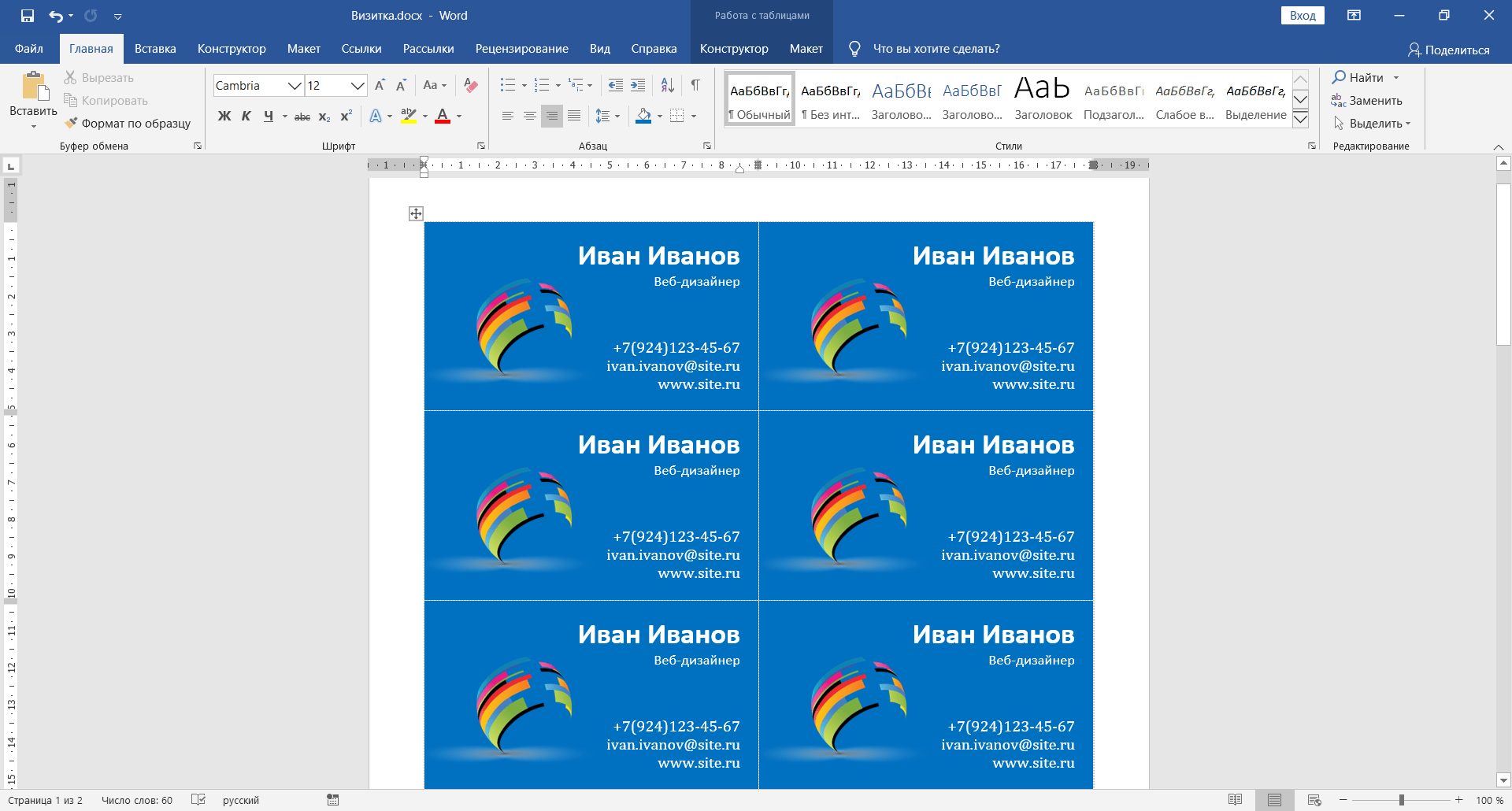
Ну а теперь выделим и скопируем отформатированный текст, а затем вставим его во все остальные ячейки таблицы.
После этого останется лишь распечатать получившийся документ на плотной бумаге и затем нарезать визитки по границам таблицы.
Как сделать визитку в Ворде?
Если требуются визитки сделать самой, то отличным выбором будет рядовая программа, которая имеется на большинстве компьютеров – Word. Дополнительно пригодится приложение из этой же сборки офиса — Picture Manager, его устанавливать отдельно не придется, так как скорее всего оно уже установлено. Процедура несколько сложнее и гораздо более трудоемкая, но значительно гибче, чем предыдущий способ.
Необходимо определиться с размером визитки, обычно используются варианты похожие на кредитную карту, так как их удобно носить в отделениях кошелька и при этом все достаточно хорошо видно. Карта имеет размер 85х53,5 мм;
Далее этап подбора фона, здесь уже что душа пожелает можно поставить. Обычно картинку просто выбирают из интернета, но можно нарисовать и самостоятельно. При этом хорошо смотрятся визитки умеренной яркости
При этом не стоит подбирать рисунок низкого качества и формата, лучше HD или Full HD размер;
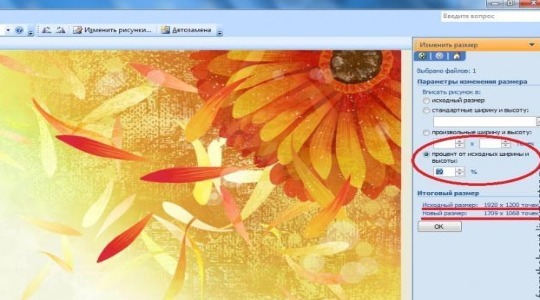
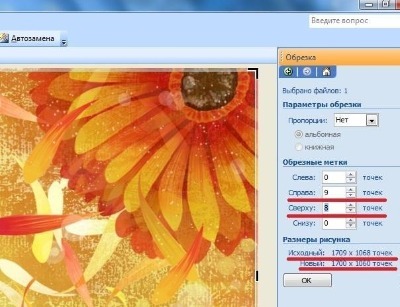
После этого необходимо привести картинку в нужный размер, но важно соблюсти пропорции, поэтому необходимо взять задуманный размер и умножить на какую-то величину обе стороны, к примеру, на 20. Так получается нужно обрезать картинку до 1700х1060 p, а она была 1920х1200 p.
- ПКМ по загруженной картинке и навести курсор на «Открыть с помощью…» и выбираем «Picture Manager»;
- Клик сверху на «Изменить рисунки»;
- Далее справа стоит выбрать «Изменение размера»;
- Изначально стоит снизить размер так, чтобы одна из сторон получилась приблизительно соответствующей, а вторая больше (в идеале снизить сразу до требуемых, но вряд ли так повезет);

Перейти в «Обрезка» и дорезать ту часть, которая не соответствует требуемым размерам;

Сохранить изображение.
- Создать новый текстовый документ для Word, можно сделать в самой программе. Далее выполнить простые манипуляции:
- Перейти на вкладку «Разметка страниц», в новой версии функцию перенесли в «Макет»;
- Выбрать пункт «Поля», а далее «Настраиваемые поля»;
- Выставить со всех сторон отступ в 1 см;

- Далее перейти на «Вставка» и добавить «Таблица». В нашем случае получится 10 визиток: 2 в ширину и 5 в длину;
- Выделить таблицу и в свойствах указать отсутствие обтекаемости и левую ориентацию. В этом же окне выставить «Параметры» — «Поля ячеек» везде по 0. Также перейти в «Границы и заливка» и задать ширину в 0,25 пт;
- Теперь выделить ячейки и ПКМ, выбрать «Свойства…», затем перейти в «Столбец» и установить ширину 8,5 см. В вкладке «Строка» указать размер 5,3 см;

- Установить курсор в ячейку и поместить в нее рисунок через вкладку «Вставка». Затем скопировать его в каждую ячейку;
- Перейти во вкладку «Формат» и установить значение «За текстом»;

Далее во вкладку «Вставка» и выбрать «WordArt» здесь встроены красивые шрифты, их можно растянуть за грани. Осталось лишь заполнить карточку информацией.
- Распечатать лист и разрезать на куски вдоль соединительных линий.
Сайт-визитка компании VS лендинг и корпоративный сайт – в чем отличия?
Как я уже говорила, сайт-визитка может быть одностраничным (и этим он похож
с продающими страницами) или многостраничным (и это его делает его братом-близнецом
корпоративного сайта). Однако отличия есть. И они, как мне кажется, больше функциональные.
Лендинг – это в основном посадочная страница под контекстную
рекламу, на которой размещают всю нужную информацию и сразу.
Визитка – одно- или многостраничник с разделами
по нескольким темам, акцентирующим внимание на определенные факты, товары и проч.
По моему опыту, посадочные страницы работают более «агрессивно». Тут
вы найдете и форму с активной кнопкой, и призывы к действиям
(бесконечно маячит «купи! купи! купи! … ну пожааалуйста»), и красивые,
яркие, цепляющие изображения. Цель лендинга – продать, и чем быстрее, тем лучше.
Корпоративный же и сайт-визитка не позволяют себе такие бурные и кричащие
методы продаж – призывы к действию встречаются один-два раза,
да и то в очень вежливой и деликатной форме.
Помимо этого, сайт-визитка и лендинг продают товары и предлагают услуги в разных
объемах: посадочные страницы хорошо срабатывают, когда они предлагают что-то ОДНО (тогда они
и эффективны), тогда как сайт-визитка посвящается и может содержать информацию обо
всех услугах компании сразу.
Ещё один важный момент: сайт-визитка, как правило, заключает в себе куда больше сведений
о компании, чем лендинг. Кроме преимуществ и выгод, на такого рода сайте
находится место и для повествования об истории компании, и для рассказа
о компетентности сотрудников и т.д. Другими словами, сайт-визитка больше работает
на репутацию и узнаваемость бренда, в то время, как посадочная страница
обязана продавать, собирать лиды и приводить к прямой и быстрой прибыли.
Лендинг – это прямой (в лоб!) инструмент продаж, сайт-визитка –
вспомогательный.
Отдать предпочтение разработке сайта-визитки стоит в тех случаях, когда продажи в лоб ввиду специфика товара невозможны (например, товар дорогой или цикл сделки дольше 1 дня) или не требуются, зато для покупателя важно показать информацию о компании, подробно и понятно расписать условия сотрудничества, а также если вы не можете обойтись без упоминаний партнеров и биографии
руководителя (например, в случае продаж через личный бренд). В лендинге это все будет лишним – в текстовых блоках кратко
и сжато прописывается самая суть оффера, его преимущества и выгоды.. От корпоративного сайта визитка отличается в первую очередь функционалом
Визитка
попроще, без изысков. У такого ресурса простая навигация, не предусмотрены какие-либо
дополнительные модули – максимум может стоять форма обратной связи.
На корпоративном же сайте могут быть и разного рода калькуляторы, организован поиск по сайту, каталогу (если есть), новостные ленты и т. д.
Корпоративный сайт обычно больше, подробнее и полнее, чем сайт-визитка.
От корпоративного сайта визитка отличается в первую очередь функционалом. Визитка
попроще, без изысков. У такого ресурса простая навигация, не предусмотрены какие-либо
дополнительные модули – максимум может стоять форма обратной связи.
На корпоративном же сайте могут быть и разного рода калькуляторы, организован поиск по сайту, каталогу (если есть), новостные ленты и т. д.
Корпоративный сайт обычно больше, подробнее и полнее, чем сайт-визитка.
В связи со всем вышенаписанным, я плавно подвожу вас к вопросу:
В какой программе сделать визитку?

PrintMaker. – конструктор визиток с простым интерфейсом позволяет создавать готовый вариант, который сразу же отправляется на печать;
VizitkiBespaltno – простой онлайн-конструктор, формирующий визитку по шаблону и дающий ссылку на готовое изделие;
off note – конструктор визиток, разрешающий создавать макет в разных форматах – png, word, pdf.
Создать макет карточек онлайн доступно абсолютно всем пользователям интернета. Нужно всего лишь зайти в любую из указанных выше программ и с помощью конструктора определится с образцом, подставляя туда свои данные. По окончании оформления созданный шаблон сохраняется на домашний компьютер либо отправляется на электронную почту.
Еще существуют программы, которые можно скачать себе на компьютер и создавать там макеты визиток на основе шаблона. К ним относятся:
- Photoshop,
- CorelDRAW,
- Microsoft Word,
- Мастер визиток,
- business cards mx.
С помощью этих программ визитка изготавливается в домашних условиях бесплатно. Стоит лишь выбрать подходящий макет и внести туда всю необходимую информацию. В вопросе, как сделать визитку самому, имеющиеся шаблоны программ помогут облегчить работу. По умолчанию они содержат все необходимое. Пользователь сам вводит только данные его фирмы.
Сохранение и печать визиток
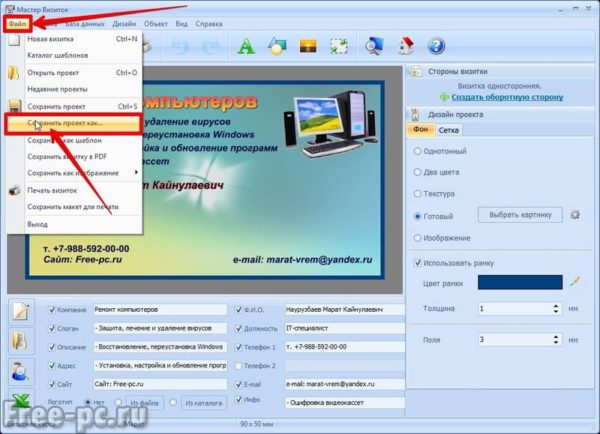
После создания визитки ее нужно сохранить в файл и при необходимости напечатать. Для начала нам нужно сохранить проект. Для этого в меню «Файл» выбираем «Сохранить проект как…»

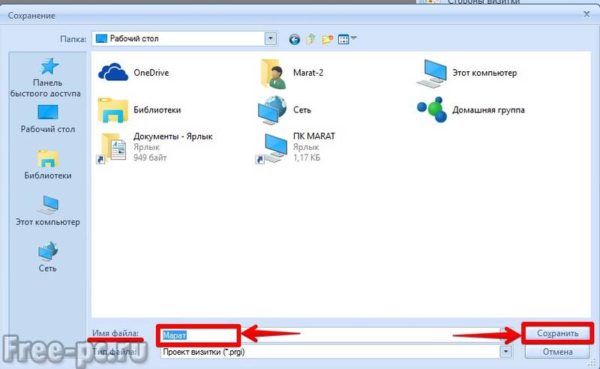
Указываем имя файла проекта и жмем «Сохранить»

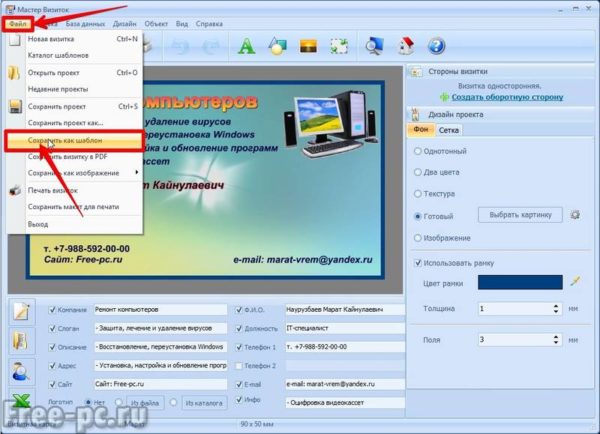
Также можно сохранить вашу визитку как шаблон и в дальнейшем использовать для создания других визиток. Для этого в меню «Файл» выбираем «Сохранить как шаблон»

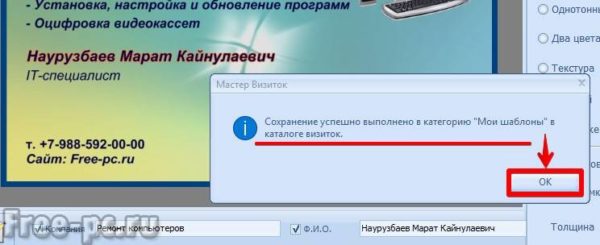
Появится сообщение, что сохранение успешно выполнено в категорию “Мои шаблоны” в каталоге визиток

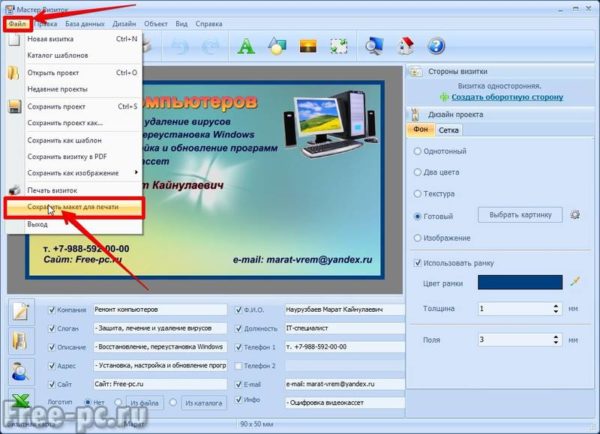
Теперь можно сохранить визитку в файл PDF или JPG в том же меню «Файл». Я же сохраняю сразу макет для печати, потому что в нем сразу можно разместить несколько визиток на одном листе бумаги. Для этого в меню «Файл» выбираем «Сохранить макет для печати»

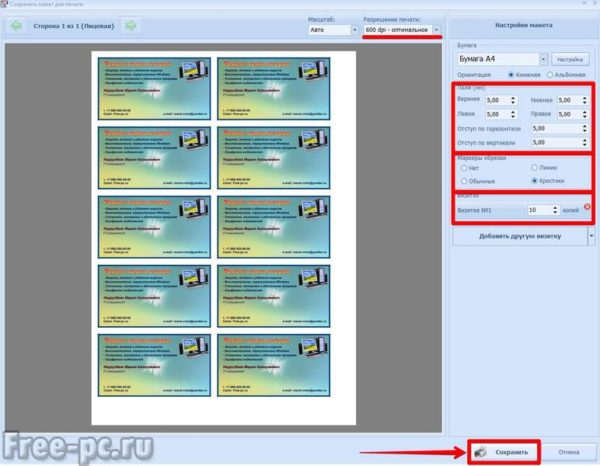
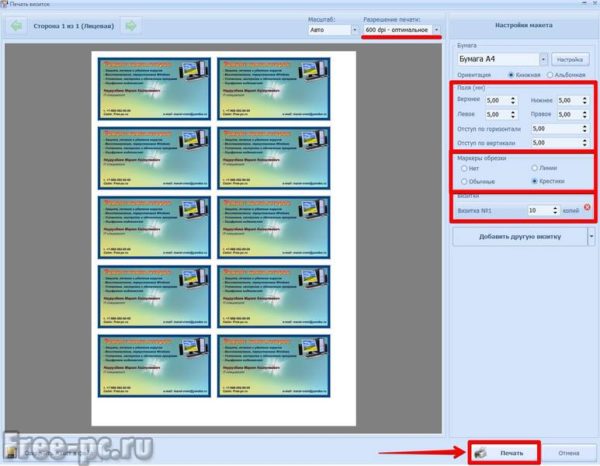
Выставляем настройки макета в соответствии с нашими предпочтениями и нажимаем «Сохранить»

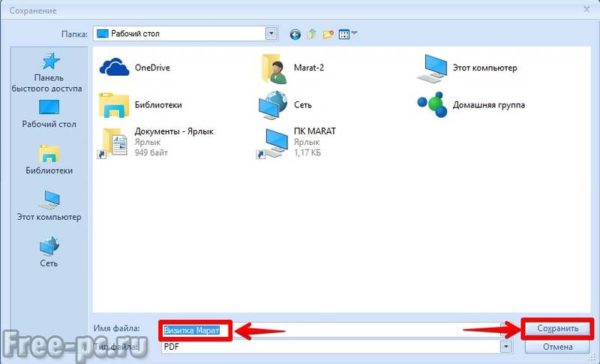
Выбираем в каком формате будем сохранять. Я обычно сохраняю в двух форматах: «Формат PDF»и «Формат JPG, 100% качество»
Присваиваем имя файлу и нажимаем «Сохранить»

Вуаля! Файлы наших визиток созданы. Теперь можно скопировать их на флешку и распечатать в какой-нибудь студии на цветном принтере.
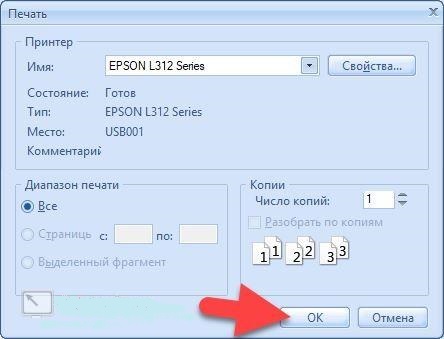
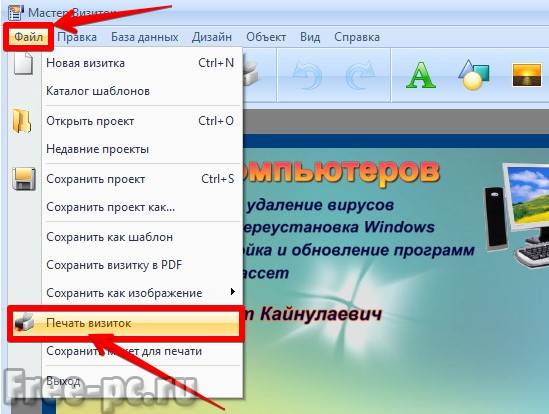
Если у Вас имеется принтер, можно распечатать созданные Вами визитки прямо из программы. Для этого в меню «Файл» выбираем «Печать визиток»

Выставляем настройки макета печати в соответствии с нашими предпочтениями и нажимаем «Печать»

Печатать лучше на бумаге плотностью не менее 250 г/м2. Либо распечатайте на любой бумаге, но потом где нибудь ее заламинируйте и уже после разрежьте на отдельные визитки.
Рабочие инструменты
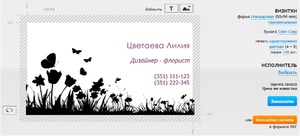
Поздравляю, вы попали в рабочую область канвы. Видите, как все просто и быстро можно тут сделать, буквально за считанные секунды.
Несмотря на то, что мы не выбрали дизайн канвы «Визитка», все равно мы получаем миллион вариантов оформления нашей визитной карточки.
Давайте я вам быстренько расскажу, где тут что находится. После того, как мы нажали кнопку «Создать дизайн», перед вами появилось пустое белое пространство с нашими размерами. Здесь будет наша визитка — (стрелка 1).

Левее вы можете видеть многочисленные шаблоны, которые вы все можете использовать — (стрелка 2). Если вы будете скролить вниз, то честно скажу, я не знаю сколько времени вы сможете листать ниже и ниже. Наверно, пока не поймете, что эти шаблоны просто бесконечны, хотя может и закончатся, я не доходил до этого этапа.
Ну, и наконец, самая левая темная панель меню — это разделы, которые нам помогут сделать нашу визитку идеальной (стрелка 3). Разобрались? Давайте начнем творить!
Рисуем визитку в онлайн-сервисах
 Рассмотрим, как сделать визитку онлайн бесплатно и быстро. Итак, сделать визитку онлайн и сохранить на компьютер результат позволяет великое множество интернет-ресурсов. Первый бесплатный конструктор — сайт vizitki-besplatno.ru. Веб-страница онлайн-ресурса сделана в виде окна программы.
Рассмотрим, как сделать визитку онлайн бесплатно и быстро. Итак, сделать визитку онлайн и сохранить на компьютер результат позволяет великое множество интернет-ресурсов. Первый бесплатный конструктор — сайт vizitki-besplatno.ru. Веб-страница онлайн-ресурса сделана в виде окна программы.
Выбираем фон, можно воспользоваться уже имеющимся в редакторе или загрузить со своего компьютера. На сайте есть готовые поля для заполнения, они имеют гибкую систему настроек. Интерфейс дружелюбен, поэтому дальнейшая работа с ресурсом интуитивно понятна. Минусом является наличие водяного знака сайта, снять который можно с помощью платного СМС сообщения. Результат можно отправить на печать или сохранить на жёсткий диск.
Веб-сайт logaster.ru поможет вам в создании своей визитки. Для начала нужно сделать логотип. Проходим регистрацию на сайте, вбиваем наименование фирмы и, возможно, слоган. Далее, выбираете подходящий логотип и сохраняете. Следующим действием будет выбор макета визитной карточки, куда потом вносится нужная информация. Для скачивания нужно совершить оплату услуги. Сохраняете визитку на компьютере и печатаете. Сервис поддерживает сохранение в форматах PDF и PNG.
Ещё одним популярным сайтом для создания визиток является printmaker.pro. С его помощью также можно изготовить полноценный макет визитки и сразу же распечатать результат.
Сайт rintdesign.ru имеет большое количество шаблонов с возможностью редактирования последних, удобный интерфейс. Для скачивания требуется совершить оплату в размере 150 рублей.
Портал jmi.by требует регистрацию, после чего открывается доступ к шаблонам и редактированию последних. Возможность редактирования не очень гибкая, но сервис бесплатен, есть возможность сохранения карточки на сайте или своём компьютере. Для получения изображения для распечатывания нужно направить запрос, картинка придёт на ваш е-мейл в формате PNG.
Последний в нашем списке веб-сайт — offnote.net. Имеет удобные функциональные возможности редактора и большой выбор заготовок. Позволяет бесплатно скачать визитку на свой жёсткий диск в формате PNG, для скачки PDF и Word формата требуется премиум-аккаунт.