Как сделать скриншот в яндекс браузере
Содержание:
- Как сделать скриншот веб-страницы полностью в Mozilla Firefox
- Для чего нужны скриншоты?
- Способ II Как сделать скриншот всей страницы в разрешении экрана монитора, а также ее мобильных версий
- Какими способами можно сделать: плюсы и минусы каждого варианта
- Snapito
- Скриншот страницы сайта
- IMGonline
- Snagit
- Способ №1: встроенные расширения
- Способ №1: встроенные расширения
- Как сделать длинный скриншот на Realme (прокрутка)
- Способ I Расширение FireShot для создания скриншотов страниц любой длины: плюсы и минусы
- Как сделать скрин на скорую руку
- Способ 1: встроенные возможности Android
- Способ №3: программы захвата
- Расширения для браузера
- Сервис Screenshotmachine
- Скриншот страницы сайта целиком в программе FastStone
- Когда нужен скриншот целой страницы, какой способ выбрать: онлайн или оффлайн?
- Дополнительные программы для создания скриншотов
- Заключение
- Как сделать скриншот всего сайта — советы и выводы
Как сделать скриншот веб-страницы полностью в Mozilla Firefox
В браузере Mozilla Firefox доступна возможность сохранения скриншота сайта полностью, с прокруткой, штатным средством, без установки расширений.
Нажмите одновременно на клавиши клавиатуры: «Ctrl» + «Shift» + «I». После этого откроется панель инструментов разработки. В правой части панели нажмите на кнопку «Настройки инструментов» (шестеренка). В разделе «Доступные кнопки инструментов» активируйте пункт «Сделать скриншот всей страницы».
Далее зайдите на страницу сайта, с которой вам нужно сделать скриншот, нажмите на кнопки «Ctrl» + «Shift» + «I». В правой части панели инструментов разработки, вы увидите кнопку «Сделать скриншот всей страницы» (фотоаппарат). Нажмите на кнопку, снимок полной веб-страницы сохранится в папке для загрузок браузера.
Для чего нужны скриншоты?
Итак, начнем с того, что скриншот (screenshot) – это точная фотография того, что в данный момент времени происходит на экране смартфона, компьютера или планшета. Раньше, когда устройства ещё только начинали выпускаться, приходилось брать обычную камеру и делать снимок дисплея. Конечно, результат получался не очень качественным, но это был единственный выход из ситуации.
Сейчас же вы можете воспользоваться горячими клавишами или жестами для создания снимка экрана. Впоследствии полученное изображение можно отправить друзьям через удобный мессенджер, а также использовать в качестве доказательства (например, когда в переписке вас кто-то оскорбил). Также скриншоты позволяют запомнить важную информацию, такую как пароли и логины от аккаунтов.
Способ II Как сделать скриншот всей страницы в разрешении экрана монитора, а также ее мобильных версий
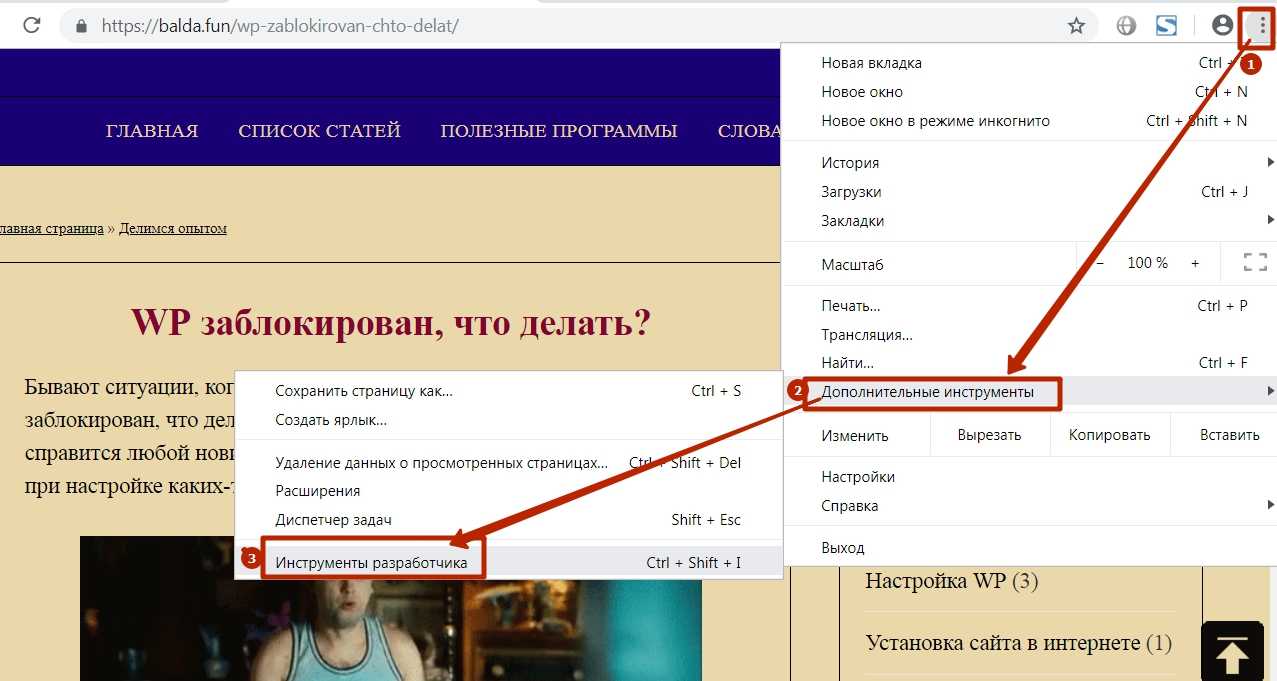
Этот вариант ставлю на II место, потому что нет выбора, в каком формате сохранить скрин (ipg/png). Зато он не требует дополнительной установки плагина в браузер. Для создания скриншота используют гугловские настройки. Чтобы это реализовать в Chrome, откройте страницу, как показано на скриншоте. Нажмите: три точки — дополнительные инструменты — инструменты разработчика.

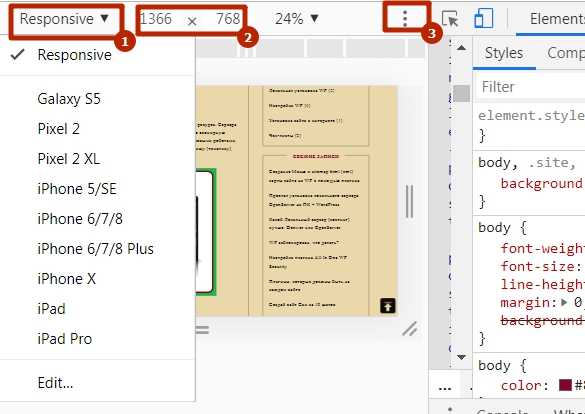
Настройте тип отображения: мобильные варианты (1) или в размере своего монитора (2). По умолчанию расширение (2) будет мобильной версии — это 100%. На скрине видите, что вписала параметры своего экрана: 1366х768 — это (24%).

Настройте тип отображения: скрин с расширением параметров вашего экрана; адаптивность страниц на мобильных устройствах
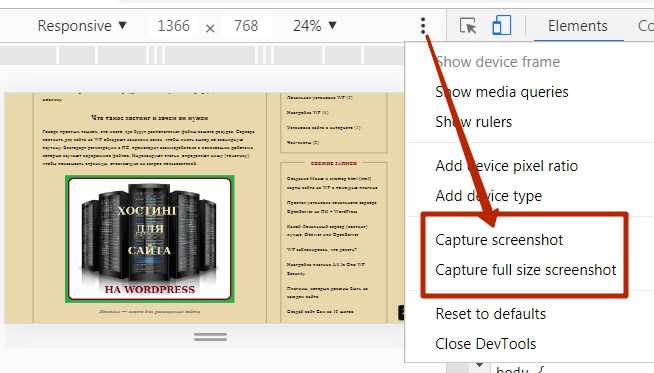
Выставив нужные параметры, нажмите три точки, чтобы появилось контекстное меню. Выберите тип скришота:

- Capture screenshot — скрин видимой области (экран);
- Capture full size scrinshot — скриншот всей страницы с прокруткой.
Дождитесь загрузки. По-умолчанию файл попадет в папку Загрузки (Download).
Все. Создание скрина завершено.
Примечание: Если необходимо сделать графические пометки (выделения, затемнение, стрелки, надписи и пр.), воспользуйтесь, например, хорошим и бесплатным редактором FastStone Image Viewer. Для экранных скриншотов подойдет удобный и быстрыйjoxi. Если что-то осталось непонятным, посмотрите короткое видео.
Какими способами можно сделать: плюсы и минусы каждого варианта
Скриншот экрана в Google Chrome можно сделать несколькими способами.
Программой в операционной системе (Print Screen + MS Paint):
- Не требуют установки дополнительного софта.
- Примитивная функциональность: не сохраняет в файл, нельзя добавлять акценты.
Набросок на фрагменте экрана:
- Автоматически сохраняет картинку в файл.
- Нет инструментов для последующей обработки изображения.
Расширения для Гугл Хром:
- Придется скачать и установить стороннее приложение.
- Обладают рядом дополнительных возможностей (их перечень зависит от самой программы).
Инструменты разработчика:
- Неудобно работать.
- Есть функция создания скрина страницы с прокруткой.
- Нет средств для постобработки картинки.
Snapito
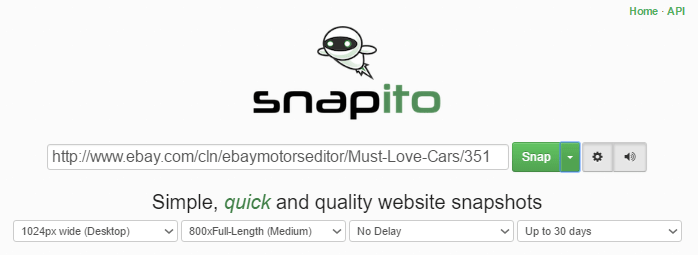
Войдите на сервис, вставьте в поле ссылку на страницу сайта. Сначала нажмите на кнопку «шестеренка» (настройки), выберите настройки для создания скриншота веб-сайта. С помощью кнопки «Snap» сохраните снимок веб-страницы, или отправьте скриншот в Pinterest, можно конвертировать изображение в формат PDF, получить ссылку на изображение страницы сайта.

После запуска создания снимка всей страницы сайта, вы получите ссылку на скриншот сайта, которую можно скопировать (снимок на сервисе будет храниться до 30 дней), скриншот можно редактировать в редакторе сервиса, или сохранить оригинальный снимок на свой компьютер в формате «JPG».
Скриншот страницы сайта
Snapito
Скрины страниц сайтов тоже можно делать без программ — для этого есть специально предназначенные онлайн-сервисы. И Snapito — один их самых популярных.

На главной сервиса Snapito находится поле для адреса станицы, которую вы собираетесь «отскриншотить». После вставки адреса рядом с этим полем отобразятся кнопки «Snap» (сделать снимок), настройки и звука (при включении звука в момент съемки вы услышите щелчок затвора камеры).
В настройках задается разрешение экрана, качество и размеры снимка (вся страница или только видимая часть), задержка времени перед съемкой и длительность хранения скриншота на сайте Snapito.
В меню кнопки «Snap» также есть дополнительные функции — быстрый переход на фотохостинг , конвертация URL в PDF и генерация короткой ссылки.
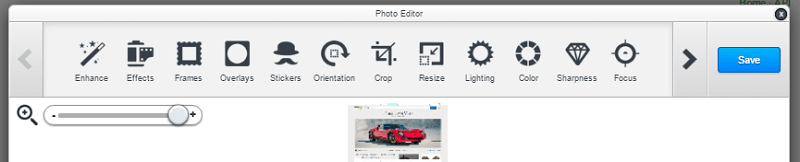
После создания скриншота рядом с ним появится ссылка и кнопки: «Copy» (копировать), «Download original Screenshot» (скачать оригинал) и «Edit Screenshot» (редактировать). Нажатие последней открывает встроенный графический редактор с довольно солидным набором инструментов. Конечно, это не Фотошоп, но гораздо функциональнее, чем во всех рассмотренных приложениях.

S-shot
Сервис Snapito часто бывает перегружен (видимо, из-за большого количества пользователей), поэтому не всегда корректно работает и иногда весьма ощутимо тормозит. Если вам не требуются все его возможности, воспользуйтесь более простым онлайн ресурсом — S-shot.

S-shot не имеет инструментов редактирования — он просто «фотографирует» веб-страницы и некоторое время хранит их снимки на своих ресурсах. Срок хранения файла — до 1 месяца с момента последнего просмотра, но может быть и короче.
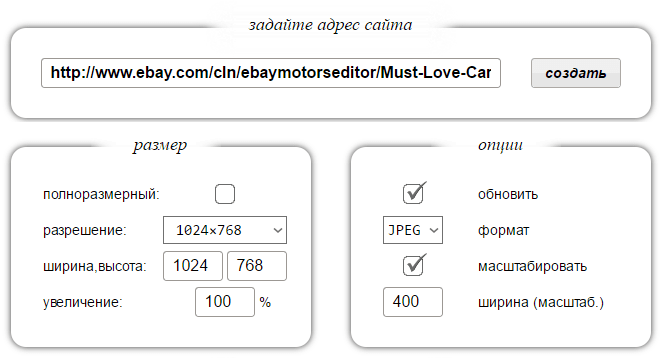
Чтобы сделать скриншот страницы сайта, вставьте ее адрес в указанное поле, задайте размер — полный (вся страница) или нужной ширины и высоты, выберите подходящее разрешение, процент увеличения, формат файла и масштаб.
Опция «Обновить» заменяет ранее сделанный снимок этой же страницы на новый.
Полученный скриншот отобразится под показанной на картинке таблицей. Рядом с ним будут ссылки на место хранения файла на сайте S-shot и адрес «сфотографированного» веб-ресурса.
Кнопки скачивания здесь нет. Если хотите загрузить картинку на свой компьютер, откройте ее в новой вкладке, щелкните по ней правой кнопкой мышки и выберите в меню «Сохранить изображение как».
Чтобы иметь доступ ко всем своим скриншотам, сделанным в разное время, на сервисе нужно зарегистрироваться.
IMGonline
Сервис IMGonline.com.ua предназначен для обработки JPEG фотографий онлайн. Помимо множества полезных функций, на сайте работает сервис для создания из веб-страницы картинки онлайн.
Создание скриншота страницы сайта целиком онлайн проходит в несколько этапов:
- Ввод URL адреса сайта.
- Параметры создания скриншота (вся высота страницы сайта, или только видимая часть, отключение при необходимости картинок и javascript).
- Изменение размеров полученного скриншота (при необходимости).
- Выбор формата файла: PNG, Стандартный JPEG, Прогрессивный JPEG, и качества JPEG файла.
- Запуск обработки.

После завершения обработки, откройте в браузере созданный скриншот, или скачать его на свой компьютер.
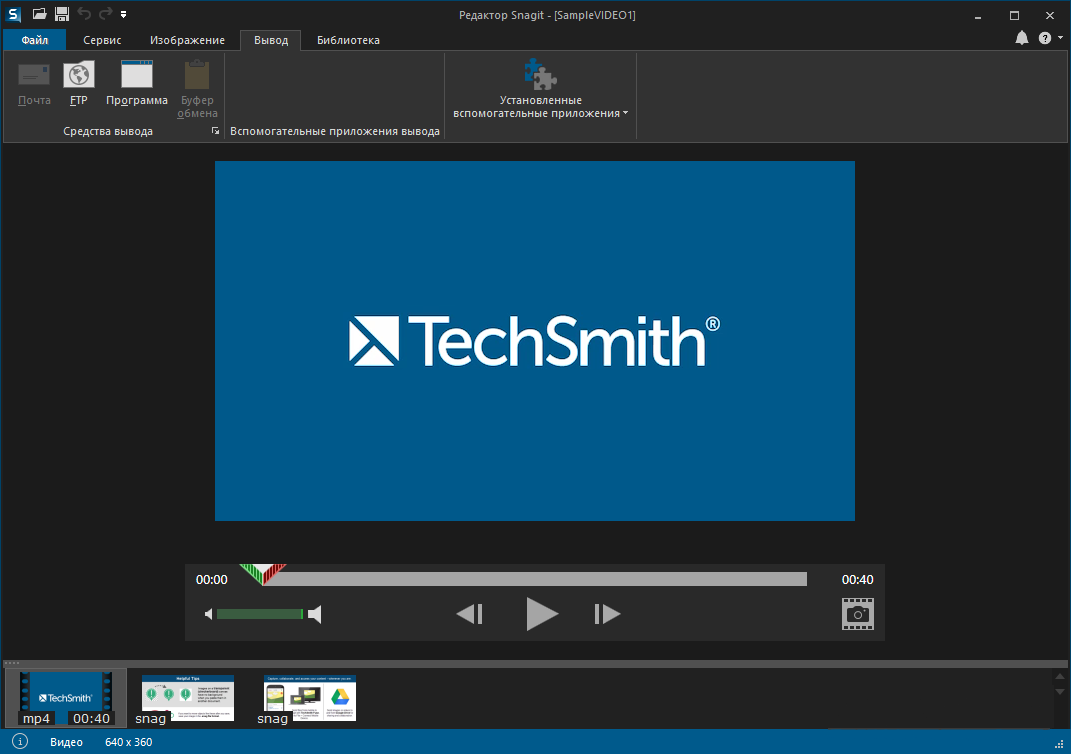
Snagit
Snagit — это популярное программное обеспечение для захвата скриншотов и видеозаписи, созданное и распространяемое TechSmith. Он имеет элегантный интерфейс, более сфокусированный, чем PicPicks.
Он также может похвастаться превосходными функциями редактирования изображений, которые более отточены, чем функции PicPicks. Однако Snagit не является бесплатным ПО и стоит 50 долларов за лицензию, что является относительно высокой ценой.
Поскольку основное внимание в Snagit уделяется захвату скриншотов, он поставляется с расширенными функциями захвата и редактирования экрана, которые выбивают конкурентов из конкуренции. воды
Например, он имеет функцию панорамного захвата, которая позволяет захватывать только часть прокручиваемого окна.
Захват прокручиваемого окна в Snagit также проще и удобнее для пользователя.
Все, что вам нужно сделать, это перейти на многофункциональную вкладку и нажать кнопку «Захват».
Затем нажмите на желтые стрелки в зависимости от направления прокрутки. Snagit захватит все видимое в окне и создаст одно изображение, которое вы сможете редактировать.
Помимо захвата скриншотов, Snagit также может записывать действия на экране. Его превосходные функции редактирования также делают его лучшим инструментом для создания учебных пособий.
Способ №1: встроенные расширения
К счастью для нас, в Яндекс Браузере уже имеется немалый пул предустановленных дополнений, большинство из которых просто отключено, дабы не загромождать интерфейс. Среди них есть сразу 2 подходящих для нашей цели — FireShot и LightShot . Давайте по порядку:
FireShot
Первым делом его нужно включить. Заходим в список расширений, нажимаем Ctrl+F и пишем в форме поиска «fireshot» без кавычек. Если всё сделано верно и такое дополнение установлено, то остаётся только нажать «Вкл.». В правом верхнем углу браузера должна появится иконка FireShot, сигнализирующая пользователя о его наличии. Для создания скриншота просто кликайте правой кнопкой мыши в любой области нужной вам страницы и выбирайте вариант захвата из контекстного меню.
-
Плюсы:
- возможность создания скриншота страницы сайта целиком;
- набор полезных настроек — выбор выходного формата (png, jpg), некоторые опции автоматизации;
- собственный экспорт в PDF.
-
Минусы:
- редактор только в платной версии;
- определённая навязчивость в сторону покупки Pro модификации.
Если при поиске FireShot не был найден, то установить его можно отсюда.
LightShot
Активируется LightShot похожим образом, через ту же панель дополнений. В случае успеха рядом со строкой адреса также появляется иконка, в этом случае с изображением пера, при клике на которую создаётся вкладка-клон текущей с возможностью выбора захватываемой области. Отметим, что для быстрого выбора всей видимой области стоит использовать комбинацию Ctrl+A. Для получения результата нужно нажать на иконку дискеты (локальное сохранение) или облака (экспорт в облачное хранилище).
-
Плюсы:
- редактор начального уровня с минимально необходимым набором инструментов;
- автоматическая загрузка на фотохостинг с получением ссылки.
-
Минусы
невозможность захвата всей страницы, включая область прокрутки.
:
Способ №1: встроенные расширения
К счастью для нас, в Яндекс Браузере уже имеется немалый пул предустановленных дополнений, большинство из которых просто отключено, дабы не загромождать интерфейс. Среди них есть сразу 2 подходящих для нашей цели — FireShot и LightShot . Давайте по порядку:
FireShot
Первым делом его нужно включить. Заходим в список расширений, нажимаем Ctrl+F и пишем в форме поиска «fireshot» без кавычек. Если всё сделано верно и такое дополнение установлено, то остаётся только нажать

. В правом верхнем углу браузера должна появится
![]()
, сигнализирующая пользователя о его наличии. Для создания скриншота просто кликайте правой кнопкой мыши в любой области нужной вам страницы и

из контекстного меню.
- Плюсы: возможность создания скриншота страницы сайта целиком;
- набор полезных настроек — выбор выходного формата (png, jpg), некоторые опции автоматизации;
- собственный экспорт в PDF.
Минусы:
- редактор только в платной версии;
определённая навязчивость в сторону покупки Pro модификации.
Если при поиске FireShot не был найден, то установить его можно отсюда.
LightShot
Активируется LightShot похожим образом, через ту же панель дополнений. В случае успеха рядом со строкой адреса также
![]()
, в этом случае с изображением пера, при клике на которую создаётся вкладка-клон текущей с возможностью выбора захватываемой области. Отметим, что для быстрого выбора всей видимой области стоит использовать комбинацию Ctrl+A. Для получения результата

на иконку дискеты (локальное сохранение) или облака (экспорт в облачное хранилище).
- Плюсы: редактор начального уровня с минимально необходимым набором инструментов;
- автоматическая загрузка на фотохостинг с получением ссылки.
Минусы:
- невозможность захвата всей страницы, включая область прокрутки.
Как сделать длинный скриншот на Realme (прокрутка)
Мы разобрались с созданием обычного снимка экрана, но как же сделать длинный скриншот на Realme? Для начала напомним, что на такой фотографии может отображаться целая страница сайта с возможностью прокрутки (вот, что об этом рассказывается в Википедии). Так вы без проблем сохраните любой важный материл, а после вернетесь к нему в удобный момент времени. И сделать такое изображение довольно-таки легко. Вам всего лишь нужно воспользоваться следующей инструкцией:
Вопрос эксперту
Как сделать длинный скриншот?

1. Открываем страницу, которую нужно сохранить в формате длинного скриншота. 2. Делаем стандартный снимок, воспользовавшись любым из способов. 3. Нажимаем на появившеюся миниатюру скриншота. 4. Выбираем значок «Прокрутка». 5. Пролистываем страницу до нужного момента и выбираем «Готово» (либо ждем пока снимок дойдет до края страницы). Созданное изображение вы сможете просмотреть в галерее, а для его пролистывания даже не придется использовать дополнительные приложения.
Как видите, оболочка уже адаптирована под людей, поэтому с применением определенных опций никаких проблем не возникает.
Способ I Расширение FireShot для создания скриншотов страниц любой длины: плюсы и минусы

Для этого варианта установите расширение FireShot для браузера. На русский Файер Щотс переводится как Огненный выстрел. Чем привлекает этот продукт, почему ставлю его на первое место? Другие два способа делают скрин экрана и всей страницы целиком, а FS, кроме этого, позволяет самим выбирать длину прокрутки.
Плюсы

- Плагин можно установить в самых популярных браузерах. Вы найдете FireShot в расширениях Оперы, Яндекса, FF и др.
- Скрины получаются довольно хорошего качества. В настройках бесплатной версии есть выбор форматов: PNGIPG.
- Размер отображаемой картинки выбираете сами: видимая область — экран монитора; страница целиком — автоматически: от верха до самого низа; регион — захват нужной длины с прокруткой.
- Это бесплатный продукт, но есть дополнительный платный функционал с графическим редактором и расширенным выбором форматов.
- В Хроме расширение и описание автоматически переводятся на русский (в других браузерах не проверяла).
- Установка дополнительного плагина не влияет на скорость работы браузера.
- Скрин можно сохранить на ПК как картинку или PDF-файл; скопировать снимок и ссылку в буфер обмена, распечатать на бумаге, отправить по E-mail.
Минусы

-
Плагин не подходит для снимков рабочего стола или автономных программ. Скрины можно делать только в браузере, в том числе, на локальных сайтах.
- Возможно, что в других браузерах бесплатный функционал ограничен. Например, в отзывах Оперы: пишут, что за скрин всей страницы требуют оплаты. Так это или нет не знаю, поэтому, если что-то не получится, используйте Хром. В нем все работает отлично.
Как сделать скрин на скорую руку
А можно ли делать скрины без установки разных программ и без обращения на сторонние веб-сайты? Вдруг у вас нет интернета?
Уменьшив веб-страницу до оптимальных размеров, необходимо нажать клавишу РrtScrn (справа вверху на клавиатуре) или Shift + РrtScrn. Страница скопируется в буфер. Затем необходимо открыть любой графический редактор, создать новый файл и выбрать функцию «Вставить».
А как быть с телефонами?
Современные гаджеты — это те же компьютеры, только немного уменьшенные. Скриншоты они также делать могут. Для создания снимка применяются комбинации клавиш, соответствующие каждой модели и типу операционки.
- Ios — удерживайте кнопку «Включение» и «Домой».Вебшот сохранится в папке «Фото».
- Андроид 1, 2 — устанавливается специальное приложение, которое позволяет делать вебшоты.
- Android 3.2 — кнопку «Недавние программы» удерживайте какое-то время.
- Андроид 4 — нажмите одновременно «Уменьшения громкости» и «Питание».
- Samsung под Android и HTC под Android — «Домой» и «Питание» удерживайте одновременно.
Скрин полной веб-страницы можно сделать разными способами. Причем многие плагины позволяют обрабатывать полученное изображение — вставлять текст, выделять блоки, рисовать стрелки и другие геометрические фигуры. Удач
Способ 1: встроенные возможности Android
Большинство известных производителей встраивают в прошивку функции для создания длинного скриншота. Но в зависимости от модели, алгоритм действий может отличаться. Узнать, каким образом можно захватить экран, возможно на официальном сайте или на специализированных форумах.
На примере Samsung M31 с Android 11 рассмотрим, как сделать скриншот с прокруткой:
- Откройте страницу сайта или приложение, где нужно сделать захват экрана.
- Проведите ребром ладони по экрану в любую сторону.
- Внизу появится панель с функциональными кнопками.
- Тапните по иконке слева в виде двойной стрелки. Одно нажатие равно одному шагу. При необходимости, можно захватить страницу до конца, если тапать по кнопке соответствующее количество раз.

После этого сделанный скриншот будет доступен в «Галерее». Системные функции позволяют сразу поделиться изображением или откорректировать его с помощью встроенного редактора.
Способ №3: программы захвата
Изначально нами была предпринята попытка найти ультимативный вариант приложения захвата экрана со следующими функциями: бесплатность, простой редактор, возможность получения скриншота страницы браузера целиком. К сожалению, идеальный вариант так и не был найден, ну или мы плохо искали
Советуем обратить внимание на 2 программы — Greenshot и FastStone Capture
Greenshot
-
Плюсы
- полностью бесплатный продукт;
- присутствует простой редактор — стрелки, фигуры, текст;
- плагины для загрузки в сервисы вроде imgur, picasa, flickr.
-
Минусы
нельзя сделать скриншот страницы, включая прокрутку.
FastStone Capture
-
Плюсы
- расширенный вариант редактора;
- возможен захват всей страницы целиком.
-
Минусы
- триал версия на 30 дней;
- нет русификатора от самого разработчика, но можно найти на просторах Рунета.
Расширения для браузера
Если вам нужно сделать снимок страницы сайта со скроллингом, не обязательно скачивать и устанавливать отдельные программы. Иногда гораздо проще установить в браузер расширение, которое может сделать всё то же самое. Больше всего расширений – плагинов создано для браузера Chrome, поэтому рассмотрим их, а для других браузеров наверняка найдутся аналогичные.
Awesome Screenshot – простое расширение, которое можно найти в магазине расширений для Chrome. После установки в браузере появится кнопка, которой легко пользоваться.

Nimbus Screenshot – это расширение может скриншотить как часть экрана, так и страницу полностью. Имеется встроенный редактор. Может также записывать видео.

FireShot – ещё одно расширение для Google, которое может делать снимок полной страницы или её части.

Для браузеров Mozilla Firefox и Opera многие расширения находятся под таким же названием. Или можно поискать в их библиотеках с запросом «screenshot» — там наверняка есть что-нибудь подходящее.
Сервис Screenshotmachine
Находится по адресу: https://www.screenshotmachine.com/index.php
Несмотря на обещанный «full length screenshot», никакой полноразмерной длины не удалось добиться от этого сервиса. Регистрация на сайте тоже ни к чему не привела.

Минусы:
- Делает скриншот только видимой части экрана! Не делает копию всей страницы. И это несмотря на заявленный функционал и наличие платной версии! Данная ошибка в работе зафиксирована на 28 мая 2018 г. Возможно, ситуация изменится, но сегодня ставлю «минус». На 21 марта 2019 года ситуация не лучше.
- Поддерживает только формат PNG.
Плюсы:
Имитирует вид страницы сайта на планшете и мобильном. Но, с учетом того, что большинство современных сайтов имеют мобильную версию и выглядят в ней совсем по-другому, нежели в десктопе, плюс этот весьма сомнительный.
Итог:
Не рекомендую. Сервис по духу вполне соответствует тому разгильдяю-роботу, который с глупым видом разбросал все копии на главной странице сайта.
Скриншот страницы сайта целиком в программе FastStone
Нашел отличное решение, которым и спешу с Вами поделиться. Бывают такие ситуации, когда необходимо сделать скриншот полной страницы сайта. Что делать? Одновременно сохранять картинку и прокручивать ее? Поставить на компьютер FastStone Capture. В тех случаях, когда скришот в пределах размеров экрана компьютера, можно обойтись и вовсе без программ, в статье Как сделать скриншот на Windows 10 подробно описаны все 5 способов.
Для установки скачать программу FastStone Capture можно на официальном сайте: http://www.faststone.org/FSCapturerDownload.htm
Откройте FastStone двойным кликом по ярлыку или из списка установленных программ. При этом на экране Вашего рабочего стола появится небольшое меню программы. Вот оно в увеличенном виде. Вы можете перетащить меню в любую часть экрана. Оно будет отображаться поверх любых окон, пока Вы его не закроете принудительно нажатием на крестик справа вверху.

Чтобы сделать скриншот полной веб-страницы нажмите в меню иконку «Захват окна с прокруткой».

Программа автоматически «подсветит» предполагаемую область сканирования и предложит выбрать вариант прокрутки. Такое окошко отобразится в нижнем правом углу выделенной области.

Выбирайте «Автопрокрутка» и программа все сделает сама прямо на Ваших глазах. По окончании сканирования всей страницы сайта созданный скриншот автоматически откроется в редакторе программы.
Редактор небольшой, но удобный. В нем доступна обрезка, изменение размеров и некоторые эффекты: водный знак, рамка, рваный край картинки, изменение цветности, и некоторые эффекты.
Снял короткое видео, в котором сделан скриншот одной из страниц этого сайта, статьи Как сжать фотографию до нужного размера. А вот сразу и ссылка на саму картинку, которая получилась в итоге: образец получившегося скриншота.
Не зря говорят, что лучше один раз увидеть, чем сто раз услышать.
Когда нужен скриншот целой страницы, какой способ выбрать: онлайн или оффлайн?
Давайте я просто приведу плюсы и минусы тех и других способов, и Вам будет проще выбрать, чем пользоваться при создании скриншота в принципе.
Онлайн сервисы для создания скриншота страницы сайта целиком
Плюсы:
- Не требуется установки дополнительных программ.
- Сервисы доступны с любого устройства.
Минусы:
- Онлайн сервисы бывают недоступны по техническим причинам. По их техническим причинам, как правило. Сталкивался с этим неоднократно.
- Плохое качество конечного результата работы. Объясняется это тем, что большая часть сервисов или условно-бесплатная, или плохо поддерживается своими разработчиками.
- Применимы только в отношении страниц сайтов. Скриншот многостраничного документа Word, например, сделать уже не получится.
Оффлайн программы для создания скриншота полной страницы
Плюсы:
- Можно сделать не только скриншот страницы сайта, но и снимок любой длинной страницы или многостраничного документа. Это касается документов Word-подобных текстовых редакторов, электронных таблиц типа Exel, PDF-файлов.
- Встроенные возможности редактирования полученного изображения.
- Контроль за безопасностью данных. При сканировании документов сохраняется конфиденциальность. Вы не загружаете документ в посторонний сервис.
- Поддержка большого числа форматов для сохранения полученного файла.
Минусы:
Необходимость установки дополнительной программы.
Дополнительные программы для создания скриншотов
Microsoft Snip
Этот менеджер скриншотов является бесплатным. Его можно скачать с официального сайта компании Майкрософт.
Он позволяет делать снимки как отдельных окон и всего экрана, так и выборочных фрагментов.
с его помощью вы сможете записывать даже видео с отображением различных пометок.
Это очень полезно при создании обучающих видеороликов и различного рода презентаций.
К ним можно добавлять и звуковое сопровождение.

Рабочее окно приложения Microsoft Snip
Скачать
Lightshot

Рабочее окно сервиса Lightshot
«Лайтшот» поможет без труда сделать скриншот.
После скачивания и установки в правой нижней части экрана появится логотип программы в виде пера.
Теперь после нажатия клавиши Print Screen она будет автоматически запускаться.
Экран монитора немного потемнеет, а вам останется лишь обвести сохраняемую область.
Для этого установите курсор в какое-либо место на экране и, зажав левую кнопку мыши, растяните пунктирное выделение.
Обозначенный участок можно изменять в размере, а инструмент выделения можно произвольно перенести по экрану монитора.
После того, как вы отпустите кнопку мыши, на границе выделения появится панель с инструментами и доступными действиями.
Благодаря этим инструментам вы сможете добавить к скрину рисунок, фигуру или текст.
Выбрать для них цвет, если нужно — отмените свои предыдущие действия.
Из возможных действий вам будет доступно следующее:
Программа очень простая и не требует специальных навыков.
Скачать
FastStone Capture

Назначение кнопок рабочей панели
Простая в использовании программа позволяет делать снимки экрана, а также записывать видео.
После запуска откроется рабочая панель с инструментами.
Созданный скриншот можно открыть в редакторе программы для последующей коррекции и сохранения.

Редактор FastStone
Скачать
Приложение SnagIt

Редактор программы
Замечательно подходит для создания скринов как всей области экрана, так и его отдельных участков.
Позволяет применять к изображению различные эффекты.
Можно добавить различные фигуры, рамки и иконки, а также включать или выключать тень.
Имеет свой собственный встроенный редактор.
Скачать
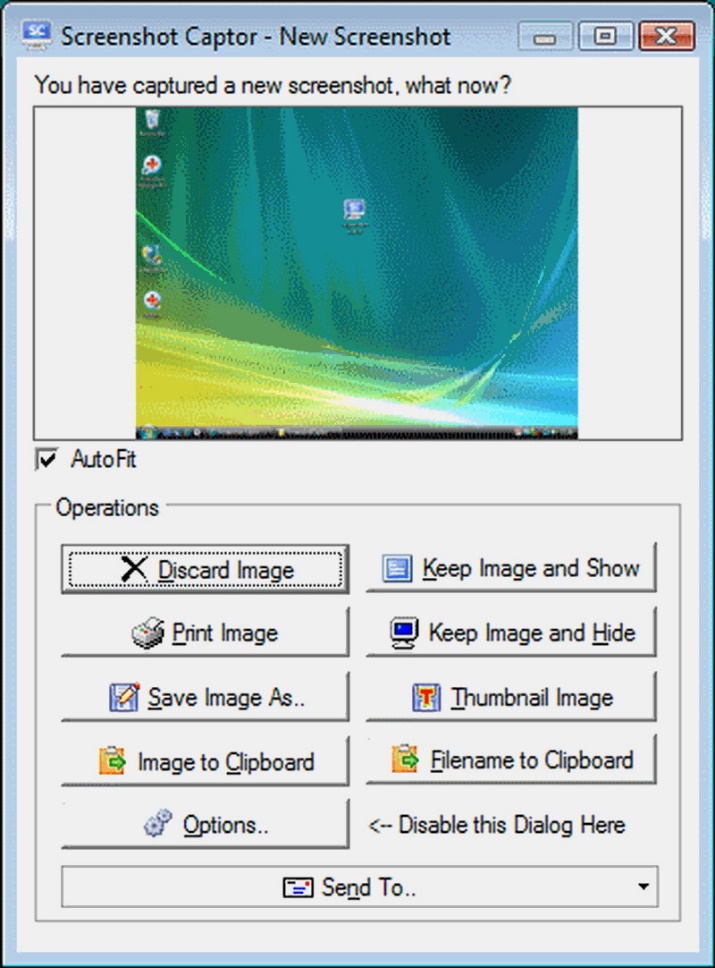
Инструмент для создания снимков Screenshot Captor

Окно программы
Позволяет делать различные скриншоты — всего экрана, активного окна, произвольной формы и многое другое.
Имеет много полезных настроек. С ее помощью вы без труда сможете делать скрины сразу нескольких экранов.
Полученное изображение можно редактировать, применив к нему обрезку, изменение размера и имеющиеся эффекты.
Скачать
Заключение
А теперь подведем итоги и сделаем соответствующие выводы. В данном материале мы попытались рассказать о лучших дополнениях для скриншотов в Яндекс Браузере. Конечно, многие предпочтут уже встроенный скриншотер под названием Lightshot. Но нужно учесть, что у этого расширения довольно скудные возможности по редактированию картинки.
Есть гораздо более продвинутые расширения такого плана. К лучшим относятся Joxi и Scrn.li. Это превосходные продукты, обладающие весьма богатым функционалом. А Joxi и вовсе умеет делать скриншоты с прокруткой. Процесс инсталляции сторонних плагинов в Яндекс Браузер очень прост. А управляться со скриншотерами можно при помощи той инструкции, что есть в данном материале.
Как сделать скриншот всего сайта — советы и выводы
Чтобы создать скриншот всей страницы сайта удобнее всего использовать встроенные инструменты браузера, но пока такая функция есть лишь в Google Chrome и Firefox. В остальных случаях стоит пользоваться браузерными расширениями. Но бывает и так, что в некоторых браузерах расширения не всегда работают корректно. В таких ситуациях на помощь приходят специализированные программы, которые устанавливаются на компьютер.
Если у вас нет времени устанавливать расширения и скачивать программы, можно воспользоваться специальными онлайн-сервисами, которые действительно могут помочь. Но если вы планируете работать со скриншотами регулярно, лучше сделать так чтобы наиболее удобный инструмент всегда был под рукой.