Безопасность rest api от а до пи
Содержание:
- API как соглашение — сначала проверьте спецификацию!
- Теперь подробнее
- Стратегии документирования вложенных объектов
- Стандарты безопасности
- Принцип и использование API Economy
- Избегайте неявного приведения типов
- Этапы тестирования API
- Примеры разделов “Начало работы”
- Встраивание динамических ответов
- Лучшие практики
- Почему не нужно бояться API
- Отсутствие результата — тоже результат
- Как вызывать
- Swagger
- Возможности API MCN Telecom
- Что такое API?
API как соглашение — сначала проверьте спецификацию!
API — это, по сути, соглашение между клиентом и сервером или между двумя приложениями
Перед тем, как начать любое тестирование функциональности, важно убедиться в правильности соглашения. Это можно сделать сначала проверив спецификацию (или само соглашение службы, например, интерфейс Swagger или ссылку OpenAPI) и убедившись, что:
-
эндпоинты правильно именованы;
-
ресурсы и их типы правильно отражают объектную модель;
-
нет отсутствующей или дублирующей функциональности;
-
отношения между ресурсами правильно отражаются в API.
Приведенные выше рекомендации применимы к любому API, но для простоты в этом посте мы предполагаем наиболее широко используемую архитектуру веб-API — REST через HTTP
Если ваш API спроектирован именно как RESTful API, важно убедиться, что контракт REST действителен, включая всю семантику, соглашения и принципы HTTP REST. (описание тут, тут, и здесь).
Если у вас общедоступный API, ориентированный на клиента, такое тестирование может быть вашим последним шансом убедиться, что все требования соглашения выполнены. После публикации и использования API любые внесенные вами изменения могут внести ошибки в код клиента.(Конечно, когда-нибудь вы сможете опубликовать новую версию API (например, /api/v2 /), но даже в этом случае обратная совместимость скорее всего будет обязательной).
Теперь подробнее
API расшифровывается, как American Petroleum Institute, что в переводе с английского означает – Американский институт нефти. Институт был создан в 20-х годах ХХ века. Основная задача данного негосударственного учреждения – разработка и контроль за соблюдением стандартов в области нефтяной промышленности. В 1969 года американским институтом был введен стандарт, предназначенный для классификации моторных масел по их качеству и назначению. С тех пор, все мировые производители моторных масел, прежде чем выпускать новый продукт «в свет» отправляют пробу своего масла на поверку в данную организацию, где маслу присваивается класс, который впоследствии указывается в виде маркировки на этикетке.
Таким образом, все известные бренды моторных масел теперь структурированы и проверены американским институтом нефти, а и если Вы научитесь читать и разбираться в маркировках указанных на канистрах масел, то вы не ошибетесь с выбором и предотвратите всевозможные проблемы с двигателем Вашего авто. Надеемся, что наша статья будет Вам полезна и Вы с помощью нее сможете ориентироваться в мире масел с такой же легкостью, как их производители.
Стратегии документирования вложенных объектов
Часто бывает, ответ содержит вложенные объекты (объекты внутри объектов) или повторяющиеся элементы. Форматирование документации для схемы ответа является одним из наиболее сложных аспектов справочной документации API.
Очень популярно использование таблиц. В курсе Петера Грюнбаума по технической документацииAPI для Udemy Грюнбаум представляет вложенные объекты, используя таблицы с различными столбцами:

Грюнбаум использует таблицы главным образом для того, чтобы уменьшить акцент на инструментах и уделить больше внимания контенту.
Dropbox API представляет вложение косой чертой. Например, , и указывают несколько уровней объекта.

Другие API будут вкладывать определения ответов для имитации структуры JSON. Вот пример из bit.ly API:

Многоуровневые списки обычно являются бельмом на глазу, но здесь они служат цели, которая хорошо работает, не требуя сложного моделирования.
Подход eBay еще уникальнее. В их случае вложен в , который вложен в , который вложен в
(Обратите внимание, что этот ответ находится в формате XML вместо JSON.):

Вот документация ответа:

Также интересно, сколько деталей eBay включает для каждого элемента. В то время как авторы Twitter, опускают описания, авторы eBay пишут небольшие романы, описывающие каждый элемент в ответе.
Стандарты безопасности
- API1:2019 Broken Object Level Authorization (Недостатки контроля доступа к объектам). Другое название этого риска: Insecure Direct Object References (Небезопасные прямые ссылки на объекты)
- API2:2019 Broken User Authentication (Недостатки аутентификации пользователей)
- API3:2019 Excessive Data Exposure (Разглашение конфиденциальных данных)
- API4:2019 Lack of Resources & Rate Limiting (Отсутствие проверок и ограничений)
- API5:2019 Broken Function Level Authorization (Недостатки контроля доступа на функциональном уровне)
- API6:2019 Mass Assignment (Небезопасная десериализация)
- API7:2019 Security Misconfiguration (Некорректная настройка параметров безопасности)
- API8:2019 Injection (Внедрение)
- API9:2019 Improper Assets Management (Недостатки управления API)
- API10:2019 Insufficient Logging & Monitoring (Недостатки журналирования и мониторинга)
- CWE-79 Cross-site Scripting (XSS) (Межсайтовое выполнение сценариев)
- CWE-352 Cross-Site Request Forgery (CSRF) (Межсайтовая подмена запросов)
- Insecure Cookies and Local Storage (Небезопасные Cookies и Local Storage)
- Insecure HTTP Headers (Небезопасные HTTP заголовки)
- Improper Cross-origin resource sharing (Неправильное использование CORS)
- Clickjacking (Подмена кликов)
Принцип и использование API Economy
 Магический квадрант Gartner для Full Life Cycle API Management, октябрь 2016 г.
Магический квадрант Gartner для Full Life Cycle API Management, октябрь 2016 г.
API являются связующим звеном, которое делает реальностью облачные вычисления. API являются базовым слоем для цифровой трансформации. И API сэкономили миллиарды долларов затрат на интеграцию и людские ресурсы. Именно API определяют, как взаимодействует ПО и как происходит обмен данными. Во многих отношениях API движут миром технологий.
Но API также создают проблемы. Во-первых, происходит стихийное размножение API, так как каждая компания создает их просто для того, чтобы выглядеть модной (API для саморекламы?). Далее, существует проблема качества. Не всякая компания хорошо поддерживает свои API. Естественно, имеется порядочно вендоров, стремящихся помочь вам управлять всеми этими API (взгляните на магический квадрант Gartner).
Чем же руководствоваться на практике? В нескольких исследовательских заметах Gartner даются следующие подсказки.
- Работа над API должна иметь измеряемую ценность. Не тратьте ресурсы на создание API, которым не воспользуется ни один разработчик.
- Создавайте API только в случае, если у него будет конкретный пользователь. Должны быть партнер или экосистема, которые в нем нуждаются.
- Среднее предприятие всегда использует больше API, чем создает самостоятельно. Его подразделения будут иметь дело с множеством API, и на CIO ложится задача этим управлять.
- API критичны для Интернета вещей, возможностей рядовых пользователей, аналитики и информационных систем. Если, создавая API, вы забываете про эти вещи, хорошенько подумайте.
 Принцип API Economy
Принцип API Economy
 Использование API открывает новые возможности взаимодействия с экосистемой
Использование API открывает новые возможности взаимодействия с экосистемой
API позволяют организациям создавать персонализированное взаимодействие с пользователем
Ожидания и поведение покупателей меняются
Покупатели:
- Требуют индивидуализированного подхода –на их условиях
- Ожидают комплексного интегрированного обслуживания
- Перейдутк любому, кто лучше удовлетворит их требования
Организации:
- Взаимодействуют с заказчиками через интеративные web-сайты, созданные для этого мобильные приложения и другие дружественные цифровые интерфесы
- Ожидают комплексного интегрированного сервиса
- Перейдут к любому, кто лучше удовлетворит их требования
Избегайте неявного приведения типов
Этот совет парадоксально противоположен предыдущему. Часто при разработке API возникает ситуация, когда добавляется новое необязательное поле с непустым значением по умолчанию. Например:
Новая опция является необязательной, однако её значение по умолчанию — . Возникает вопрос, каким образом разработчик должен отличить явное нежелание пользоваться опцией () от незнания о её существовании (поле не задано). Приходится писать что-то типа такого:
Эта практика ведёт к усложнению кода, который пишут разработчики, и в этом коде легко допустить ошибку, которая по сути меняет значение поля на противоположное. То же самое произойдёт, если для индикации отсутствия значения поля использовать специальное значение типа или .
В этих ситуациях универсальное правило — все новые необязательные булевы флаги должны иметь значение по умолчанию false.
Хорошо
Если же требуется ввести небулево поле, отсутствие которого трактуется специальным образом, то следует ввести пару полей.
Плохо:
Хорошо
NB: противоречие с предыдущим советом состоит в том, что мы специально ввели отрицающий флаг («нет лимита»), который по правилу двойных отрицаний пришлось переименовать в . Хотя это и хорошее название для отрицательного флага, семантика его довольно неочевидна, разработчикам придётся как минимум покопаться в документации. Таков путь.
Этапы тестирования API
Каждый тест состоит из тестовых шагов. Это отдельные атомарные действия, которые тест должен выполнять в каждом потоке тестирования API. Для каждого запроса API тест должен будет выполнить следующие действия:
-
Проверьте корректность кода состояния HTTP. Например, создание ресурса должно возвращать 201 CREATED, а запрещенные запросы должны возвращать 403 FORBIDDEN и т. Д.
-
Проверьте полезную нагрузку ответа. Проверьте правильность тела JSON, имен, типов и значений полей ответа, в том числе в ответах на ошибочные запросы.
-
Проверьте заголовки ответа. Заголовки HTTP-сервера влияют как на безопасность, так и на производительность.
-
Проверьте правильность состояния приложения. Это необязательно и применяется в основном к ручному тестированию или когда пользовательский интерфейс или другой интерфейс можно легко проверить.
-
Проверьте базовую работоспособность. Если операция была завершена успешно, но заняла неоправданно много времени, тест не пройден.
Примеры разделов “Начало работы”
Ниже приведены несколько примеров разделов “Начало работы” в API. Если сравнить различные разделы «Начало работы», можно увидеть, что некоторые из них являются подробными, а некоторые — высокоуровневыми и краткими. В общем, чем дольше можно вести разработчика за руку, тем лучше. Тем не менее, раздел должен быть кратким, а не многословным с другой документацией. Ключевым моментом является то, чтобы показать пользователю полный, от и до, процесс работы с API.
Paypal
“Начало работы” Paypal содержит довольно много деталей, начиная с авторизации, запросов и других деталей до первого запроса. Хотя этот уровень детализации не так краток, он помогает сориентировать пользователей на необходимую им информацию. Чистый и понятный формат.
Начало работы в Твиттер
На стартовой странице Twitter есть несколько разделов, посвященных началу работы, для разных целей разработки. Текст лаконичен и понятен. В разделе размещены ссылки на другую документацию для получения более подробной информации. В целях краткости можно следовать такой же стратегии — быть кратким и ссылаться на другие страницы, которые содержат более подробную информацию.
Parse Server
 Начало работы Parse Server
Начало работы Parse Server
Раздел “Начало” работы в Parse Server содержит большое количество деталей и подробное описание различных этапов. Для более подробных шагов по подключению вашего приложения и запуску сервера в другом месте, в разделе размещена ссылка на дополнительную информацию.
Adsense
Начало работы Adsense
“Начало работы” Adsense выделяет некоторые основные предпосылки для начала работы на платформе. После того, как вы настроитесь, он предоставляет «краткое руководство по началу работы». Такое руководство знакомит пользователей с простым сценарием от начала до конца, помогая им понять продукт и его возможности.
Aeris
Начало работы Aeris
Начало работы в сервисе погоды Aeris предоставляет информацию для настройки приложения, а затем делает запрос на одном из нескольких популярных языков. Хотя показ кода на определенных языках, несомненно, более полезен для программистов, использующих данный язык, примеры кода могут быть неуместны для других пользователей (например, разработчики Java могут найти код Python неуместным, и наоборот). Фокусировка на определенном языке часто является компромиссом.
Watson and IBM Cloud
 Начало работы Watson and IBM Cloud
Начало работы Watson and IBM Cloud
В разделе “Начало работы” Watson и IBM Cloud перечислены три шага. Тем не менее, это не полное руководство по началу работы. Пользователь может только выбрать сервис для своего проекта. В итоге кодировать начинаем с помощью Watson Dashboard.
В идеале, раздел “Начало работы” должен помочь пользователю увидеть ощутимые результаты, но возможно ли это или нет, зависит от API.
Встраивание динамических ответов
Иногда ответы генерируются динамически на основе вызовов API в тестовой системе. Например, посмотрите на API Rhapsody и щелкните конечную точку — ответ генерируется динамически.
Другой API с динамическими ответами — это API OpenWeatherMap (с которым мы практиковались ранее). Если щелкнуть ссылку в разделе «Примеры вызовов API», например http://samples.openweathermap.org/data/2.5/weather?q=London, вы увидите ответ, возвращенный в браузере.

На самом деле, ответ OpenWeatherMap не генерируется динамически, но он так выглядит.
API Citygrid, который мы рассмотрели в разделе Пример запроса, также динамически генерирует ответы.
Такой динамический подход хорошо подходит для запросов GET, которые возвращают публичную информацию. Однако, вероятно, он не будет масштабироваться для других методов (таких как POST или DELETE) или для запроса авторизации.
Лучшие практики
Отдельные схемы для создания и изменения
Обычно схемы, которые описывают ответ сервера, отличаются от тех, которые описывают входные данные, используемые при создании и изменении моделей. Например, список доступных полей при — и -запросах должен быть жестко ограничен, при этом в -запросах обычно все поля схемы делаются опциональными. Схемы же, определяющие ответ, могут быть более свободными.
В автоматической tinyspec используются постфиксы и . Схемы могут быть определены следующим образом:
Старайтесь не использовать одни и те же схемы для разных типов действий, чтобы избежать случайных проблем с безопасностью из-за повторного использования или наследования старых схем.
Семантика в названиях схем
Содержимое одних и тех же моделей может отличаться в разных эндпоинтах. Используйте постфиксы и в названиях схем, чтобы показать, чем они отличаются и для чего предназначены. В tinyspec модели также можно наследовать друг от друга. Например:
Постфиксы можно варьировать и комбинировать. Главное, чтобы их название отражало суть и упрощало знакомство с документацией.
Разделение эндпоинтов по типу клиента
Часто одни и те же эндпоинты возвращают разные данные в зависимости от типа клиента или роли пользователя, обращающегося к эндпоинту. Например, эндпоинты и могут сильно отличаться для пользователей вашего мобильного приложения и для менеджеров бэк-офиса. При этом изменение самого названия эндпоинта может быть слишком большим усложнением.
Чтобы описать один и тот же эндпоинт несколько раз, можно добавить его тип в скобках после пути. Кроме того полезно использовать теги: это поможет разделить документацию ваших эндпоинтов на группы, каждая из которых будет предназначена для определённой группы клиентов вашего API. Например:
Почему не нужно бояться API
Как сервис с сотней тысяч клиентов мы каждый день сталкиваемся с проблемой — SEO-специалисты боятся работать с API либо не видят преимуществ. Только прогрессивные агентства по интернет-маркетингу и крупный бизнес выбирают работу с API. Основная причина этому — обработка полученных данных, так как они выгружаются в формате JSON и выглядят вот так:

Для нормальной обработки данных нужны соответствующие самописные скрипты, но не в каждой компании есть отдел разработки или сеошники-программисты.
Поэтому наши специалисты создали , обрабатывающий данные из поисковой аналитики Serpstat вместо вас. Это бесплатно, и воспользоваться может любой пользователь сервиса. Ниже описана инструкция по настройке скрипта и даны еще пять других бесплатных скриптов.
Отсутствие результата — тоже результат
Если сервер корректно обработал вопрос и никакой внештатной ситуации не возникло — следовательно, это не ошибка. К сожалению, весьма распространён антипаттерн, когда отсутствие результата считается ошибкой.
Плохо
Статусы означают, что клиент допустил ошибку; однако в данном случае никакой ошибки сделано не было, ни пользователем, ни разработчиком: клиент же не может знать заранее, готовят здесь лунго или нет.
Хорошо:
Это правило вообще можно упростить до следующего: если результатом операции является массив данных, то пустота этого массива — не ошибка, а штатный ответ. (Если, конечно, он допустим по смыслу; пустой массив координат, например, является ошибкой.)
Как вызывать
Существует ряд способов для вызова программного интерфейса, чтобы пользователь приступил к работе с программным api:
Система вызывает функции внутри себя
Это способ, когда человек создает вызов api из приложения. Части интерфейса связаны между собой на программном уровне, получается, если одна функция закреплена за удалением столбца из таблицы, то она будет вызывать другую функцию для обновления информации в этой таблице.
Система вызывает метод другой системы
Если системе необходимо получить или переслать информацию из другой операционной системы, то используется этот метод, уже не раз описанный выше. Допустим, программист связывает свою страницу в интернете с чужим сервисом. Тогда когда страница разработчика создаст некий запрос на удаленный сервис с помощью api, она получит ответ и отобразит его.
Вызов метода пользователем
Обычно этот метод применяют тестировщики для того, чтобы проверить работу веб-продукта, исправить все баги и неисправности или поднять общую скорость программы. Также можно использовать этот способ без интерфейса программы, если в нём есть неисправности или он ещё просто не настроен.
Автотесты вызывают методы
Автотест — это бот, созданный для поиска неисправностей в программе, для чего он имитирует действия пользователя. Иногда это удобно делать не через графический интерфейс приложения, а через программный. Создатель вносит данные во время входа, а после проверяет их на выходе, ведь таким способом намного легче найти и исправить возникающие ошибки.
Косвенный вызов
Работая с программным обеспечением, пользователи почти всегда работают с api, сами о том не думая. Мы только кликаем на левую кнопку мышки, а компьютер уже вызывает api, скрытый для наших глаз компьютерным интерфейсом. Скажем, вы хотите открыть новую вкладку в браузере, нажимаете на кнопку и таким образом направляете запрос целому ряду функций, мгновенно приступающих к обработке вашего требования. Сам процесс останется за кадром, а увидите вы лишь конечный результат – новую вкладку.
Swagger
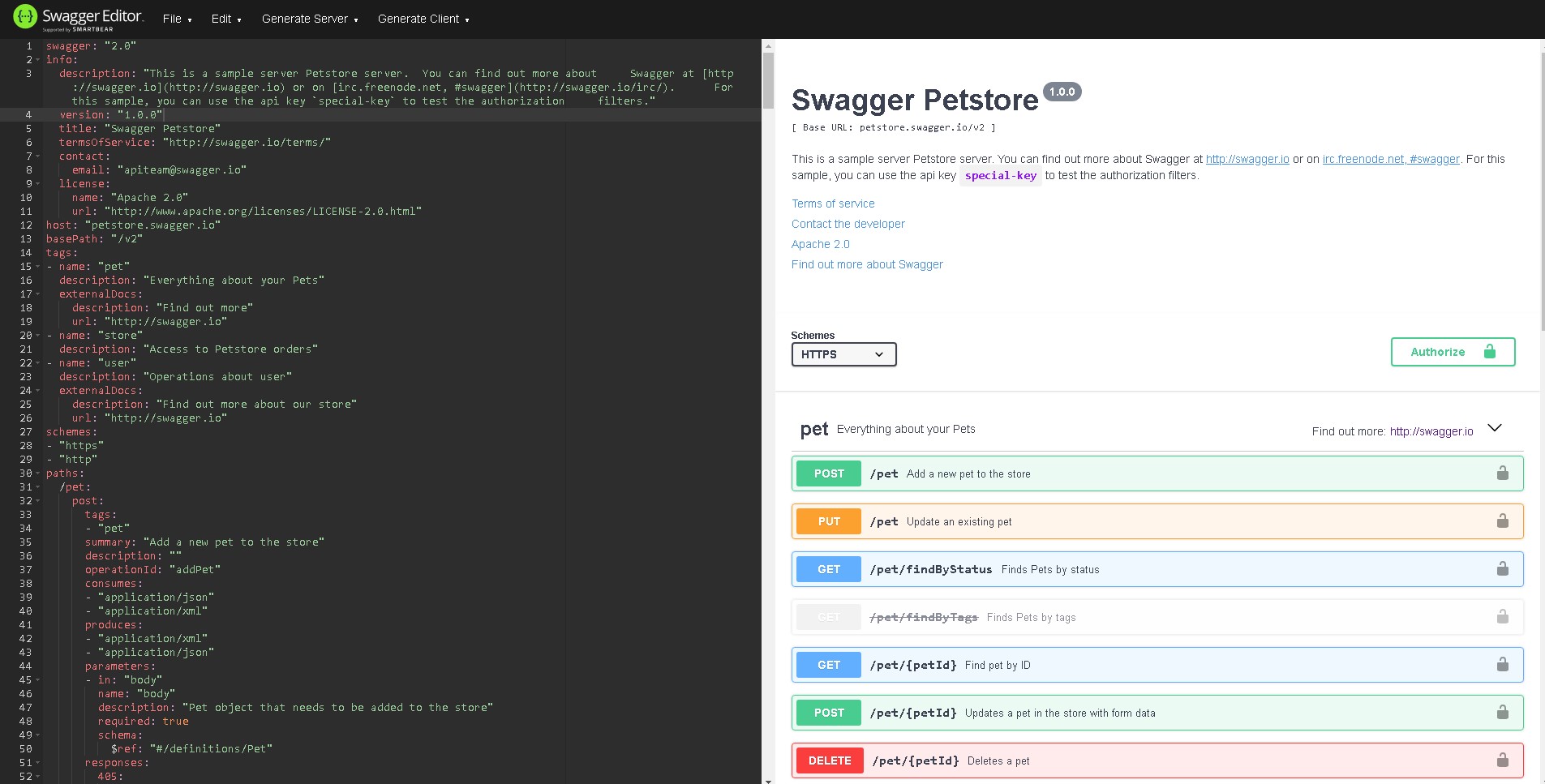
Для учебных целей можно открыть Swagger Editor, в котором можно попробовать создавать документацию API.
Сайт: http://editor.swagger.io/
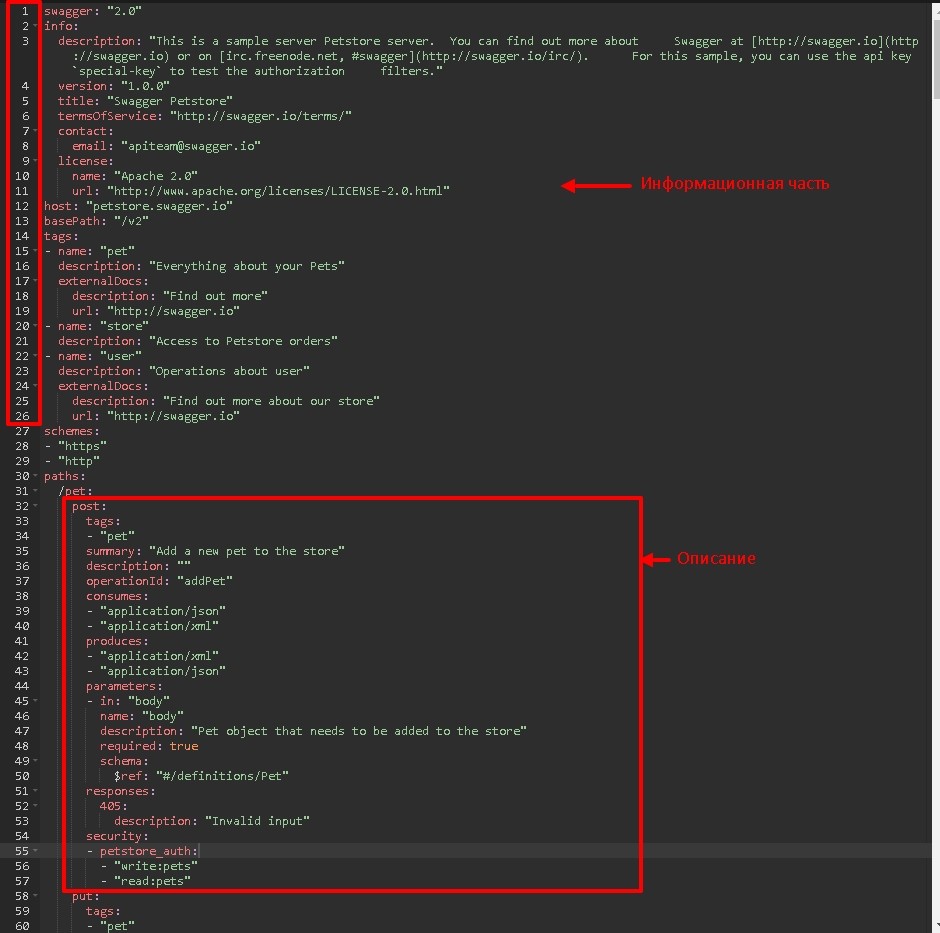
Swagger Editor состоит из двух блоков: код (слева), документация API (блок справа (зависит от блока слева)).

Код
Типы аннотаций, использованные для описания методов:
- Get — означает, что для доступа к методу должен использоваться http-метод GET. Существуют аналогичные аннотации для всех http-методов: Post, Put и другие.
- Parameter — используется для описания параметров метода.
- Response — используется для описания ответа API.
- Schema — используется для описания формата выходных данных.

Документация API
В Swagger генерация происходит автоматически.
Полученная документация содержит описание всех типов данных, возвращаемых API, список доступных методов c подробным описанием.

Описание метода API содержит его url, описание всех параметров, а также все варианты ответов. Т.к. мы ссылались на модель Post в описании ответа, мы можем видеть ссылку на эту модель и даже пример ответа API, сгенерированный на основании описания модели.
В заключении хотелось бы сказать, что документированию API невозможно научиться по одной статье, тут нужна куда более сильная теории и много практики. У вас обязательно должен быть человек, который вам поможет, подскажет и укажет на ваши ошибки. Но не забывайте, что документирование API невозможно без взаимодействия с Отделом разработки ПО. Они помогут установить и настроить программу, подскажут, где и что взять, где и что посмотреть.
Возможности API MCN Telecom
Возможности API MCN Telecom, в частности, включают:
Управление функциями ВАТС и телефонии через API (и в т. ч. с использованием WebHooks) может включать такие действия, как:
- уведомление о входящем звонке;
- выполнение исходящего вызова;
- получение записей звонков;
- предоставление детальной статистики по входящим и исходящим вызовам;
- получение списка свободных телефонных номеров заданного региона;
- резервирование городских номеров;
- подключение телефонных номеров на выбранный тариф
и многое другое.
Интеграция ВАТС с CRM позволяет:
- поднимать карточку звонящего клиента при входящем звонке;
- совершать исходящие вызовы из CRM;
- прикреплять записи разговоров к карточкам клиентов в CRM-системе;
- построить воронку продаж, проанализировав в едином приложении данные по звонкам и продажам;
- автоматически направлять звонки клиентов на персонального менеджера с поднятием карточки в CRM;
- синхронизировать телефонный справочник сотрудников компании с внутренними номерами в виртуальной АТС и CRM-системе.
Как воспользоваться API MCN Telecom
API MCN Telecom постоянно расширяется, дополняется новыми методами, наиболее часто запрашиваемыми нашими клиентами. При выпуске новых версий API прежние остаются доступными для использования.
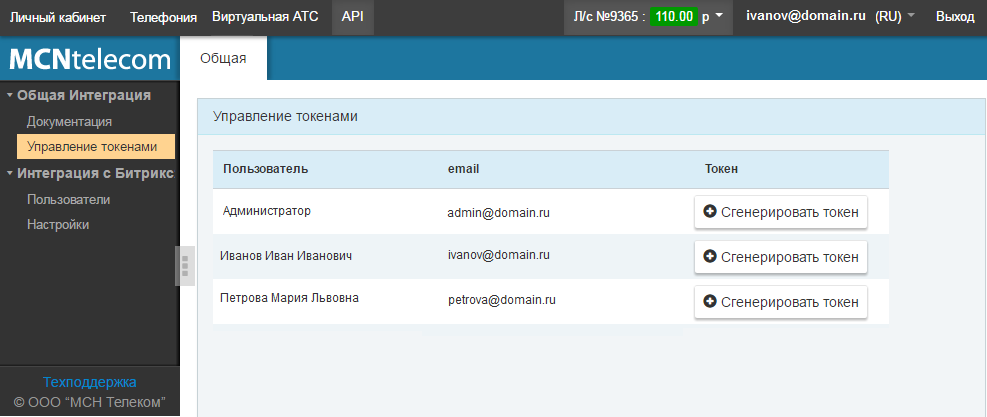
Чтобы воспользоваться API, нужно произвести настройки в Личном кабинете в разделе API, а также во внешней системе (использующей API MCN Telecom).
Для авторизации при обращении по API используется секретный ключ (токен), который должен быть предварительно сгенерирован и далее записан в использующей системе, где необходимо.

Документация API с подробным описанием методов доступна в Личном кабинете.

Что такое API?
Для JavaScript на стороне клиента, в частности, существует множество API. Они не являются частью языка, а построены с помощью встроенных функций JavaScript для того, чтобы увеличить ваши возможности при написании кода. Их можно разделить на две категории:
- API браузера встроены в веб-браузер и способны использовать данные браузера и компьютерной среды для осуществления более сложных действий с этими данными. К примеру, API Геолокации (Geolocation API) предоставляет простые в использовании конструкции JavaScript для работы с данными местоположения, так что вы сможете, допустим, отметить своё расположение на карте Google Map. На самом деле, в браузере выполняется сложный низкоуровневый код (например, на C++) для подключения к устройству GPS (или любому другому устройству геолокации), получения данных и передачи их браузеру для обработки вашей программой, но, как было сказано выше, эти детали скрыты благодаря API.
- Сторонние API не встроены в браузер по умолчанию. Такие API и информацию о них обычно необходимо искать в интернете. Например, Twitter API позволяет размещать последние твиты (tweets) на вашем веб-сайте. В данном API определён набор конструкций, осуществляющих запросы к сервисам Twitter и возвращающих определённые данные.

Итак, выше мы поговорили о том, что такое JavaScript API клиентской части и как они связаны с языком JavaScript. Давайте теперь тезисно запишем основные понятия и определим назначение других инструментов JavaScript:
- JavaScript — Язык программирования сценариев высокого уровня, встроенный в браузер, позволяющий создавать функциональность веб-страниц/приложений. Отметим, что JavaScript также доступен на других программных платформах, таких как Node. Но пока не будем останавливаться на этом.
- API браузера (Browser APIs) — конструкции, встроенные в браузер, построенные на основе языка JavaScript, предназначенные для облегчения разработки функциональности.
- Сторонние API (Third party APIs) — конструкции, встроенные в сторонние платформы (такие как Twitter, Facebook) позволяющие вам использовать часть функциональности этих платформ в своих собственных веб-страницах/приложениях (например, показывать последние Твиты на вашей странице).
- Библиотеки JavaScript — Обычно один или несколько файлов, содержащих . Такие файлы можно прикрепить к веб-странице, чтобы ускорить или предоставить инструменты для написания общего функциональности. Примеры: jQuery, Mootools и React.
- JavaScript фреймворки (frameworks) — Следующий шаг в развитии разработки после библиотек. Фреймворки JavaScript (такие как Angular и Ember) стремятся к тому, чтобы быть набором HTML, CSS, JavaScript и других технологий, после установки которого можно «писать» веб-приложение с нуля. Главное различие между фреймворками и библиотеками — «Обратное направление управления» ( “Inversion of Control” ). Вызов метода из библиотеки происходит по требованию разработчика. При использовании фреймворка — наоборот, фреймворк производит вызов кода разработчика.