Обзор кэширования
Содержание:
- Как освободить память мобильного устройства
- Кэширование выборок из баз данных
- Преимущества кэширования
- Подогревание
- Плагины кэширования WordPress
- Давайте знакомиться! Я – кэш!
- Caching with WP Rocket
- Запрашивайте с сервера самые маленькие файлы из тех, что вам подходят
- Как это работает?
- Как установить кэш на Андроид
- Specialized File Caching
- Подогревание
- Проверка HTTP-заголовков ответа сервера
- Инвалидация кеша
- Что такое Кэш (Cache)?
- Регенерация содержания на лету
- Сроки кэширования файлов в браузере
- Настройки кэша в веб-обозревателях
- Как обслуживаются страницы с кэшем
- Как сбросить кэш сайта?
- What are Site, Browser, and Server Caches?
- Поведение кэша во время обработки ответа
Как освободить память мобильного устройства
Но, как известно, внутренней памяти смартфона надолго не хватает и, в конечном счете, она заканчивается. Во всяком случае, даже на современных мобильных устройствах её совсем немного (к примеру, Fly FS407 Stratus 6 на Android 6.0 имеет всего-навсего 4 GB), а на более устаревших моделях её значительно меньше.
В итоге работа приложений находящихся на устройстве намного затормаживается, а скачать и установить новые просто нереально.
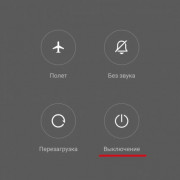
При таких обстоятельствах, в памяти требуется произвести очистку, и осуществить данную операцию можно следующими приёмами:
- Очистка телефона от пользовательских файлов. К примеру, фотографии и видеоролики можно скопировать и записать на диски, загрузить в интернет, переместить на флеш-карту или компьютерное устройство. Такой способ позволит значительно освободить внутреннюю память и ускорить работу смартфона.
- Перенести приложения, занимающие огромный объём памяти на SD-карту. Многие современные игры требуют как минимум 1 GB, что является слишком большой роскошью. Следовательно, если у вашего мобильного устройства имеется разъём для карты памяти, то обязательно следует переместить их на внешнюю память (к несчастью, в некоторых случаях, это не осуществимо).
- Удаление кэшированных данных. Данная процедура касается уже более глубоких механизмов функционирования программ и ОС. Большинство людей не имеют понятия, что такое кэш-данные в смартфоне, и для чего они вообще нужны. Поэтому есть смысл уделить этому вопросу больше внимания.
Кэширование выборок из баз данных
Запросы к базе данных — наиболее распространенный пример. На основе Мemcache реализуется очень просто:
$q = mysql_query($sql);
while ($row = mysql_fetch_assoc($q)) $list[] = $row;
memcache_set('online_users', $list, 60*60);
}
return $list;
}
$list = get_online_users();
...
Запрос на получение пользователей кэшируется на 1 час
Обновление данных
Если Вы кэшируете данные, которые могут обновляться, необходимо очищать кэш после каждого обновления:
memcache_connect('localhost', 11211);
function get_user($id)
{
if ( !$data = memcache_get('user' . $id) )
{
$sql = 'SELECT * FROM users WHERE id= ' . intval($id);
$q = mysql_query($sql);
$data = mysql_fetch_assoc($q);
memcache_set('user' . $id, $data, 60*60);
}
return $data;
}
function save_user($id, $data)
{
mysql_query('UPDATE users SET ... WHERE id = ' . intval($id));
memcache_delete('user' . $id);
}
Кэширование списков
Допустим, Вы кэшируете данные каждого пользователя, как в примере, а также их списки (например, список online пользователей). При обновлении данных пользователя, Вы удаляете данные из кэша только для указанного пользователя. Но его данные могут также присутствовать в списке online пользователей, которые тоже лежат в кэше. Сбрасывать списки при каждом обновлении данных любого пользователя не эффективно. Поэтому обычно используют такой подход:
- Кэшируют списки, которые состоят только из ID пользователей.
- Для вывода списка отправляют отдельный запрос для получения данных каждого пользователя.
Реализация выглядит так:
$q = mysql_query($sql);
while ($row = mysql_fetch_assoc($q)) $list[] = $row;
memcache_set('online_users', $list, 60*60);
}
return $list;
}
$list = get_online_users();
foreach ( $list as $id )
{
$user = get_user($id);
...
}
Получим список ID пользователей и для каждого из них получим актуальные данные
Для получения данных сразу нескольких объектов можно использовать Multiget.
Преимущества кэширования
Существует несколько преимуществ кэширования с точки зрения потребителя и поставщика.
Снижение затрат на пропускную способность
Как было сказано ранее, содержание может быть кэшировано в различных точках HTTP-запроса от потребителя к серверу. Когда содержание кэшировано ближе к пользователю, запрос пройдет меньшее расстояние, что снизит затраты на пропускную способность.
Улучшенный отклик
Поскольку кэши хранятся ближе к пользователю, необходимость в полном цикле обращения к серверу пропадает. Чем ближе кэш, тем быстрее будет ответ. Это напрямую окажет положительное воздействие на пользовательский опыт.
Повышенная производительность на том же оборудовании
Ввиду того, что кэш обслуживает подобные запросы, ваше серверное оборудование может сосредоточиться на запросах, которым необходима вычислительная мощность. Агрессивное кэширование может еще больше повысить производительность.
При использовании определенных стратегий кэширования в случае сбоя сервера контент будет передан конечным пользователям из кэша за небольшой период времени . Так они смогут выполнить основные задачи без сбоя.
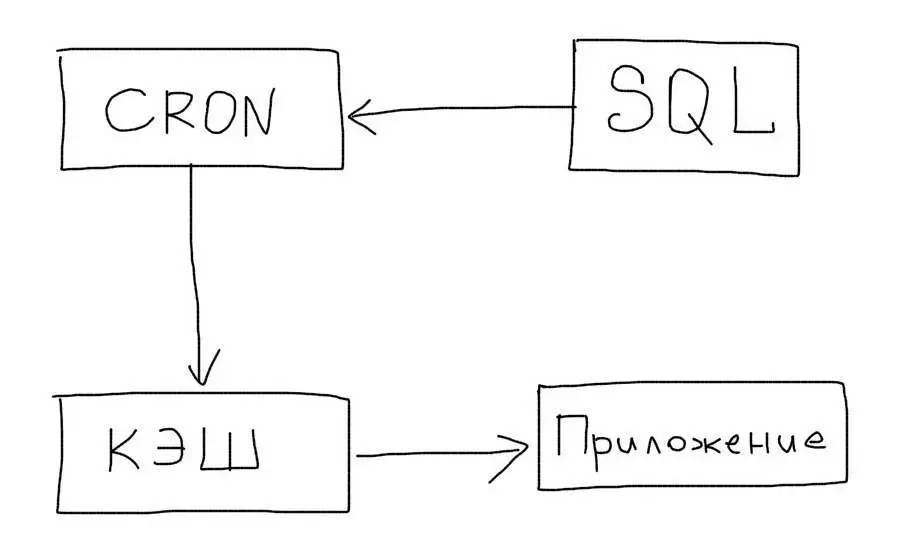
Подогревание
При обновлении особенно тяжелых данных следует использовать не сброс кэша, а прямое обновление данных в нем:
memcache_connect('localhost', 11211);
function get_rss($id)
{
if ( !$data = memcache_get('rss') )
{
$data = file_get_contents('http://rss.com/rss');
memcache_set('rss', $data, 60*60);
}
return $data;
}
function update_rss_feed($id, $data)
{
# операции по обновлению внешних ресурсов
$data = file_get_contents('http://rss.com/rss');
memcache_set('rss', $data, 60*60);
}
Это позволит избежать дополнительной нагрузки при выполнении тяжелых выборок, когда ключ удаляется. Такую методику обычно используют в cron задачах, чтобы периодически обновлять результаты очень тяжелых выборок. Время жизни (ttl)
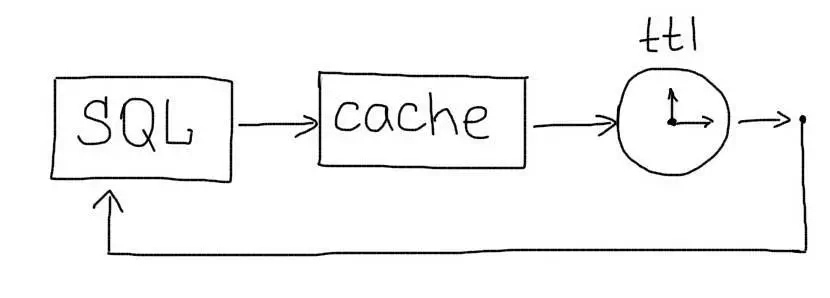
Время жизни (ttl)
ttl (время жизни) — это время, после которого, данные будут удалены из кэша. В Memcache устанавливается в секундах:
Установка ttl на 1 час
Чаще всего ttl ставят от нескольких минут до нескольких дней. Не используйте значение 0 (бесконечное хранение), это может засорить память. LRU
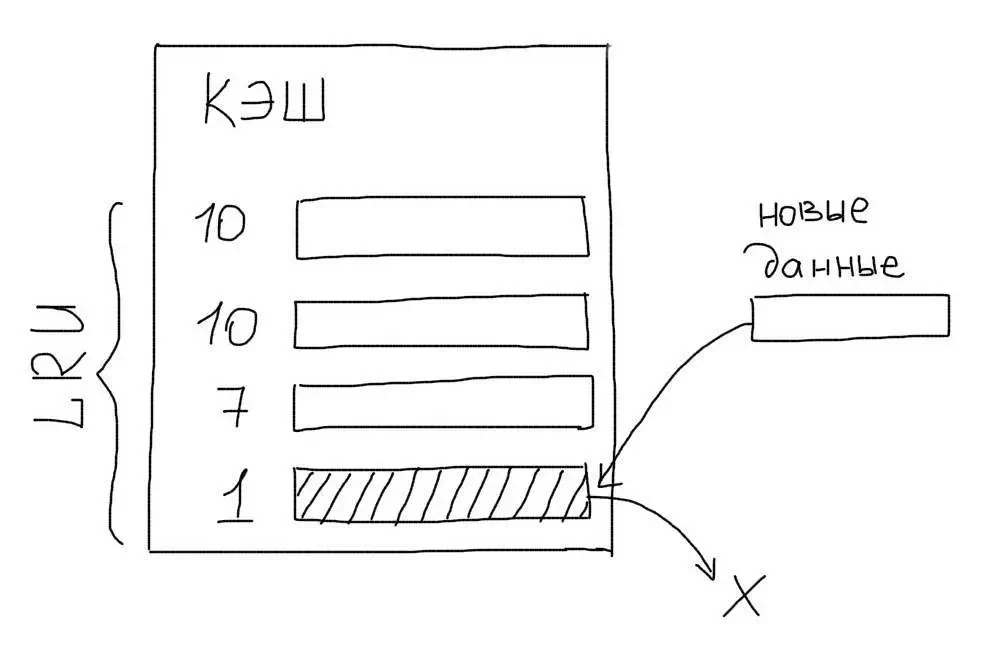
LRU
Любой кэш работает по принципу вытеснения если ему не хватает памяти. Т.е. если Memcache может использовать максимум 1G памяти, а Вы пытаетесь сохранить ключей на 2G, то половину из этих данных Memcache удалит. Для определения, какие именно ключи удалять, используется алгоритм LRU (Least Recently Used): Memcache постарается удалить прежде всего те данные, которые запрашивались очень давно (т.е. менее популярные удалит, а более популярные оставит).
Memcache постарается удалить прежде всего те данные, которые запрашивались очень давно (т.е. менее популярные удалит, а более популярные оставит).
Плагины кэширования WordPress
Возьмём 3 самых популярных (от 1 млн установок) бесплатных плагина для кэширования: WP Super Cache, W3 Total Cache и Autoptimize.
Мы не будем рассказывать о функциях и принципах работы каждого из них. Более подробную информацию вы сможете найти на форумах сообщества WordPress. Отметим основные моменты:
Выберите один из трёх плагинов (для начала подойдёт WP Super Cache) и следуйте инструкции ниже.
Чтобы установить и настроить плагин для кэширования WordPress:
-
1.
Перейдите в административную панель CMS. Если не помните, как это сделать, воспользуйтесь инструкцией для WordPress. -
2.
Откройте раздел «Плагины» и нажмите Добавить новый:
-
3.
Справа в строке поиска введите название плагина, которым хотите воспользоваться (WP Super Cache, W3 Total Cache или Autoptimize) и нажмите кнопку «Установить»:
-
4.
Затем нажмите Активировать:
-
5.
В разделе «Плагины» выберите нужную строку и нажмите Настройки (или Settings):
В следующих шагах ориентируйтесь на тот плагин, который вы установили:
Готово. Выполнив эти действия, вы включите серверное кэширование в WordPress.
В дополнение к кэшу сайта рекомендуем настроить браузерное кэширование для оптимизации ресурса в поисковых системах. Чтобы настроить его, пропишите необходимые условия (какие элементы будут кэшироваться и через какое время сервер будет их перезаписывать) в конфигурационном файле. Мы посвятили этому вопросу инструкцию: Настройка сжатия и кэширования через .htaccess.
Давайте знакомиться! Я – кэш!
Думаю, вы не раз слышали такое понятие, как кэш. Давайте вспомним, что оно обозначает.
Если бы такой технологии не существовало, то перед открытием той же динамической страницы все данные изначально брались бы с базы данных или сервера, обрабатывались и только после выводились на экран.
Поэтому кэширование информации имеет свои преимущества:
- Снижение нагрузки на сервер и базу данных. Благодаря закэшированным данным сервер не обрабатывает запрос лишний раз. То же касается и баз данных
Конечно существуют и негативные стороны использования сохранения копий информации. Однако некоторые возникающие при этом проблемы можно легко решить.
К негативным аспектам относятся:
Сохранение старых версий веб-сервисов. Вследствие того, что пользователю выводится на экран уже сохраненная в прошлом копия страницы, при изменении ее дизайна и других объектов первый может не заметить этого. Для решения описанной проблемы используют специальный показатель времени, после которого осуществляется автоматическая генерация нового кэша.
Также для этого в некоторые системы встраивается специальная функция, позволяющая вручную очистить сохраненные шаблоны.
Caching with WP Rocket
WP Rocket is a powerhouse WordPress caching plugin that specializes in page caching. It’s a popular option among WordPress experts. If you’re wondering what’s the best caching plugin for WordPress, you’ll likely find helpful information on our dedicated page.
W Rocket also installs like most other plugins. Once you activate it in a couple clicks, you’re already set up and ready to go. Site caching for your WordPress website and WP Rocket’s browser caching rules are automatically enabled and optimized without you having to lift a finger.

Although, there are plenty of additional options in case you want to get even more caching powers to further speed up your site’s load times.
You can enable caching for desktop and mobile devices as well as toggle caching for logged-in users, and you can set the expiry time for the cache.

There are also advanced file optimization options that can significantly improve site performance including:
- Combine Google Fonts files – Combining Google Fonts will reduce the number of HTTP requests.
- Remove query strings from static resources – This removes the version query string from static files and encodes it into the filename instead, to help improve your GTMetrix score.
- Minify CSS files – Minifying CSS removes whitespace and comments to reduce the file size.
- Combine CSS files – This merges all your files into one, reducing HTTP requests.
- Optimize CSS delivery – Optimizing CSS delivery eliminates render-blocking CSS on your website for faster perceived load time.
- Minify JavaScript files – This setting removes whitespace and comments to reduce the file size.
- Combine JavaScript files – Similarly to combining CSS files, combing your JavaScript files helps reduce HTTP requests by combining your site’s internal, third party and inline JavaScript.
- Load JavaScript deferred – Loading JavaScript deferred eliminates render-blocking JavaScript on your site and can improve load time.
You can also integrate the CDN of your choice for even more caching superpowers. There are loads of options like Batman’s utility belt, except WP Rocket is so much easier to set up and implement.
It’s a perfect caching solution for WordPress that’s consistently maintained and improved upon with loads of detailed documentation, and expert, helpful support.
Запрашивайте с сервера самые маленькие файлы из тех, что вам подходят
графического формата
▍Предлагайте браузерам изображения разных размеров
отзывчивые изображения
- Этот элемент предлагает браузеру три варианта размера JPG-файла: 256 пикселей в ширину (), 512 пикселей в ширину () и 1024 пикселя в ширину (). Сведения об именах файлов находятся в атрибуте . Они снабжены дескрипторами ширины.
- Атрибут содержит имя файла, используемого по умолчанию. Этот атрибут играет роль запасного варианта для браузеров, не поддерживающих . Выбор изображения, используемого по умолчанию, вероятно, будет зависеть от особенностей страницы и от того, в каких условиях её обычно просматривают. Я порекомендовал бы указывать здесь, в большинстве случаев, имя самого маленького изображения, но если основной объём трафика подобной страницы приходится на старые настольные браузеры, то тут, возможно, стоит использовать изображение среднего размера.
- Атрибут — это , которая сообщает браузеру о том, как изображение будет выводиться в различных сценариях использования (то есть — внешний размер изображения) после применения CSS. В этом примере указано, что изображение будет занимать всю ширину области просмотра () до тех пор, пока она не достигнет в ширину (), после чего ширина изображения будет равняться . Значение может быть очень простым, может быть оно и очень сложным — всё зависит от нужд проекта. Если его не задавать — это приведёт к использованию его стандартного значения, равного .
Как это работает?
Когда приложения хочет получить некоторые данные из базы, например сущность Post по его id, оно формирует уникальный ключ кеширования для этого случая ( вполне подходяще) и пытается найти значение по этому ключу в быстром key-value хранилище(memcache, redis, или другое). Если значение там — то приложение использует его. Если нет, забирает его из базы данных и сохраняет в кеш по этому ключу для будущих использований.

Сохранять это значение в кеше навсегда не самая лучшая идея, поскольку эту сущность Post могут обновить, но приложение всегда будет получать старое, закешированное, значение.
Поэтому функции кеширования обычно спрашивают какое время это значение хранить.
После истечения этого времени memcache или redis «забудут» про него и приложение возьмет свежее значение из базы.
Пример:
Здесь я кладу сущность Post в кеш на 15 минут (начиная с версии 5.8 laravel использует секунды в этом параметре, раньше там были минуты). Фасад также имеет удобный метод для этого случая. Этот код делает ровно тоже самое, что и предыдущий:
Как установить кэш на Андроид

Стоит отметить, что само понятие «установить кэш» нельзя назвать корректным, хотя многие пользователи его все время используют. Все дело в том, что установке подлежит только установочный файл, который, собственно, поэтому так и называется. Для операционной системы Андроид он имеет разрешение.apk. Что касается папки с кэш памятью «cache», которая идет в качестве дополнения, то файлы, содержащиеся в ней, надо просто расположить в соответствующей директории мобильного устройства.
Если вы скачиваете игру с магазина приложений Google Play, то все эти операции происходят в автоматическом режиме, от вас требуется только нажать на кнопку «Скачать» и дождаться загрузки и установки – система сама поместит файлы кэша в нужное место.
Возможен и другой вариант – скачивание и установка софта с неофициальных источников. При этом требуется скачать.apk и дополнительные файлы кэша
Очень важно, чтобы они соответствовал именно модели вашего девайса, в противном случае приложение может просто не запуститься. Чаще всего на сайтах указывается конкретно для каждого приложения, как правильно должен быть установлен кэш, и в каком разделе памяти размещен. Кэш находится в запакованном варианте (в архиве)
Достаточно просто распаковать его при помощи любого архиватора в указанную директорию. Как правило, она располагается в разделе Android/obb, но могут быть и другие варианты.
Кэш находится в запакованном варианте (в архиве). Достаточно просто распаковать его при помощи любого архиватора в указанную директорию. Как правило, она располагается в разделе Android/obb, но могут быть и другие варианты.
Не обязательно скачивать файлы через мобильный гаджет. Вы можете воспользоваться более простым методом: загрузить все необходимые данные через компьютер, а затем просто скопировать или переместить их в память смартфона или планшета, подсоединив гаджет к ПК любым удобным способом.
Бывает такое, что в описании к приложению не указывается правильное месторасположение. В таком случае рекомендуется поступить следующим образом. Скачайте.apk, запустите его, чтобы началась установка. При этом автоматически должна появиться папка для дополнительных данных в нужном разделе памяти – сюда и нужно поместить кэш файлы.
Specialized File Caching
On platforms where a filesystem might be slow, or where file
handles are expensive, the option exists to pre-load files into
memory on startup.
On systems where opening files is slow, the option exists to
open the file on startup and cache the file handle. These
options can help on systems where access to static files is
slow.
File-Handle Caching
The act of opening a file can itself be a source of delay, particularly
on network filesystems. By maintaining a cache of open file descriptors
for commonly served files, httpd can avoid this delay. Currently httpd
provides one implementation of File-Handle Caching.
CacheFile
The most basic form of caching present in httpd is the file-handle
caching provided by . Rather than caching
file-contents, this cache maintains a table of open file descriptors. Files
to be cached in this manner are specified in the configuration file using
the
directive.
The
directive
instructs httpd to open the file when it is started and to re-use
this file-handle for all subsequent access to this file.
CacheFile /usr/local/apache2/htdocs/index.html
If you intend to cache a large number of files in this manner, you
must ensure that your operating system’s limit for the number of open
files is set appropriately.
Although using
does not cause the file-contents to be cached per-se, it does mean
that if the file changes while httpd is running these changes will
not be picked up. The file will be consistently served as it was
when httpd was started.
If the file is removed while httpd is running, it will continue
to maintain an open file descriptor and serve the file as it was when
httpd was started. This usually also means that although the file
will have been deleted, and not show up on the filesystem, extra free
space will not be recovered until httpd is stopped and the file
descriptor closed.
In-Memory Caching
Serving directly from system memory is universally the fastest method
of serving content. Reading files from a disk controller or, even worse,
from a remote network is orders of magnitude slower. Disk controllers
usually involve physical processes, and network access is limited by
your available bandwidth. Memory access on the other hand can take mere
nano-seconds.
System memory isn’t cheap though, byte for byte it’s by far the most
expensive type of storage and it’s important to ensure that it is used
efficiently. By caching files in memory you decrease the amount of
memory available on the system. As we’ll see, in the case of operating
system caching, this is not so much of an issue, but when using
httpd’s own in-memory caching it is important to make sure that you
do not allocate too much memory to a cache. Otherwise the system
will be forced to swap out memory, which will likely degrade
performance.
Operating System Caching
Almost all modern operating systems cache file-data in memory managed
directly by the kernel. This is a powerful feature, and for the most
part operating systems get it right. For example, on Linux, let’s look at
the difference in the time it takes to read a file for the first time
and the second time;
colm@coroebus:~$ time cat testfile > /dev/null real 0m0.065s user 0m0.000s sys 0m0.001s colm@coroebus:~$ time cat testfile > /dev/null real 0m0.003s user 0m0.003s sys 0m0.000s
Even for this small file, there is a huge difference in the amount
of time it takes to read the file. This is because the kernel has cached
the file contents in memory.
By ensuring there is «spare» memory on your system, you can ensure
that more and more file-contents will be stored in this cache. This
can be a very efficient means of in-memory caching, and involves no
extra configuration of httpd at all.
Additionally, because the operating system knows when files are
deleted or modified, it can automatically remove file contents from the
cache when necessary. This is a big advantage over httpd’s in-memory
caching which has no way of knowing when a file has changed.
Despite the performance and advantages of automatic operating system
caching there are some circumstances in which in-memory caching may be
better performed by httpd.
MMapFile Caching
provides the
directive, which
allows you to have httpd map a static file’s contents into memory at
start time (using the mmap system call). httpd will use the in-memory
contents for all subsequent accesses to this file.
MMapFile /usr/local/apache2/htdocs/index.html
As with the
directive, any
changes in these files will not be picked up by httpd after it has
started.
Подогревание
При обновлении особенно тяжелых данных следует использовать не сброс кэша, а прямое обновление данных в нем:
memcache_connect («localhost», 11211);
function get_rss ($id)
{
if (!$data = memcache_get («rss»))
{
$data = file_get_contents («http://rss.com/rss»);
memcache_set («rss», $data, 60*60);
}
return $data;
}
function update_rss_feed ($id, $data)
{
# операции по обновлению внешних ресурсов
$data = file_get_contents («http://rss.com/rss»);
memcache_set («rss», $data, 60*60);
}
Это позволит избежать дополнительной нагрузки при выполнении тяжелых выборок, когда ключ удаляется. Такую методику обычно используют в cron задачах, чтобы периодически обновлять результаты очень тяжелых выборок.
Проверка HTTP-заголовков ответа сервера
Проверить заголовки ответа сервера после (или до) включения кэширования в (или другом конфигурационном файле) позволяют стандартные средства современных браузеров: установка дополнительных плагинов не требуется.
Рассмотрим процесс проверки передаваемых сервером заголовков на примере Chrome:
- Откройте в браузере любую страницу сайта.
- Активируйте панель инструментов разработчика.Клавиши по умолчанию: + + .
- Активируйте вкладку Network.
- Обновите страницу.Клавиши по умолчанию: + .
- Кликните по интересующему ресурсу из списка.
- Изучите HTTP-заголовки, отобразившиеся в правой колонке.
Инвалидация кеша
Протухание ключа через заданное время помогает обновить данные в кеше, но это происходит не сразу. Пользователь может поменять данные, но некоторое время он будет продолжать видеть старую версию их в приложении. Обычный диалог на одном из моих прошлых проектов:
Это поведение весьма неудобно для пользователей и очевидное решение удалять из кеша старые данные, когда мы их обновили быстро приходит в голову. Этот процесс называется инвалидацией. Для простых ключей типа , инвалидация не очень сложная.
События Eloquent могут помочь, или если ваше приложение генерит специальные события, такие как или это может быть еще проще. Пример с событиями Eloquent. Сначала надо создать классы событий. Для удобства я буду использовать абстрактный класс для них:
Создаем слушатель этих событий:
Этот код будет удалять закешированные значения после каждого обновления или удаления сущностей Post. Инвалидация списков сущностей, таких как top-5 статей или последних новостей, будет чуток посложнее. Я видел три стратегии:
Стратегия «Не инвалидируем»
Просто не трогать эти значения. Обычно, это не приносит никаких проблем. Ничего страшного в том, что новая новость появится в списке последних чуть позже (конечно, если это не большой новостной портал)
Но некоторым проектам действительно важно иметь свежие данные в этих списках
Стратегия «Найти и обезвредить»
Можно при каждом обновлении публикации, пытаться найти её в закешированных списках, и если она там есть, удалить это закешированное значение.
Выглядит уродливо, зато работает.
Стратегия «хранить id»
Если порядок элементов в списке неважен, то в кеше можно хранить только id записей. После получения id, можно сформировать список ключей вида и получить все значения используя метод , который достает много значений из кеша за один запрос (это еще называется multi get).
Что такое Кэш (Cache)?
Для начала, давайте глянем значение этого слова в англо-русском словаре.
Cache – тайник, тайный склад, запас провианта.
Но если говорить про сache сайта, то определение будет несколько другим. Cache сайта – это программный или аппаратный компонент, который содержит данные сайта, для дальнейшего ускоренного обращения к сайту.

Разделяют две основные техники кэширования: полностраничное кэширование, и частичное кэширование (фрагментарное). Оба эти названия, говорят сами за себя, в одном из них, сохраняется вся страница, в другом, только фрагменты страницы, например, тяжелые картинки.
Вообще, скорость загрузки сайтов, это один из важный параметров SEO оптимизации сайтов. Подробнее о том, что такое скорость сайта, и как она влияет на продвижение сайтов, читайте здесь.
И один из главных инструментов, для ускорения сайта, это использование кэша. Если вы правильно настроите кэширование, то ваш сайт будет загружаться быстрее, а ваши посетители, будут довольны, что в конечном итоге, приведет к более высоким позициям в поисковой выдаче.
А теперь, давайте посмотрим на два основных типа кеширования, которые применяются для ускорения сайтов.
Регенерация содержания на лету
Динамически созданные, но статически обслуживаемые страницы,
т.е. страницы которые должны передаваться как чисто статические
(считываемые из файловой системы и затем передаваемые по запросу),
однако они должны быть динамически сгенерированны веб-сервером если они отсутствуют в файловой системе.
Таким образом вы можете иметь страницы сгенерированные PHP которые являются статически обслуживаемыми
если только кто-либо (либо планировщик) не удалит статическое содержание. В таком случае содержание обновляется.
Это делается следующим набором директив:
RewriteCond %{REQUEST_FILENAME} !-s
RewriteRule ^page\.html$ page.php [T=application/x-httpd-php,L]
Здесь, запрос к page.html приводит к внутреннему запуску соответствующего page.php,
если page.html все-ещё отсутствует или имеет нулевой размер.
Фокус здесь в том что page.php это обычный PHP скрипт который в дополнение к собственному выводу, записывает свой вывод в файл page.html.
Запустив это один раз, сервер передает данные page.html.
Когда вебмастер хочет обновить содержание, он просто удаляет page.html (обычно с помощью cronjob).
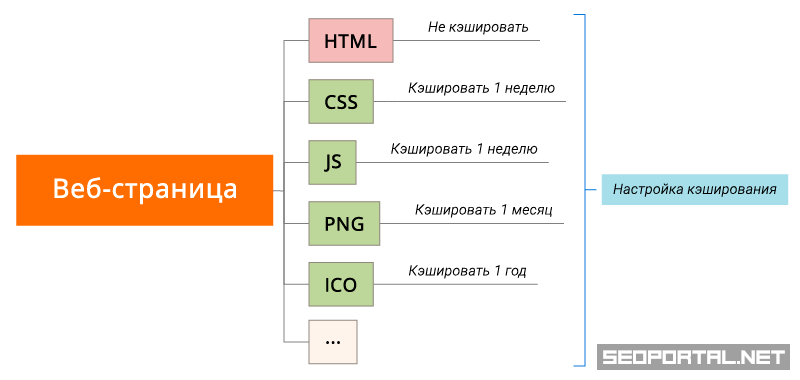
Сроки кэширования файлов в браузере
Возможной проблемой может быть обновление на сайте статических ресурсов, для которых установлен большой срок хранения в кэше.

Сроки кэширования файлов в браузере
Например, разработчик может обновить CSS-свойства в файлах стилей и HTML-код, но в кэше браузера пользователей могут храниться старые CSS-файлы. В результате пользователи при обращении к веб-странице могут видеть искаженный дизайн, т. к. HTML-код будет обновлен, но потерявший актуальность файл стилей будет загружаться из кэша сайта, ведь для него установлен большой срок хранения.
Чтобы избежать подобных проблем, необходимо настроить браузерное кэширование, правильно определив сроки хранения типов файлов.
Сроки кэширования файлов определяют значения специальных HTTP-заголовков:
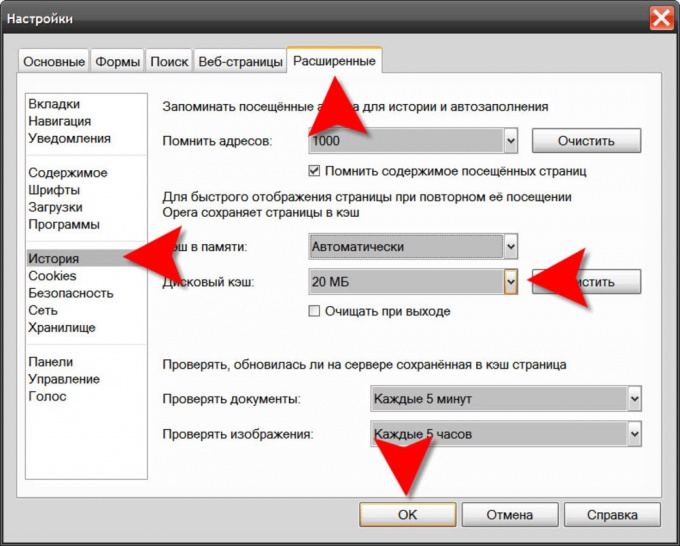
Настройки кэша в веб-обозревателях
В браузерах тоже имеются настройки, относящиеся к кэшу. Соответственно, резервируемый объем можно изменить. Для этого используются соответствующие настройки. Правда, в зависимости от разработчика самого обозревателя они могут находиться в совершенно разных разделах.

Например, в старой версии «Оперы» опции выставляются в настройках истории. В новой модификации браузера следует использовать свойства ярлыка, а в пути к исполняемому файлу в поле типа объекта дописать сочетание —disk-cache-size=Объем и нужный размер кэша в килобайтах (например, для 1 Гб это будет 1073741824 Кб).
Как обслуживаются страницы с кэшем
Интернет кэш — что это такое? Сейчас поясню. Допустим, у вас есть блог с включенным кэшированием. Когда кто-то посещает главную страницу вашего блога в первый раз, он получает ее обычным способом: запрос обрабатывается на сервере, и полученная веб-страница, которая должна быть отображена, преобразуется в HTML-файл и отправляется в браузер посетителя.
Поскольку кэширование включено, сервер сохраняет этот HTML-файл в своей «оперативной памяти» (или RAM), это делается очень быстро. В следующий раз, когда вы захотите просмотреть главную страницу, серверу не придется выполнять обработку и преобразование в HTML. Вместо этого он отправит ранее подготовленный HTML-файл в браузер.
Как сбросить кэш сайта?
Теперь самое интересное, как сбросить кэш сайта. Нужно открыть сам сайт и требуемую страницу. Нажимаем кнопку «Обновить» в окне браузера или делаем это с помощью кнопки F5. В случае, когда этого недостаточно для сброса кэша, то есть ещё несколько вариантов проведения этой процедуры.

В момент нахождения на странице сайта зажмите клавиши «Ctrl+F5». Команда предназначена для абсолютного сброса кэша и полной перезагрузки сайта вновь. Данный способ универсален и его используют в случае проблем с кэшем проектов.
Для специальных плагинов и модулей для CMS требуется в целом скидывать кэш проектов из админ-панели сайта. Все это происходит в индивидуальном порядке, так что не стесняйтесь обращаться за помощью к разработчику. Конечно, если Вы знаете, что такое KPI, то это уже совершенно другое дело, играющее в Вашу пользу.
What are Site, Browser, and Server Caches?
It’s helpful to demystify what site, browser, and server caches are before breaking each of them down by their differences. Knowing what they are helps to make their differences more pronounced.
What follows are details on each of these types of caches.
What is a Site Cache (or Page Cache)?
A site cache, or also known as an HTTP or page cache, is a system that temporarily stores data such as web pages, images, and similar media content when a web page is loaded for the first time.
It remembers the content and is able to quickly load the content each time the web page is visited again.
It works similarly to a person’s memory. Once you memorize something such as the answer to 12 x 12, you can easily recall it later when someone asks you for the answer.
Plus, you’re able to repeat the answer quickly each time.
When a user visits a page for the first time, a site cache commits selected content to memory. When that same page is visited again, the site cache is able to recall the same content, then load it much quicker when compared to the first visit. Each visit to the same page is also loaded just as quickly from the cache.
When you use site cache to do this, it’s referred to as “caching.” Site caching is the concept of caching from the client’s side.
This means caching that’s completely taken care of, and controlled by the end user. A website has only a limited way of administering client-side caching. It can tell a cache how long to store saved data.
That way, a page with content that doesn’t change often can be set to expire later on in the future. But, a page with images that are changed often, for example, can be requested to expire much sooner, or when the page is updated.
This ensures the end user can regularly see fresh content. But, pages that haven’t changed can still be loaded from the cache to speed up the time it takes to load the page.
For details, check out Caching for WordPress, Explained in Plain English.
What is a Browser Cache?
A browser cache is a kind of client-side cache, which means it’s also a type of site caching. It works in the same way and it’s a cache system that’s built into a browser.
Files and content that are saved are stored on your computer and are grouped with other files associated with the browser you use.
A browser cache temporarily saves these kinds of content:
- HTML pages
- CSS stylesheets
- JavaScript scripts
- Images
- Other types of multimedia content
According to Google, every browser has some form of browser cache. Although, some have a more comprehensive system such as those found in major options such as Chrome, Safari, Firefox, and other similar browsers.
As mentioned earlier, a website can communicate with a user’s browser. So, when a page is updated and the content stored in the cache is obsolete, the browser knows it should flush out the old content and save the updates in its place.
The end user can also manually clear out their browser’s cache whenever they want.
Check out Browser Caching, Explained In Plain English and Browser Caching for details.
What is a Server Cache?
A server cache is a type cache that’s related to site caching, except instead of temporarily saving content on the client side, it’s stored on a site’s server. Server caching is also fully handled and amistered on the server without any involvement of the end user, or a browser.
Types of server caching include, but aren’t limited to:
- Object caching – Storing database queries in a server-side cache for quick retrieval on subsequent page loads.
- CDN caching – A Content Delivery Network (CDN) is a cluster of servers that are geographically located all around the world. They cache content that’s loaded using the server that’s closest to the end user for much faster loading times.
- Opcode caching – PHP code is compiled between each request, then stored in a cache so it’s executable faster on repeated page loads.
Using a server cache for temporary storage is called server-side caching, or can be referred to as “caching” for general use in conversation.
Поведение кэша во время обработки ответа
Кэш WinINet совместим с директивами управления кэшем HTTP, описанными в RFC 2616. Директивы управления кэшем и флаги набора приложений определяют, что может быть кэшировано; Однако WinINet определяет, что на самом деле кэшируется на основе следующего критерия:
- WinINet кэширует только ответы HTTP и FTP.
- Только хорошо обрабатываемые ответы могут храниться в кэше и использоваться в ответ на последующий запрос. Правильно настроенные ответы определяются как ответы, которые успешно возвращают данные.
- По умолчанию WinINet кэширует успешные ответы, если только директива Cache-Control не используется с сервера, или определенный приложением флаг, не Заказывающий, что ответ может не кэшироваться.
- Как правило, ответы на команду GET кэшируются, если выполняются указанные выше требования. Ответы на команды размещения и POST не кэшируются при каких обстоятельствах.
- Элементы будут кэшироваться даже при заполнении кэша. Если добавленный элемент помещает кэш на предельный размер, то запланирована очистка кэша. По умолчанию в кэше не гарантируется, что элементы остаются более чем 10 минут. Дополнительные сведения см. в разделе ниже.
- По умолчанию протокол HTTPS кэшируется. Это управляется глобальным параметром, который не может быть переопределен директивами кэша, определяемыми приложением. Чтобы переопределить глобальный параметр, выберите приложение «Свойства обозревателя» на панели управления и перейдите на вкладку «Дополнительно». Установите флажок «не сохранять зашифрованные страницы на диск» в разделе «безопасность».